Дело обстоит так. Есть плагин вкладок jTabs

но он не работает, т.е при нажатии на одну из вкладок он перекидывает на начало страницы. А нужную информацию выводит под плагином. Все подключено в базу данных phpmyadmin (denwer).
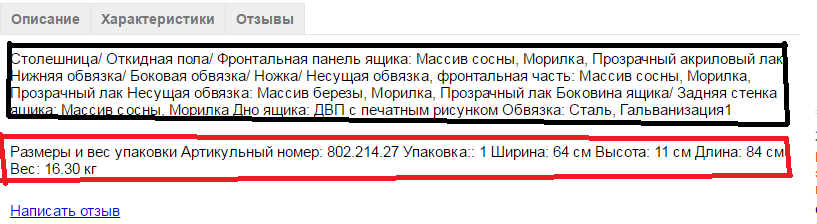
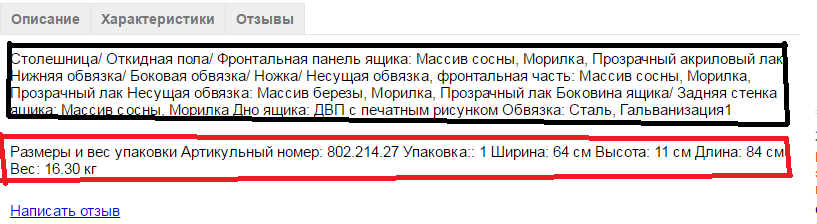
Скриншот

То, что в черной табличке должен выводить под описание, то, что в красной в характеристиках
Код
$(document).ready(function(){
$("ul.tabs").jTabs({content: ".tabs_content", animate: true, effect:"fade"});
]);
$(".image-modal").fancybox();
$(".send-review").fancybox();
});
$result = mysql_query("SELECT * FROM table_products WHERE products_id='$id' AND visible='1'",$link);
$row = mysql_fetch_array($result);
echo '
<ul class="tabs">
<li><a class="active" href="#" >Описание</a></li>
<li><a href="#" >Характеристики</a></li>
<li><a href="#" >Отзывы</a></li>
</ul>
<div class="tabs_content">
<div>'.$row["description"].'</div>
<div>'.$row["features"].'</div>
<div>
<p id="link-send-review" ><a class="send-review" href="#send-review" >Написать отзыв</a></p>
';
$query_reviews = mysql_query("SELECT * FROM table_products WHERE products_id='$id' AND visible='1' ORDER BY products_id DESC",$link);
If (mysql_num_rows($query_reviews) > 0)
{
$row_reviews = mysql_fetch_array($query_reviews);
do
{
echo '
<div class="block-reviews" >
<p class="author-date" ><strong>'.$row_reviews["name"].'</strong>, '.$row_reviews["date"].'</p>
<img src="/images/plus-reviews.png" />
<p class="textrev" >'.$row_reviews["good_reviews"].'</p>
<img src="/images/minus-reviews.png" />
<p class="textrev" >'.$row_reviews["bad_reviews"].'</p>
<p class="text-comment">'.$row_reviews["comment"].'</p>
</div>