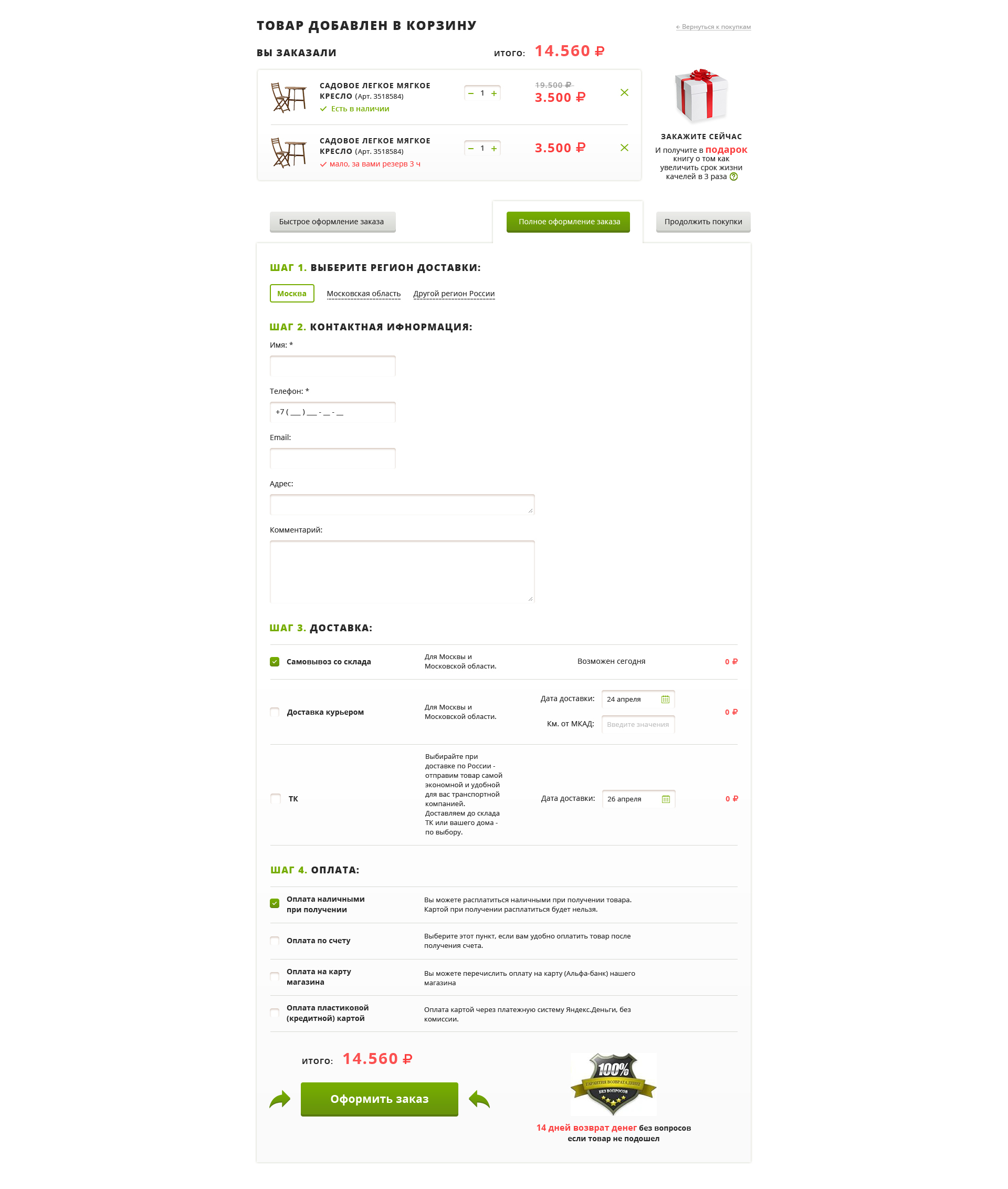
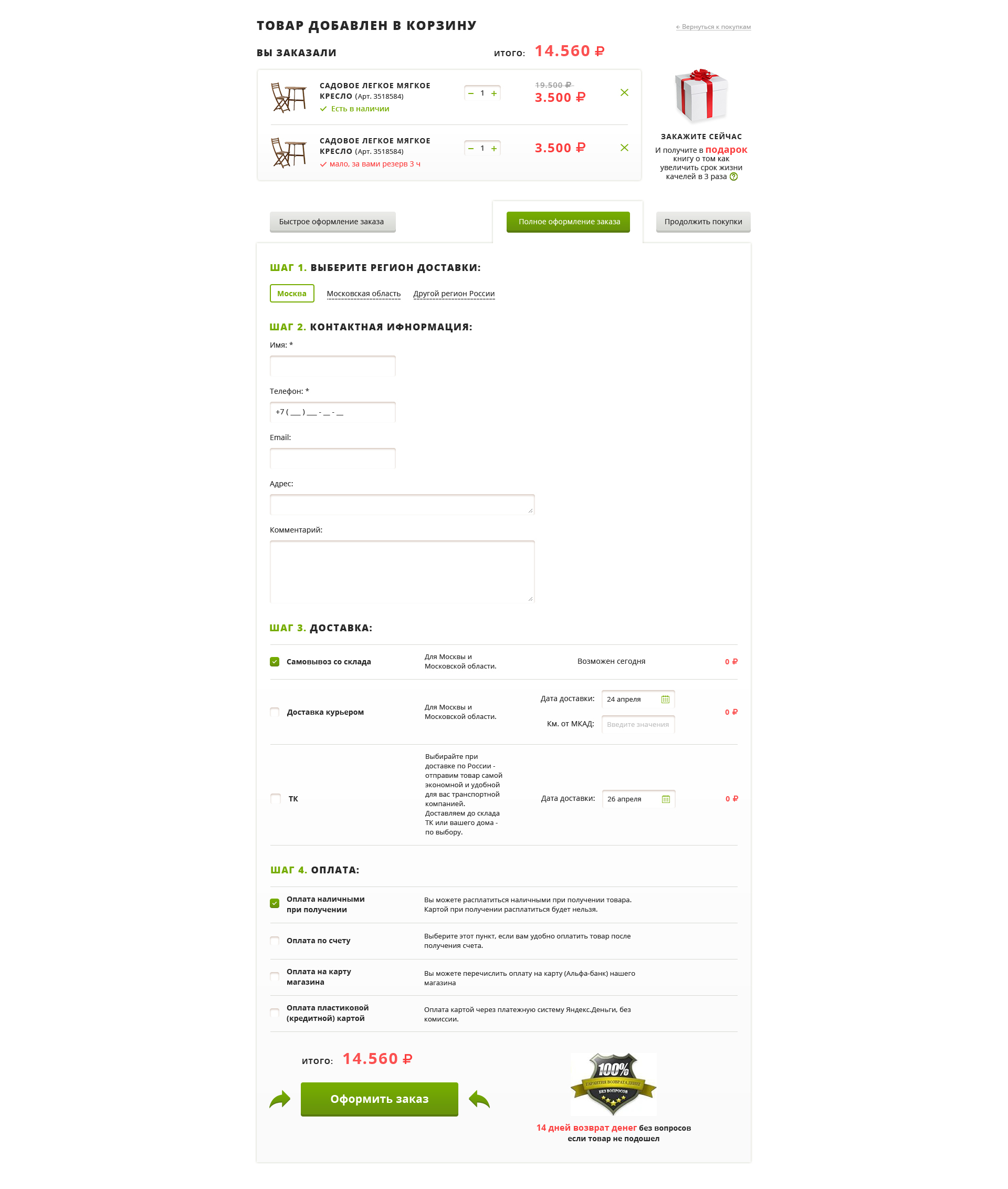
Доброго времени суток. На фрилансе нашел заказ по верстке страницы корзины.

PSD-файл, всё, как полагается, но меня интересует следующее: как верстают подобное? Ведь там есть товары, которые добавляются в корзину, данные типа "Доставка доступна сегодня" (а может и не быть доступна), идёт подсчет суммы. Как подобные элементы учитываются при вёрстке? Здесь ведь, наверняка, одним Front-end (html, css, js) не обойтись, верно? Так как верстают подобное, отталкиваясь от того, что страница, собственно, будет видоизменяться (товары будут разные\разные цены\доставка будет доступна-нет)? Одного PSD-файла для вёрстки ведь будет не достаточно? Придется запрашивать дополнительные файлы, чтобы знать, куда и какие запросы для получения данных отправлять?