Странный глюк происходит. Если добавить div c padding-top перед svg картинкой, то слева и справа от svg картинки появляются отступы. Причем, если изображения заменить на png, то отступов нет. Если этот div удалить или скрыть, то отступы пропадают. В Хроме глюк пропадает (в Firefox сохраняется), если между дивом и картинкой вставить пустой див без отступов. Также в Хроме глюк пропадает, если высоту картинки указывать не в em, а в px. Почему так происходит?
Для наглядности упростил код максимально возможно с сохранением глюка. На реальной странице эти отступы еще больше. Чтоб было видно размеры, добавил к изображению рамку.
<div style="padding-top: 0.6em;">
Текст2
</div>
<img src="file.svg" style="height:1.651em; vertical-align: -0.528em; border: 1px dotted gray;">.
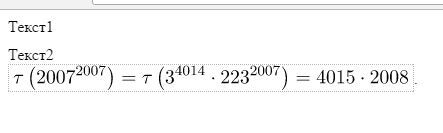
Результат:

<div style="padding-top: 0.6em; display: none;">
Текст2
</div>
<img src="file.svg" style="height:1.651em; vertical-align: -0.528em; border: 1px dotted gray;">.
Результат:

