Сначала ломал голову почему .click не хотел работать для элемента, потом доперло что элемент подгружается потом динамически, а событие прописано до этого. Пошел в гугл и нашел что нужно использоваться для такого
$('где идет поиск').on('click', 'что ищем', function(){
...
});
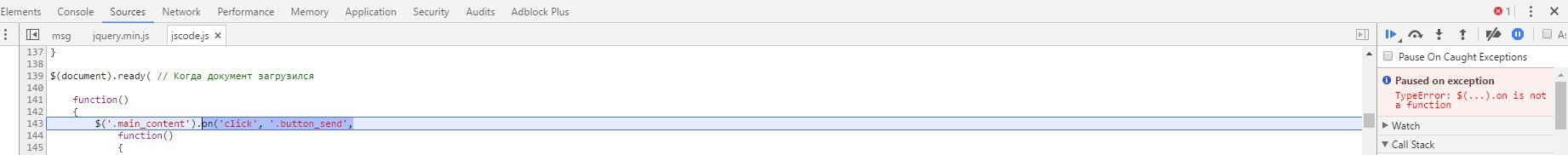
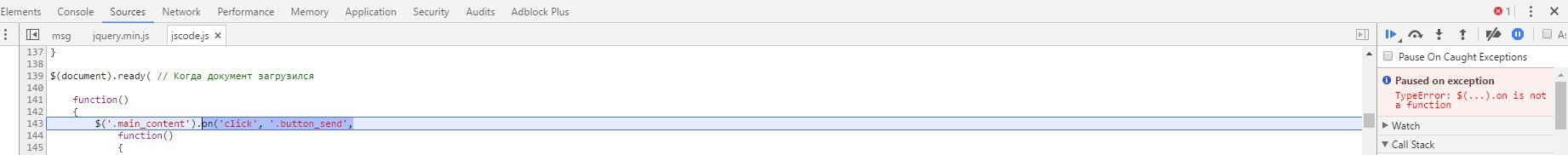
Переделал как нужно, но вот браузеру это не нравиться и он ругается на эту строку -

Так и не дошло почему... Сам код:
$(document).ready( // Когда документ загрузился
function()
{
$('.main_content').on('click', '.button_send',
function()
{
$.ajax(
{
url: "/msg",
type: "POST",
data: (
{
toWhom: $('#towhom_id').text(),
text: $('.input_message').val(),
act: "send_message"
}
),
dataType: "text"
}
);
}
);
}
);