Здравствуйте, только начал изучать Sass и сразу столкнулся с такой проблемой: не могу сделать несколько background.
Сначала делаю:
header
height: 100vh
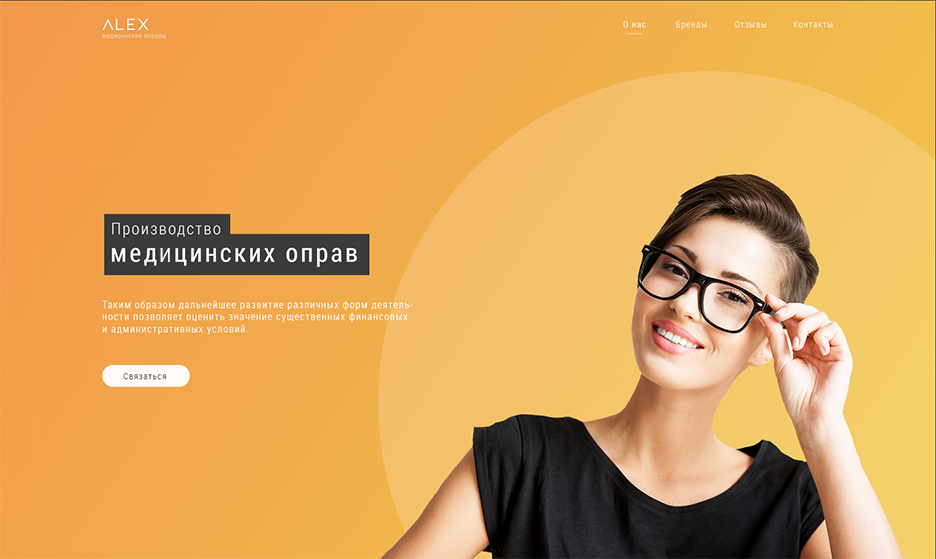
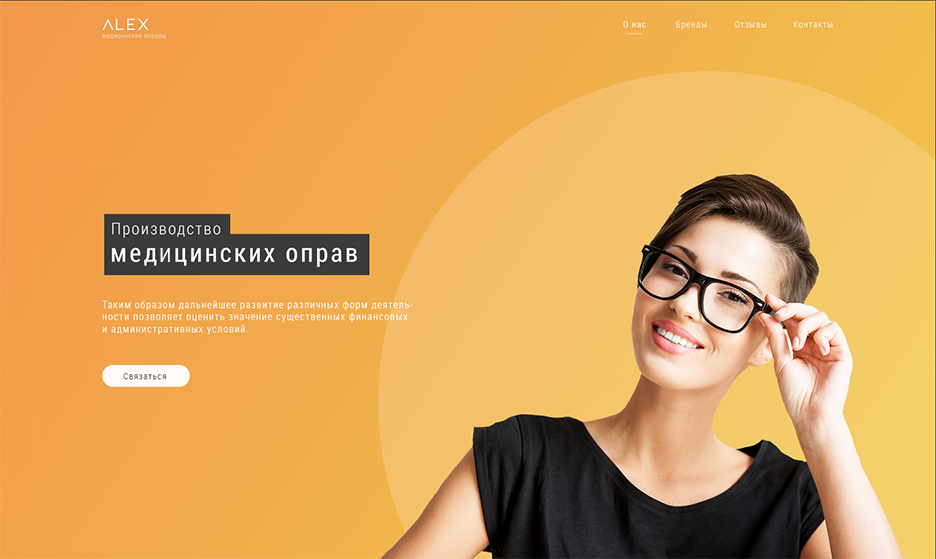
background: linear-gradient(45deg, #f2994a, #f2c84c)
Затем хочу добавить круг, как на картинке, но никак не получается. Пожалуйста подскажите как правильно это сделать. Спасибо.

P.S. И ещё, как правильнее будет разметить девушку? Абсолютным img или тоже как background?