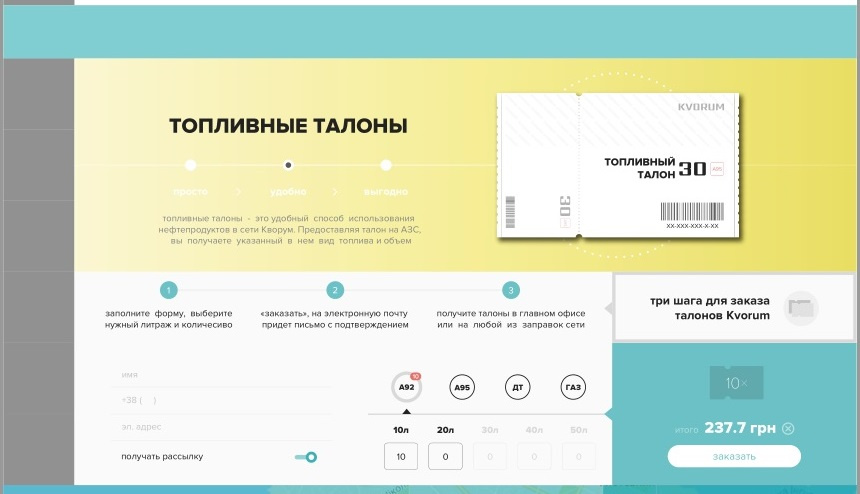
1) Если макет нарисован "впритык" под 1920px, то нормально отобразить его без перекомпоновки для монитора, например, в 1024px будет проблематично.
Можно на какой-нибудь системе сеток попробовать, или просто взять и сверстать то что есть под меньшие разрешения, на больших мониторах тогда будет просто больше места по краям некоторых элементов, можно еще поиграться и что-нибудь свое резиновое придумать.
Насчет величин: чем меньше абсолютных, тем лучше, кроме случаев, когда конкретика строго дана дизайном.
2) Никаких "оберток" не нужно, флекс и HTML5 элементы уживаются вместе и твой шаблон легко можно сверстать без лишней ерунды.
Очень грубо говоря:
<header class="header">
<!-- Fixed top content -->
</header>
<section class="slider">
<!-- First block -->
</section>
<main class="main">
<section class="content">
<!-- Left section -->
</section>
<aside class="aside">
<!-- Right section -->
</aside>
</main>
<footer class="footer">
<!-- Footer -->
</footer>
Все делится на три (или четыре-пять, не совсем понял сценарий) независимых блоков, внутри которых по несколько элементов\блоков поменьше.
3) Калькулятор цен на JS (JQ) пилить.
Лучше бы ты что-то попроще взял первым проектом, если такие вещи спрашиваешь :)