Здравствуйте!
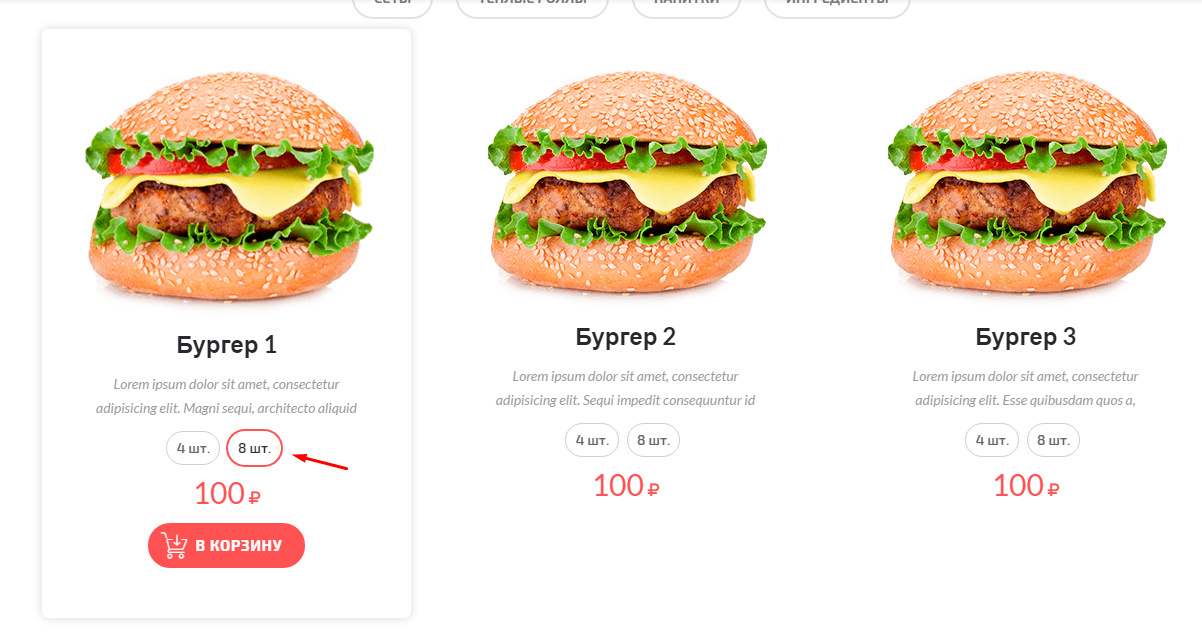
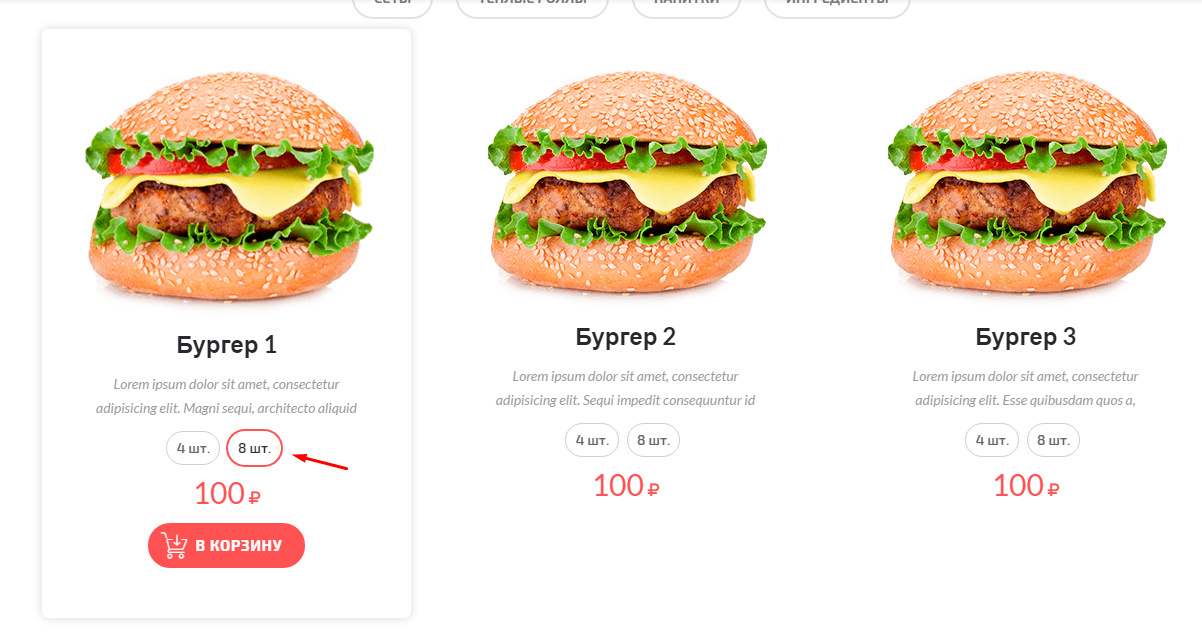
Делаю сайт, заказ Суши и роллы и там есть опциональные товары (например Роллы), прежде чем добавить в корзину клиенту нужно выбрать кол-во, т.е 4 шт. или 8 шт. и соответственно стоимость товара должна меняться при выборе.
Обычно это делается select' ом но select' ы не всегда смотрится красиво, поэтому сделал radio input' ом (+label) и не знаю как это сделать.
Вот так выглядеть сайт:

и видео
https://youtu.be/r_domj9Roqg
Вот HTML код
<div class="product-item">
<div class="caption">
<h5><a href="#">Ролл с лососем</a></h5>
<div class="variations">
<input type="radio" id="variat-1" name="Количества" value="4 шт." data-price="100" checked>
<label for="variat-1">4 шт.</label>
<input type="radio" id="variat-2" name="Количества" value="8 шт." data-price="189">
<label for="variat-2">8 шт.</label>
</div>
<p class="price">100</p>
<a href="#">В корзину</a>
</div>
</div>
Как можно это реализовать? Вообще можно ли сделать с помощью radio?
Заранее благодарен!