Дело в том, что у меня в одном контейнере находятся 5 записей.
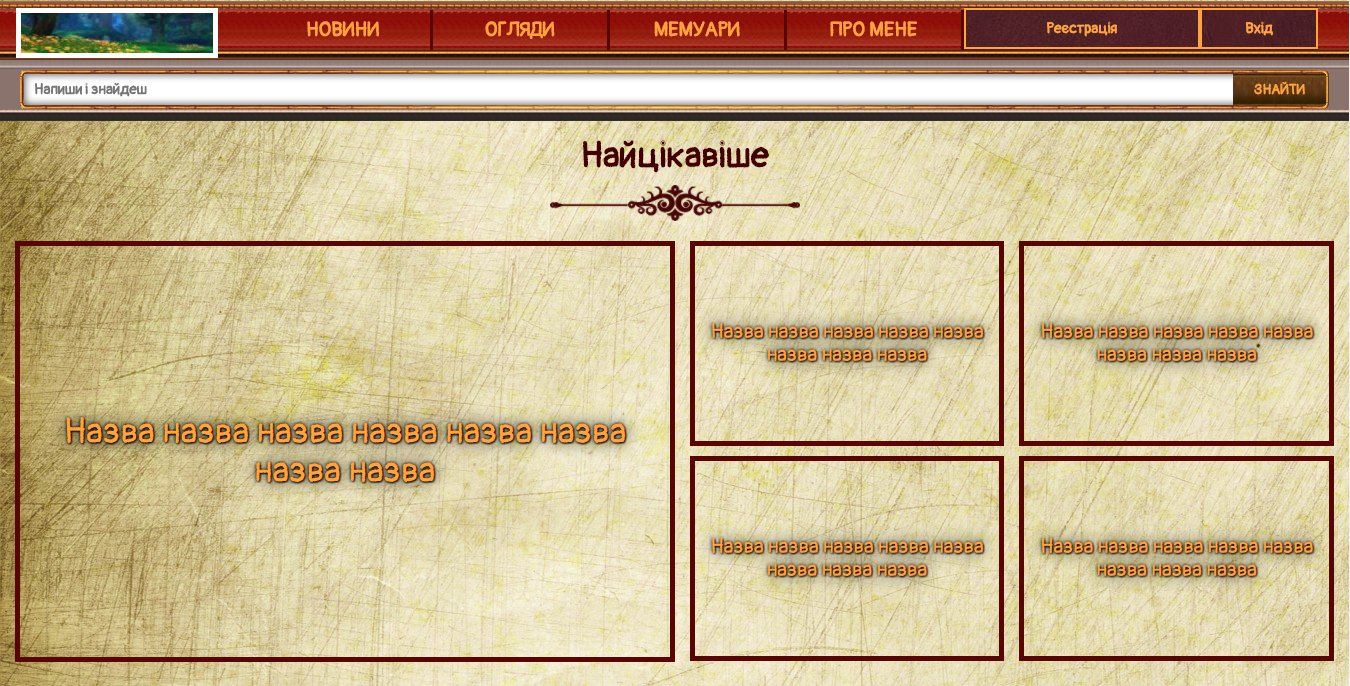
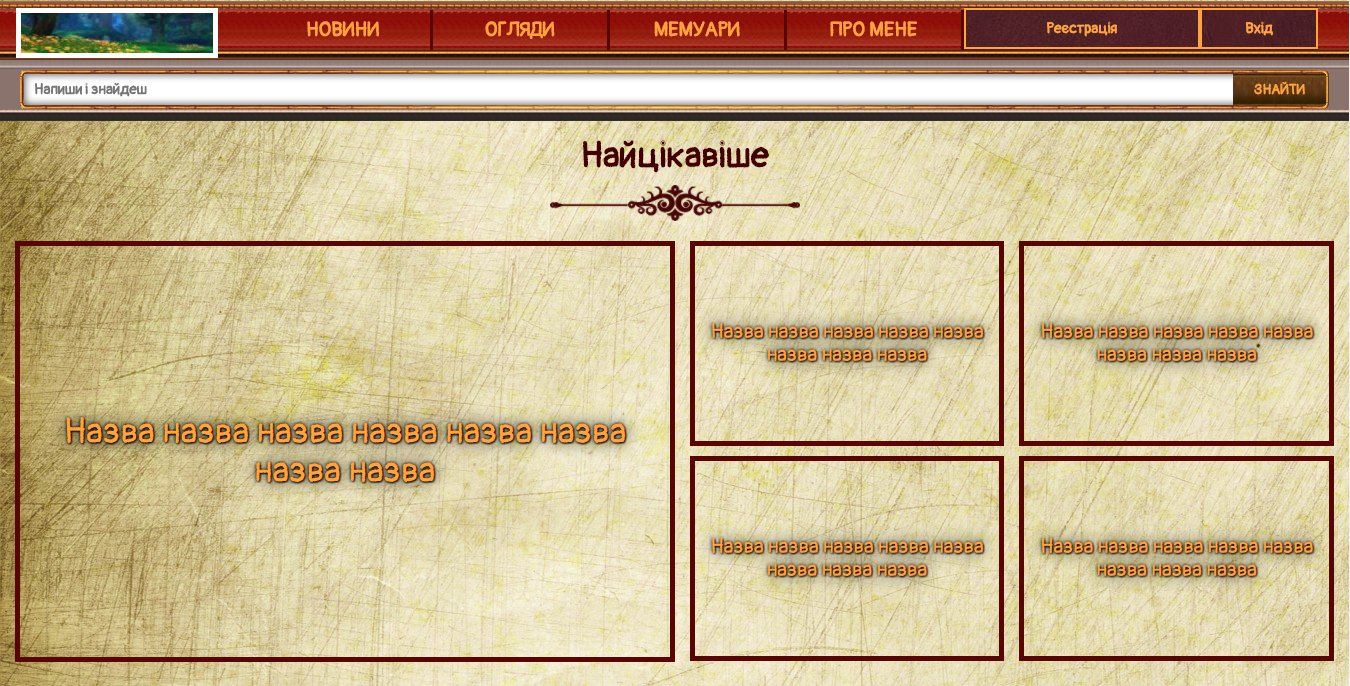
Самая первая - большая плитка, следующие за ней 4 - маленькие плитки. Я хочу вывести самые интересные записи в этом контейнере. Как сделать так, чтобы не изменяя стилей, на большой плитке вывелась самая интересная запись из существующих в блоге, а в следующих за ней четырех - следующие самые интересные (просматриваемые) записи? Ниже приведу пример кода html и как это все дело выглядит:

<div class="main-caption">
<h1>Найцікавіше</h1>
<img src="<?php bloginfo('template_url'); ?>/img/separator.png" alt="">
</div>
<div class="col-xs-12 col-sm-6 delete-padding">
<a href="#">
<img class="first-card-image" src="img/dfgdg.jpg" alt="">
<div class="first-main-card">
<h1>Назва назва назва назва назва назва назва назва</h1>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 delete-padding">
<div class="col-xs-12 col-sm-6 delete-padding-right delete-padding-left">
<a href="#">
<div class="second-main-card">
<img class="second-card-image" src="img/wow-legion.jpg" alt="">
<h1>Назва назва назва назва назва назва назва назва</h1>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 delete-padding-right delete-padding-left">
<a href="#">
<div class="second-main-card">
<img class="second-card-image" src="img/dfgdg.jpg" alt="">
<h1>Назва назва назва назва назва назва назва назва</h1>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 delete-padding-right delete-padding-left">
<a href="https://www.facebook.com">
<div class="second-main-card">
<img class="second-card-image" src="img/dfgdg.jpg" alt="">
<h1>Назва назва назва назва назва назва назва назва</h1>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 delete-padding-right delete-padding-left">
<a href="#">
<div class="second-main-card">
<img class="second-card-image" src="img/dfgdg.jpg" alt="">
<h1>Назва назва назва назва назва назва назва назва</h1>
</div>
</a>
</div>
</div>