Доброго времени суток! Вопрос может быть и простой, но
мне не опытному в этом деле не решить.

Суть в том что есть:
1. Родитель
#container {
overflow: hidden;
width: 100%;
margin: 0 auto;
background: none;
height: 100%;
min-height: 650px;
border: 2px solid #001edc;
}
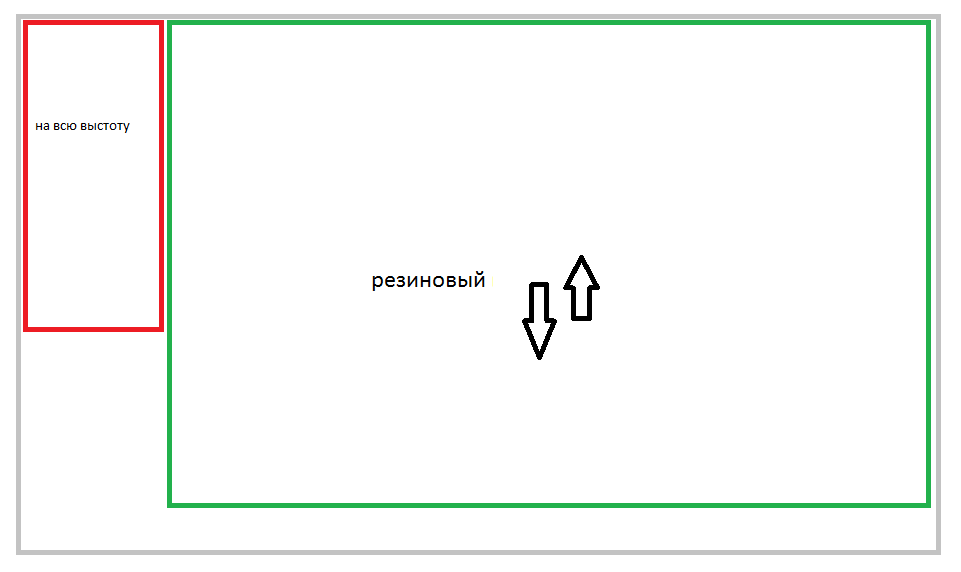
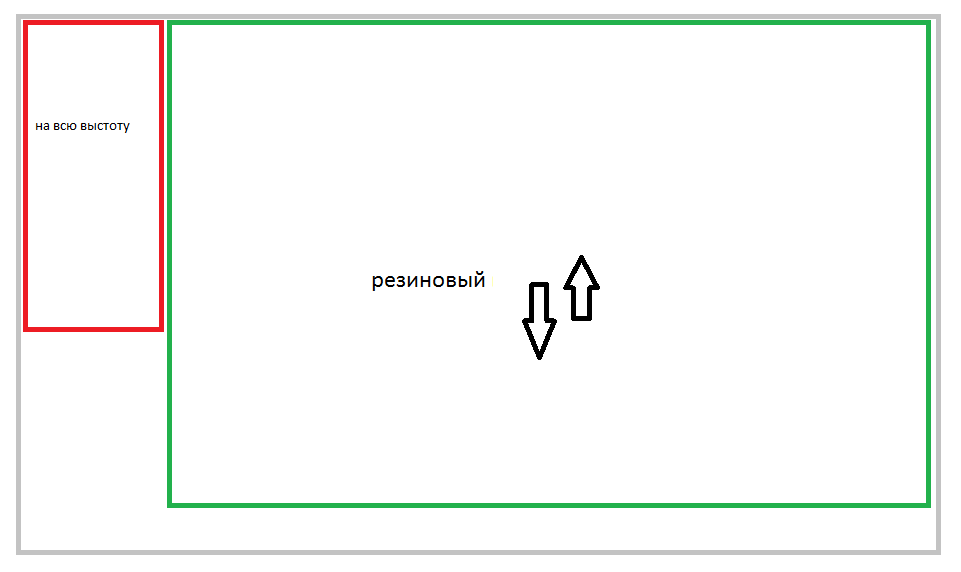
В нем мы имеем 2 колонки (далее 1,2). Классическое левое (1) меню и div для содержимого (2). Нужно 1 вытянуть на всю высоту
container, а 2 сделать резиновым.
Получается если менять высоту 2, то растягивается и container. Соответственно и колонка левого меню, должна всегда подстраиваться.
У меня решение через js, по другому я не умею. Надеюсь вы поможете решить вопрос элегантно и средствами html,css.
.left_navigation {
width: 12%;
min-width: 190px;
height: 100%;
background: #fff;
float: left;
border: 1px solid #e1353d;
}
.content {
width: 87%;
min-width: 900px;
min-height: 650px;
height: 100%;
float: right;
padding-right: 5px;
border: 2px solid #0bdc00;
}
Я пробовал задавать html 100% высоты и награждать этим же дочерей, но в таком случае содержимое 2 обрезается по высоте окна браузера.