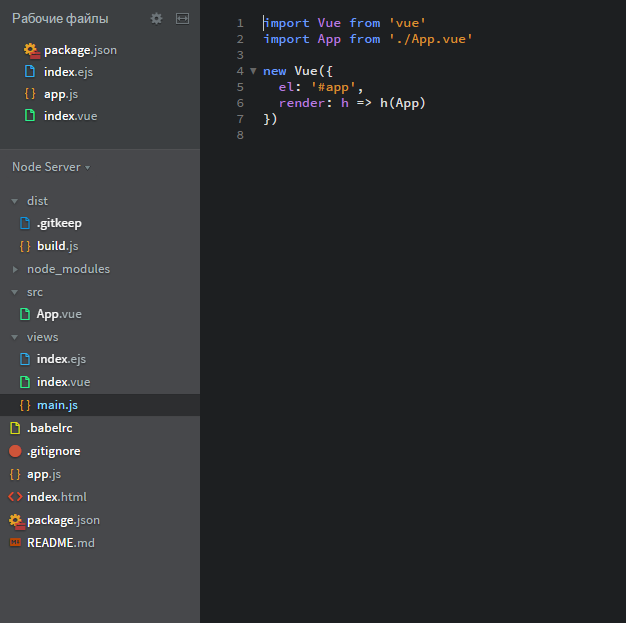
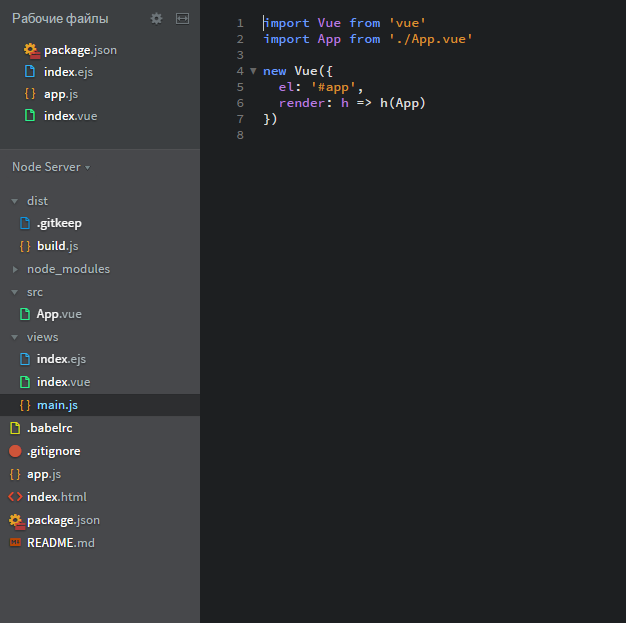
Помогите кто знает. У меня есть набор файлов (на скрине видно)

. Мне интересно как можно подключить vue через browserify к проекту на nodeJs. В app.js простое создание сервера (express)
var express = require('express'),
bodyParser = require('body-parser'),
app = express();
app.use( bodyParser.urlencoded({ extended: true }) );
app.use( bodyParser.json() );
var post = [
{
title: 'my first post',
status: 'low'
},
{
title: 'my second post',
status: 'low'
}
]
app.get( '/', function(req, res){
res.render('index.vue', post);
} );
app.listen(3000, function(){
console.log('This server working on 3000 port');
});
.
Также у меня есть main.js (точка входа для vue) которые конвертируется в build.js и как можно в App.js засунуть подключение build.js чтобы отрендередь index.vue.
 . Мне интересно как можно подключить vue через browserify к проекту на nodeJs. В app.js простое создание сервера (express)
. Мне интересно как можно подключить vue через browserify к проекту на nodeJs. В app.js простое создание сервера (express)