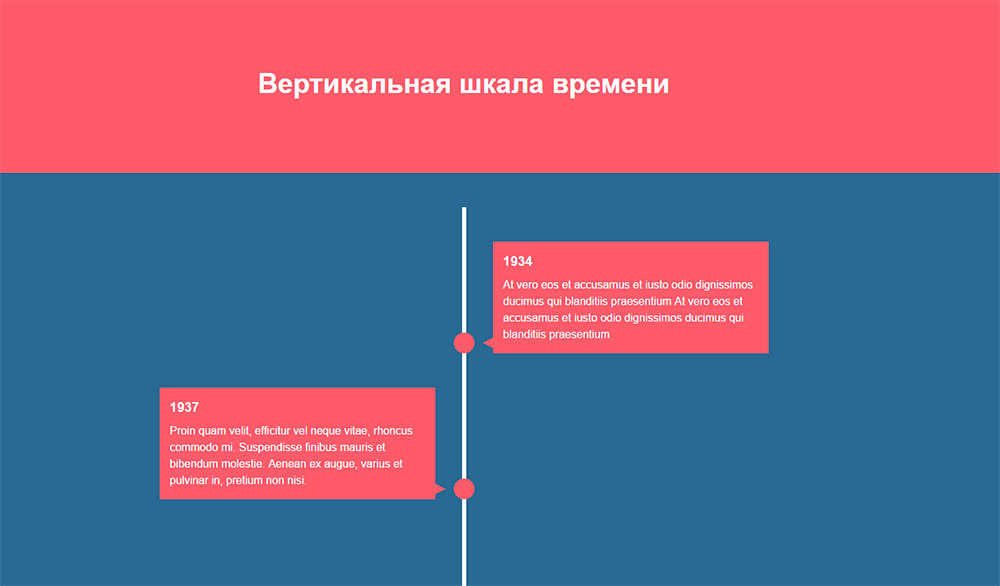
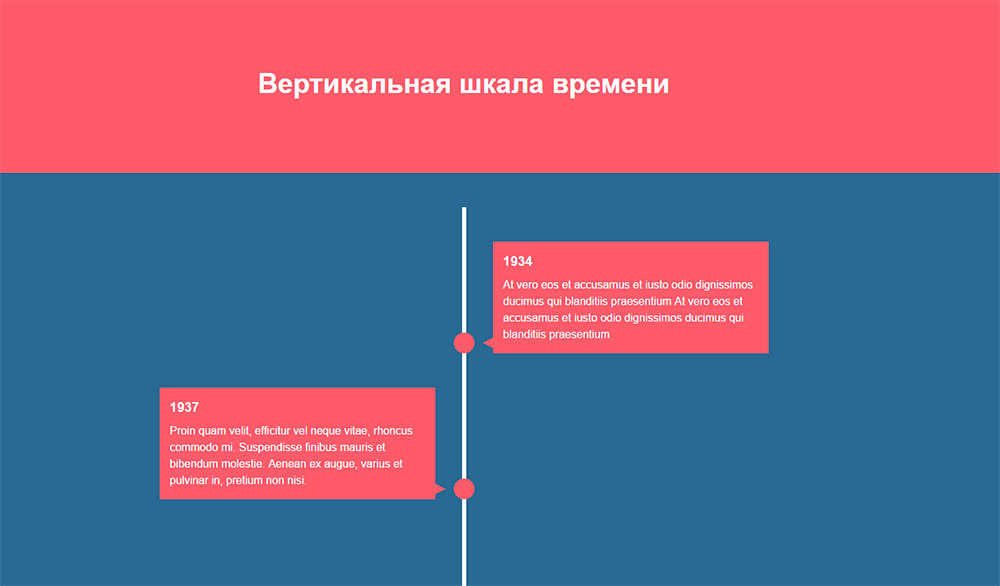
Ребята, подскажите, пожалуйста, как такое вообще организовать, на чем? JS, Canvas? Как лучше и проще? Первый раз с этим сталкиваюсь и хотелось бы услышать ответ знатоков.
А если кто-то может дать ссылку на "codepen" то было бы очень познавательно. Спасибо.