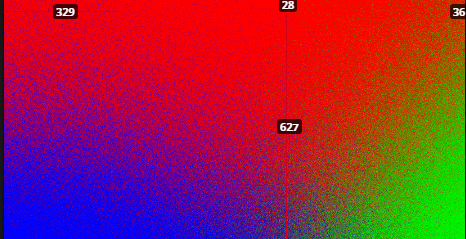
Точно такой незнаю, но вот похожий + шум наложите (сами)

background: -moz-linear-gradient(left, #770c19 0%, #710c1e 12%, #670c29 26%, #510c3f 45%, #260d69 78%, #1b0d73 89%, #150d79 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #770c19 0%,#710c1e 12%,#670c29 26%,#510c3f 45%,#260d69 78%,#1b0d73 89%,#150d79 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #770c19 0%,#710c1e 12%,#670c29 26%,#510c3f 45%,#260d69 78%,#1b0d73 89%,#150d79 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */