Добрый день, коллеги.
Передо мной стоит такая задача: нужно подключить jquery.formStylerModern.css к проекту.
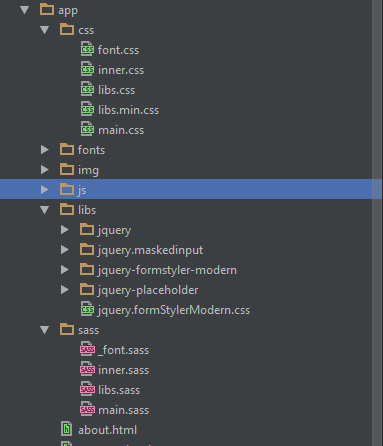
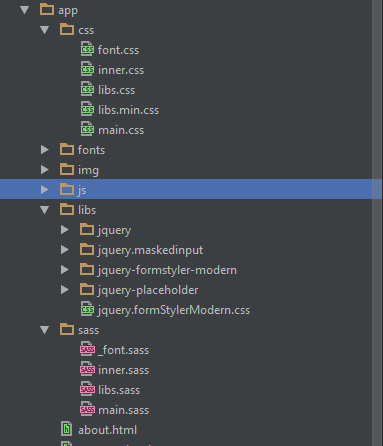
Структура такая:

Делаю это через
@import в sass фале sass/libs.sass:
@import "../libs/jquery.formStylerModern.css"
Импорт произошел:
@import url(../libs/jquery.formStylerModern.css);
Но блин, такого быть не должно. Должны быть импортированы все стили с jquery.formStylerModern.css, а не просто
@import url(../libs/jquery.formStylerModern.css);
Я пробовала разные пути, но подходит только
@import "../libs/jquery.formStylerModern.css"
и вот этот
@import "/app/libs/jquery.formStylerModern.css"
Заранее всем большое спасибо за помощь!