Добрый день, уважаемое комьюнити.
Возникла следующая проблема:
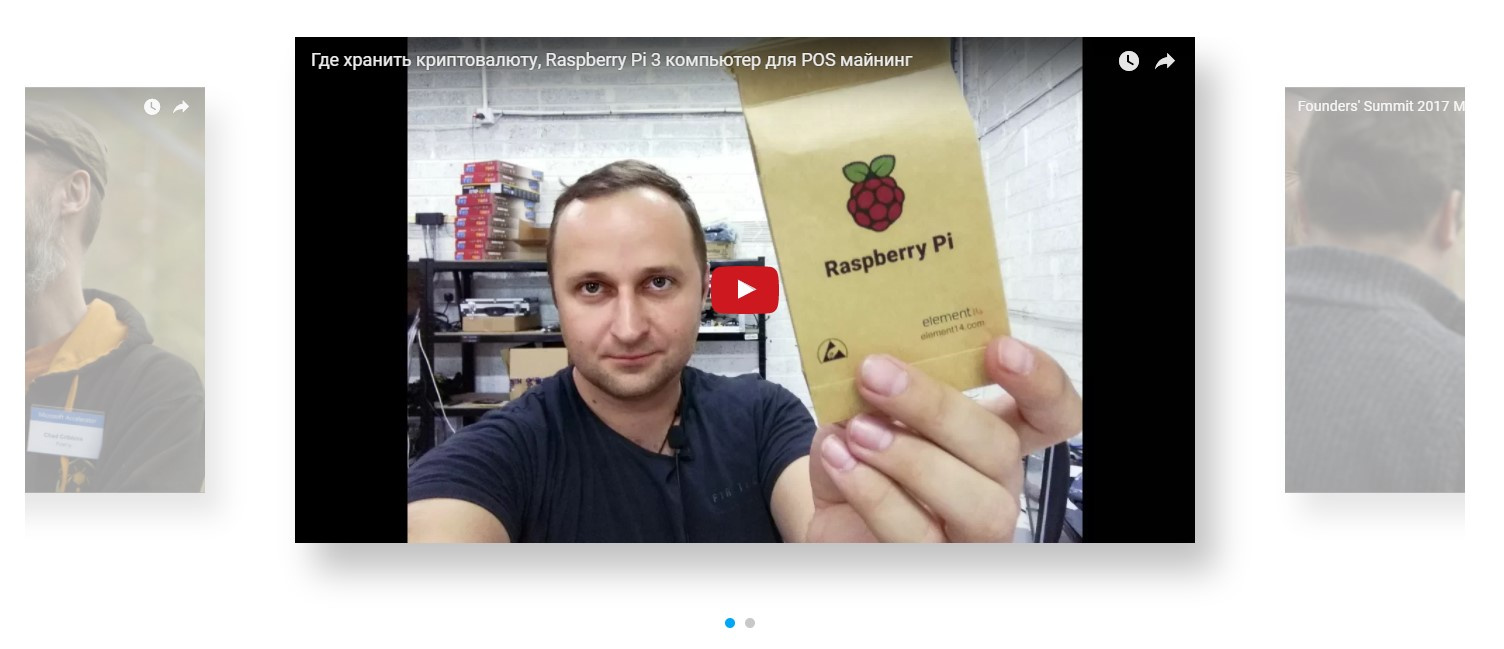
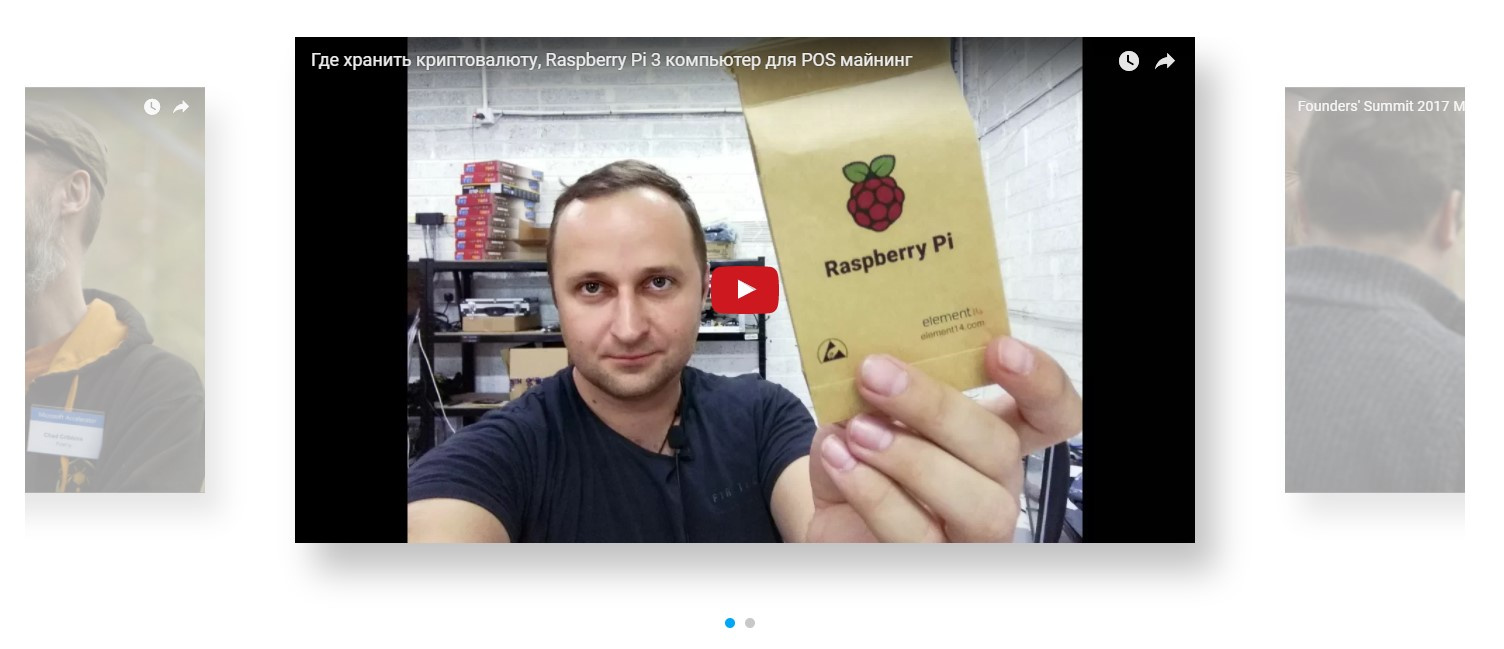
Создал видео-карусель, используя библиотеку Owl:
var videoCarousel = $('.video-carousel');
videoCarousel.owlCarousel({
items: 1,
loop: true,
dotsClass: "video-carousel-dots",
video: true,
autoplay:true,
autoplayTimeout:5000,
responsive: {
0: {
items: 1,
stagePadding: 50
},
1200: {
stagePadding: 150
},
1470: {
items: 1,
stagePadding: 270
}
}
});
Так же необходимо было сделать так, чтобы были видны соседние элементы карусели полупрозрачными, и меньшими по размеру. Это я реализовал следующим образом:
.video-carousel-item {
box-shadow: 20px 28px 54px 0 rgba(0,0,0,0.24);
overflow: hidden;
opacity: .4;
transition: .4s ease all;
transform: scale(.8);
width: 100%;
cursor: pointer;
}
.active .video-carousel-item {
opacity:1;
transform:scale(1);
width: 100%;
cursor: auto;
}

На левый и правый элементы (что меньше) при нажатии необходимо, чтобы карусель передвигалась влево или вправо, соответственно.
videoCarousel.on('click', '.owl-item', function(e) {
var carousel = videoCarousel.data('owl.carousel');
e.preventDefault();
carousel.to(carousel.relative($(this).index()));
});
Если брать вместо видео обычные посты, то всё работает прекрасно (элементы передвигаются), но если я пытаюсь вставить видео, то при нажатии на соседние элементы карусели, вместо того, чтобы передвинуть этот элемент в центр, видео начинает играть (и не передвигается). Так же, если запустить следующее видео, то они играют вместе.
Соответственно, появились два вопроса:
1. Как сделать так, чтобы при нажатии на соседние (слева и справа от центрального элемента карусели) элементы видео не начинало играть, а элемент (на который нажали) становился центральным?
2. Как сделать так, чтобы проигрывалось только ОДНО видео из всех, что есть на странице?
Заранее благодарен за ответы.
P. S.: такой плагин-карусель я не нашел (очень долго искал). Надеюсь Вам понятно, что от плагина необходимо, и если Вы посоветуете хороший, я буду очень рад и благодарен Вам.