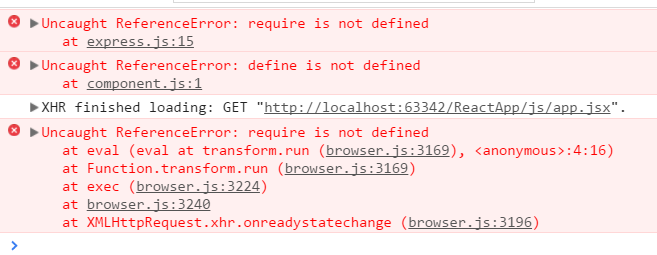
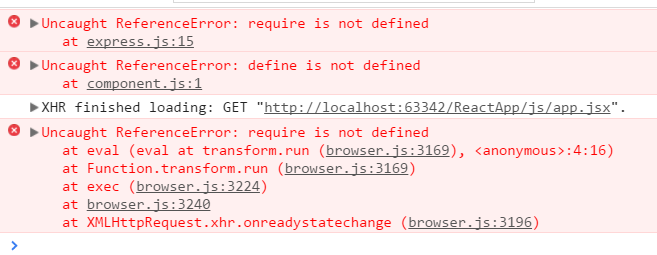
Нужна помощь по настройки проекта .. Вроде все зависимости есть , почему require is not defined ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactApp</title>
<link rel="stylesheet" href="../bower_components/font-awesome/css/font-awesome.css">
<link rel="stylesheet" href="../css/index.css">
<script src="../bower_components/react/react.js"></script>
<script src="../bower_components/react/react-dom.js"></script>
<script src="../bower_components/jquery/dist/jquery.js"></script>
<script src="../bower_components/express/lib/express.js"></script>
<script src="../bower_components/babel/browser.js"></script>
<script src="../bower_components/component/component.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel" src="../js/app.jsx">
</script>
<script src="../js/index.js"></script>
<script src="../js/server.js"></script>
</body>
</html>
Почему element is not exported ?

Ошибки: