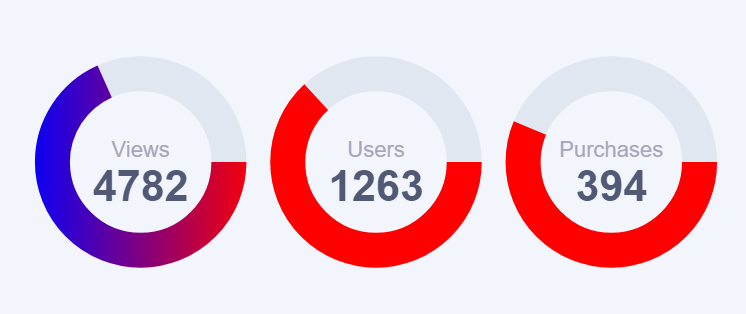
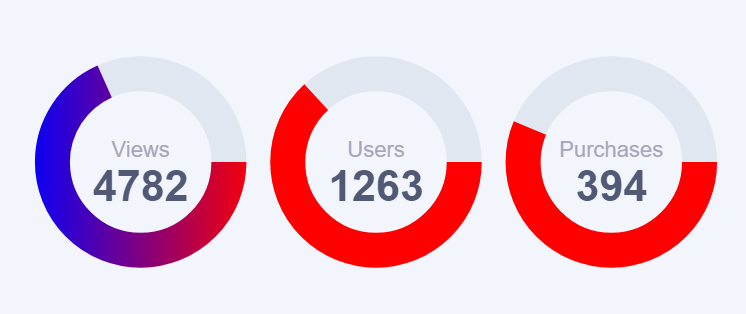
Здравствуйте. Есть функция, которая рисует указанное количество кругов
function drawCircle(count){
for(var i=0; i<circles.length; i++){
context.beginPath();
var circleOccupancy = 2 / 100 * (circles[i].count / circles[i].full * 100) * Math.PI;
grd.addColorStop(0,"blue");
grd.addColorStop(1,"red");
context.strokeStyle = grd;
context.lineWidth = 35;
context.arc(centerX, centerY, radius, 0, circleOccupancy, false);
context.stroke();
}
centerX+= canvas.width / (count * 2) * 2;
})
Но почему-то градиент срабатывает только на первом круге. У остальных - просто цвет. Подскажите, пожалуйста, в чём проблема? Вроде, ошибок нет.