я тоже столкнулась с этим.мне повезло что я работал с react-mobx.я вам тоже буду советовать использовать mobx. смотрите здесь
https://jsfiddle.net/vaheqelyan/u4t83c5L/
создадим
@observable treeData = [] в Store
в этом будет содержаться массив который будем отправлять в базу данных.
@computed get treeComputed() {
var obj = {};
this.treeData.map(function(value, index) {
if (value.hasOwnProperty("belongs")) {
var objWithPath = objectPath.get(obj, value.belongs.split("."));
objWithPath[`text_${value.id}`] = {
text: value.name,
child: {},
belongs: value.belongs,
id: value.id,
disabled: false,
indx: value.indx,
visible: value.visible
};
} else {
obj[`text_${value.id}`] = {
id: value.id,
text: value.name,
child: {},
mode: "editable",
indx: value.indx,
disabled: false,
visible: value.visible
};
}
});
return obj;
}
здесь мы будем с генерировать объекты который и будет показано для пользователей, для этого и будем использовать
@computed.
Вычисляемые значения(
@computed) — это значения, которые могут быть получены из существующего состояния или других вычисляемых значений.
ну короче у вас есть массив но он будет выглядеть как объект.весь изменения которые будут происходить в объекте будут изменены в массиве и вы будете отправить массив в базу данных,о потом когда будете вынести данный массив вы будете читать как объект так более удобно будет добавить или удалить,изменить...данные
например в firebug добавьте объект в массив
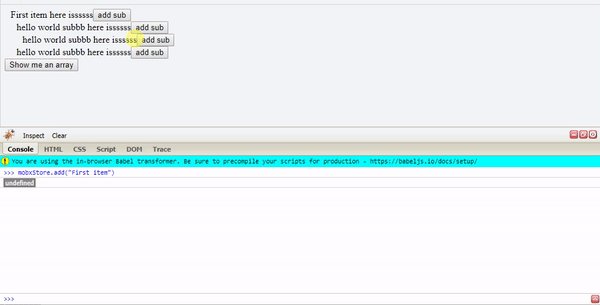
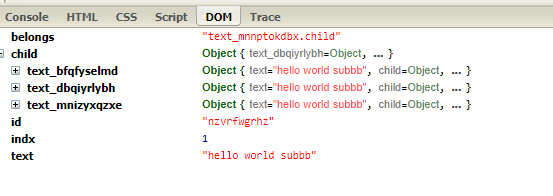
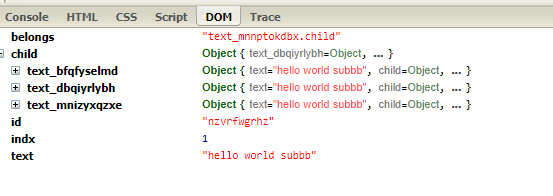
вот наш объект


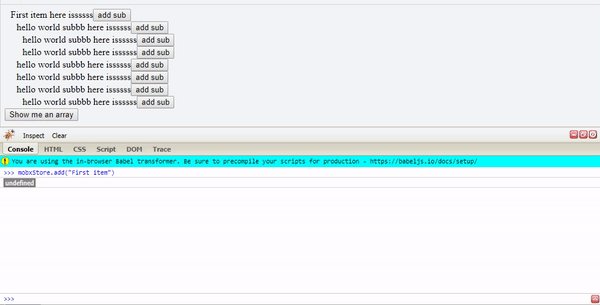
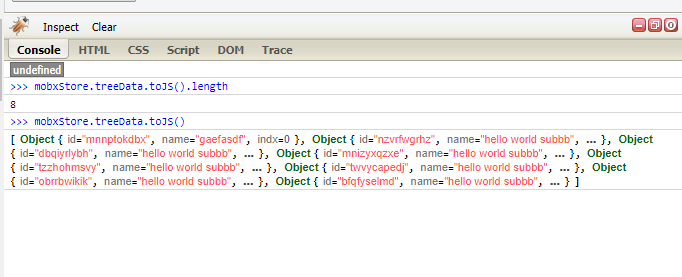
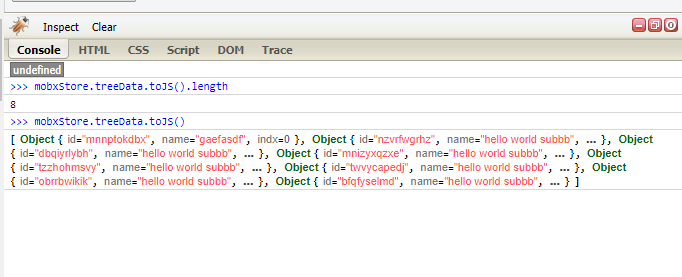
а вот и наш массив для БД

я надеюсь что вы поняли что то
я только хотел поделиться с вами с моим опытом