Всем привет, возникла проблема с формой загрузки нескольких изображеный, точнее с превю загруженых изображеный. Интересует почему при переборе и присваивани в цикле, нет доступа к свойсту result от прототипа FileReader. Может немного запутано написал, но посмотрите код и поймете.
codepen для удобстваfunction readURL3(input) { // this input element
var reader = [];
if (input.files.length <= 5) {
for(var i = 0; i < input.files.length; i++) {
reader[i] = new FileReader();
reader[i].readAsDataURL(input.files[i]);
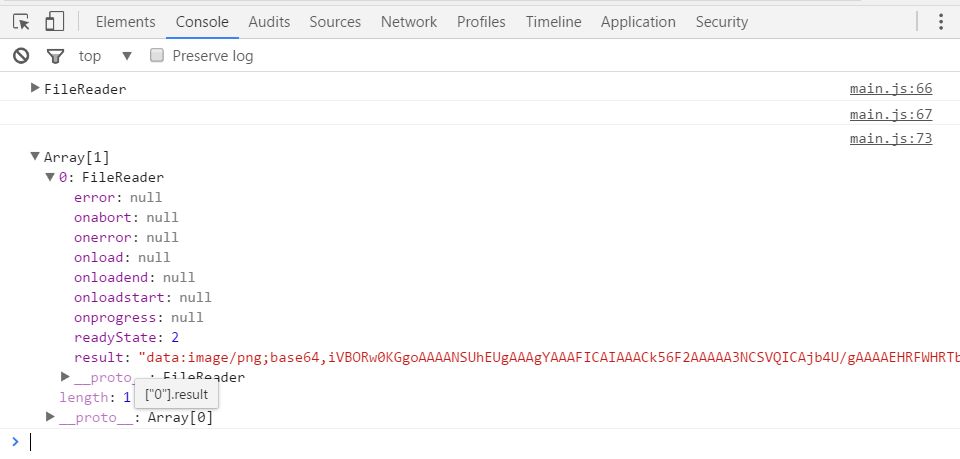
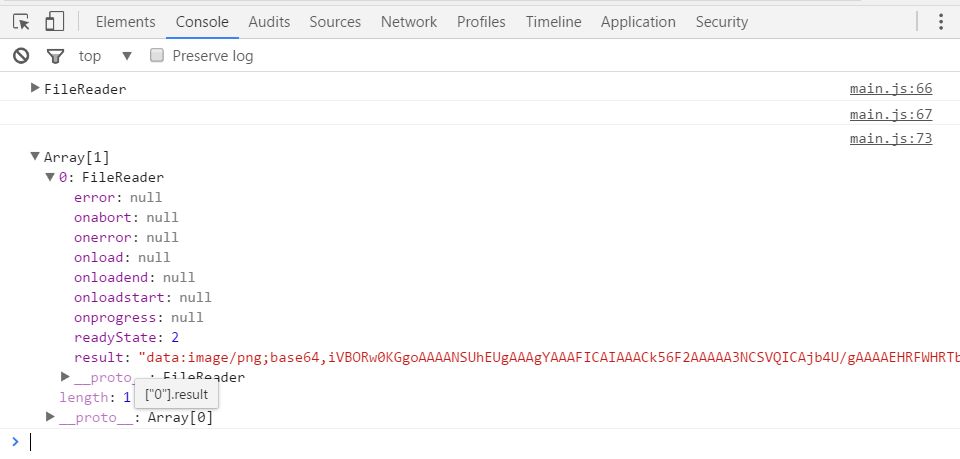
console.log(reader[i]); // is array element
console.log(reader[i].result); // empty string
(document.querySelectorAll('.blah3'))[i].setAttribute('src', reader[i].result);
}
console.log(reader) // result is work
document.getElementById('fileUpload2').querySelector('div').innerHTML = 'Загружено ' + input.files.length + ' файла'; // set name img to div
} else {
document.getElementById('fileUpload2').querySelector('div').innerHTML = 'Можно загружать только 5 файлов'; // set name img to div
}
}
UPD. при последнем console.log(); его выдно через консоль
console.log(reader) // result is work