Привет, есть
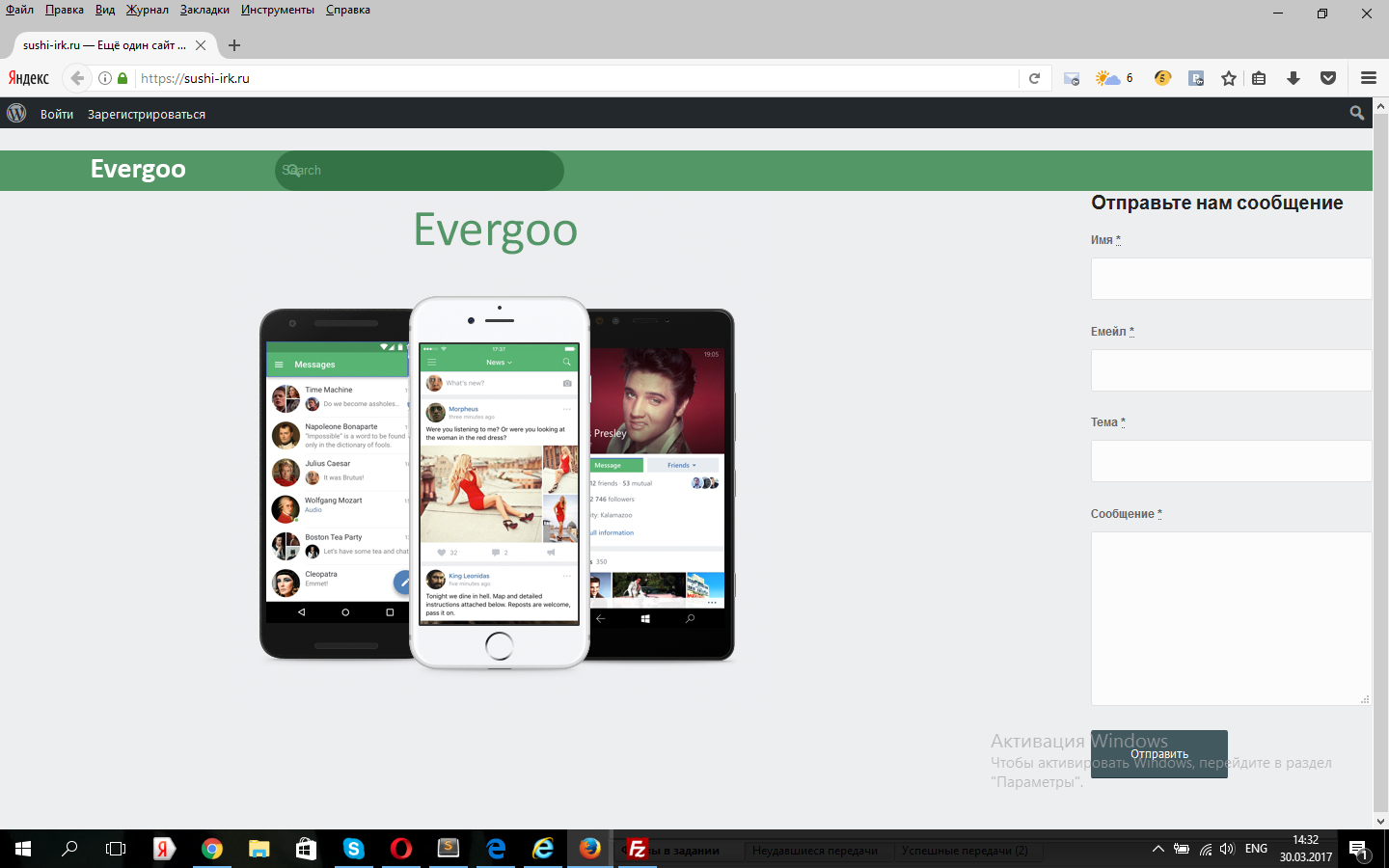
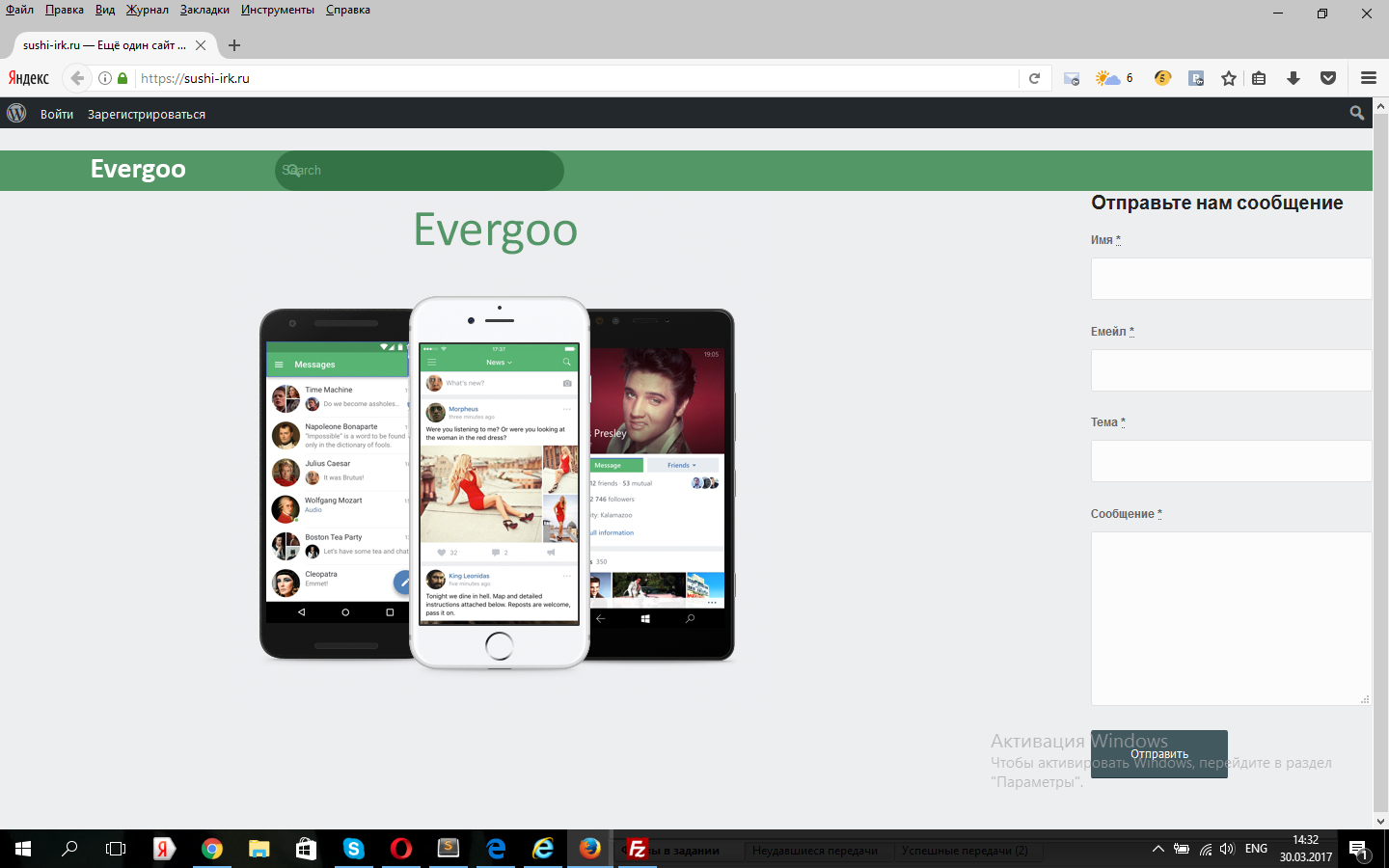
сайт. В зеленом блоке, вверху страницы я сейчас работаю над формой.
Вот какой CSS я применяю к форме:
#homepage #s{border-radius: 25px; background-color: #337346; border: 2px solid #337346;}
#homepage #s::-webkit-input-placeholder{color: #76AC87; padding-left: 10%;}
#homepage #s:-moz-placeholder{color: #76AC87; opacity: 1; padding-left: 10%;}
#homepage #s::-moz-placeholder{color: #76AC87; opacity: 1; padding-left: 10%;}
#homepage #s:-ms-input-placeholder{color: #76AC87; padding-left: 10%;}
#homepage #s::-ms-input-placeholder{color: #76AC87; padding-left: 10%;}
#homepage #s:focus::-webkit-input-placeholder{color: transparent;}
#homepage #s:focus::-moz-placeholder{color: transparent;}
#homepage #s:focus:-moz-placeholder{color: transparent;}
#homepage #s:focus:-ms-input-placeholder{color: transparent;}
#homepage #s:focus::-ms-input-placeholder{color: transparent;}
#homepage #searchsubmit{position: absolute; left:0; top:0; background-color: transparent; color: #76AC87;}
Во всех браузерах все ОК:

А вот в Mozilla Firefox и Microsoft Edge надпись наезжает на иконку поиска:

Как это можно исправить?