Скриншоты можно рязглядеть, если открыть их в новом окне.
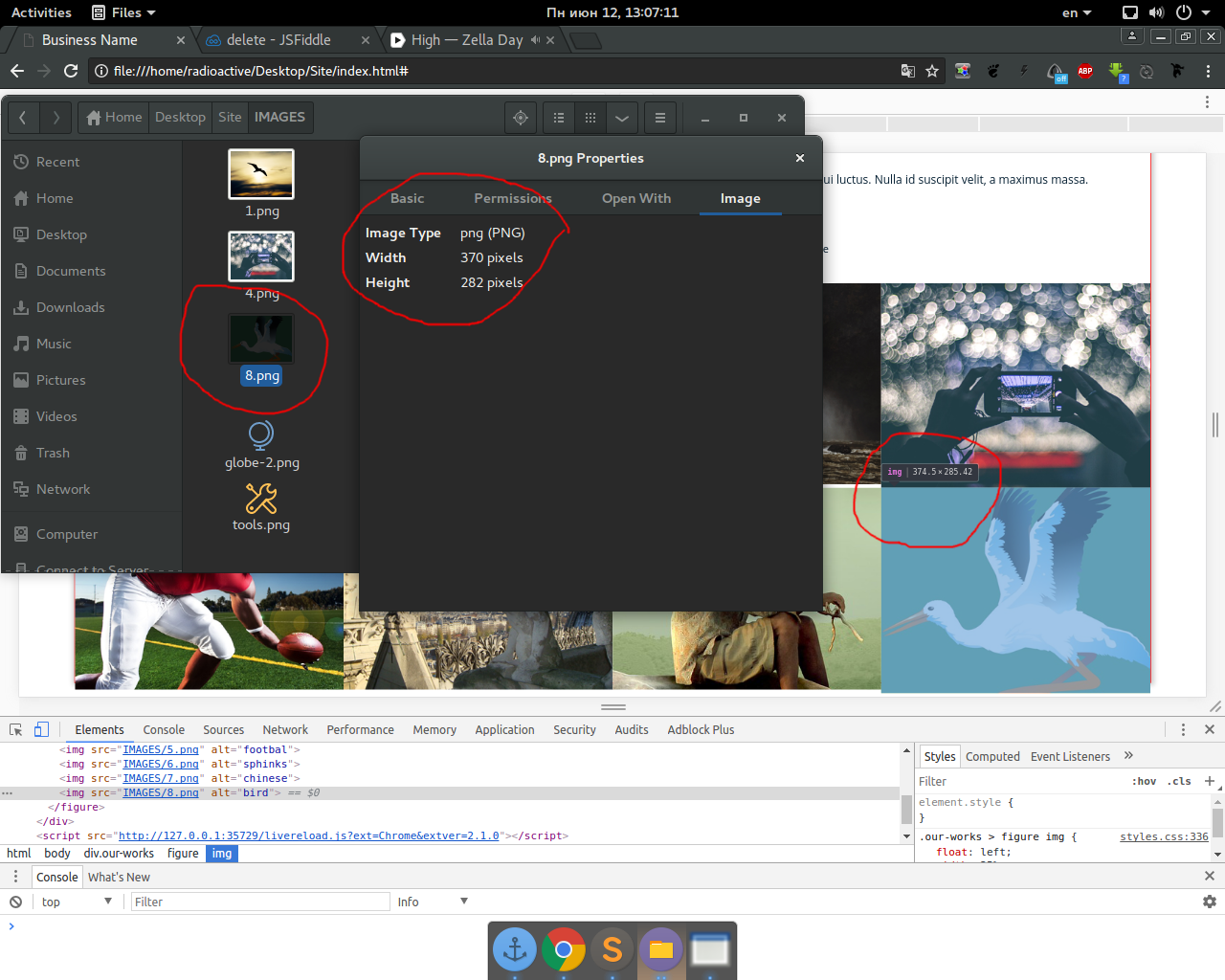
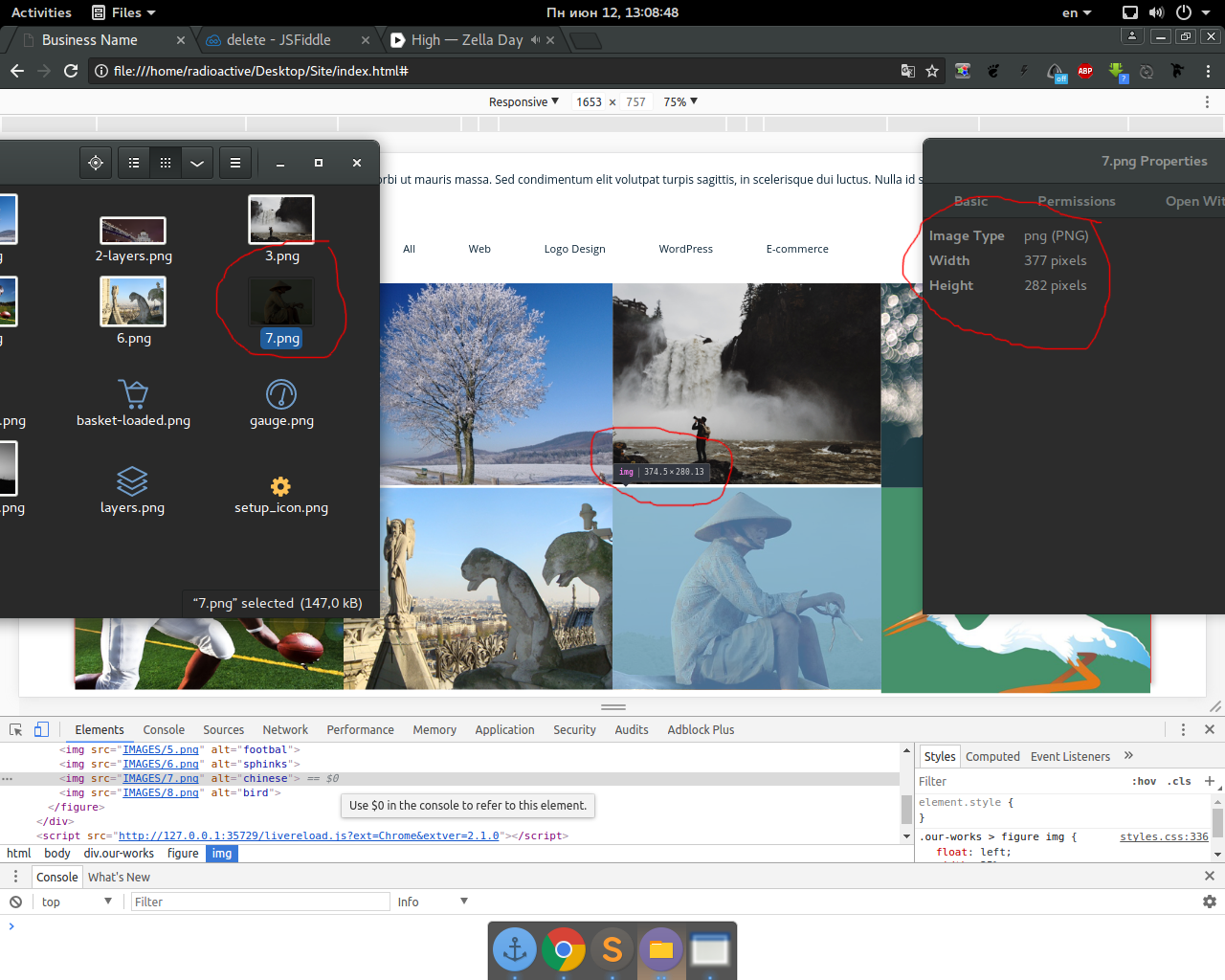
Почему изображения меняют размеры? Я бы и не парился на этот счёт пока что, если бы последнее (8-ое) изображение не "вылезало" вниз в отношении слева находящегося (на скринах видно). Кстати, 4-ое изображение точно также ведет себя, но не выпирает т.к. я "схлопываю" отступ верхних 4-рех изображения и 4-рех нижних с помощью margin-bottom: -6px;
Думал, что может быть проблема именно в
4-ом по счету в строке изображении, но менял местами и нет, всё-таки дело именно в этих двух картинках.
<div class="our-works">
<!-- Some code -->
<figure>
<img src="IMAGES/1.png" alt="bird">
<img src="IMAGES/2.png" alt="tree">
<img src="IMAGES/3.png" alt="water">
<img src="IMAGES/4.png" alt="telephone">
<img src="IMAGES/5.png" alt="footbal">
<img src="IMAGES/6.png" alt="sphinks">
<img src="IMAGES/7.png" alt="chinese">
<img src="IMAGES/8.png" alt="bird">
</figure>
</div>
.our-works > figure img {
float: left;
width: 25%;
/*margin-bottom: -6px;*/
}
Дополнение. Забыл про сам класс.
.our-works {
width: 100%;
height: 900px;
border: 1px solid red;
font-family: 'Open Sans';
}