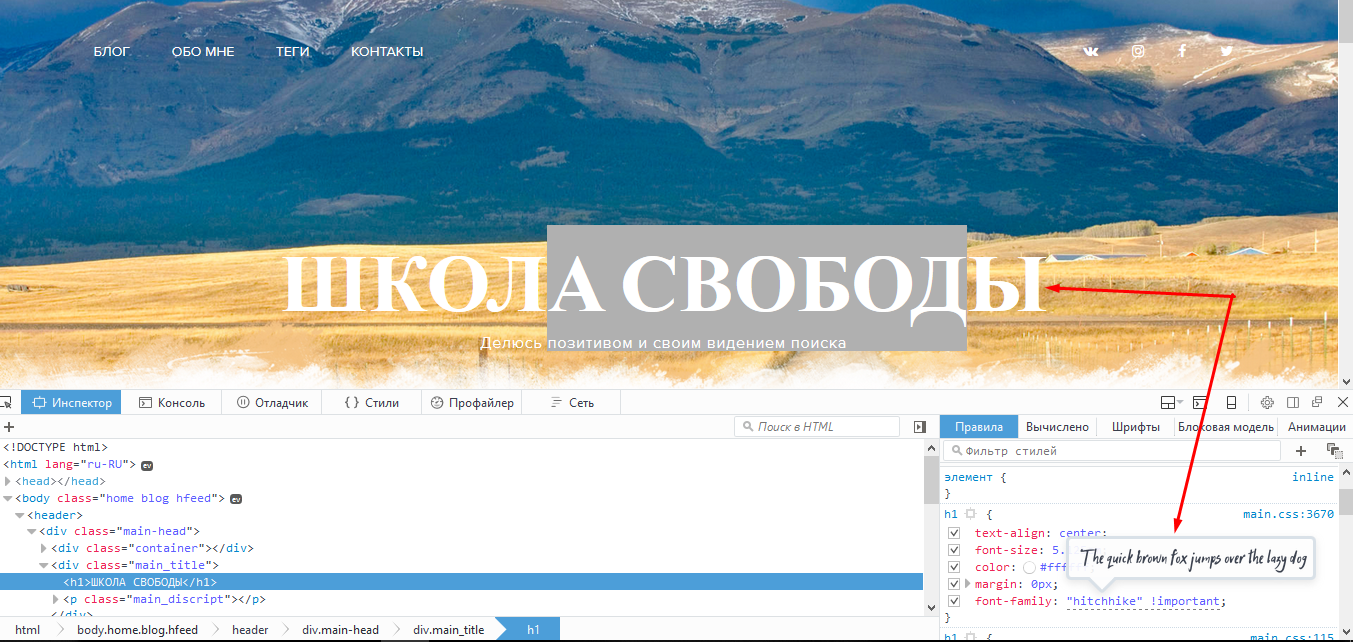
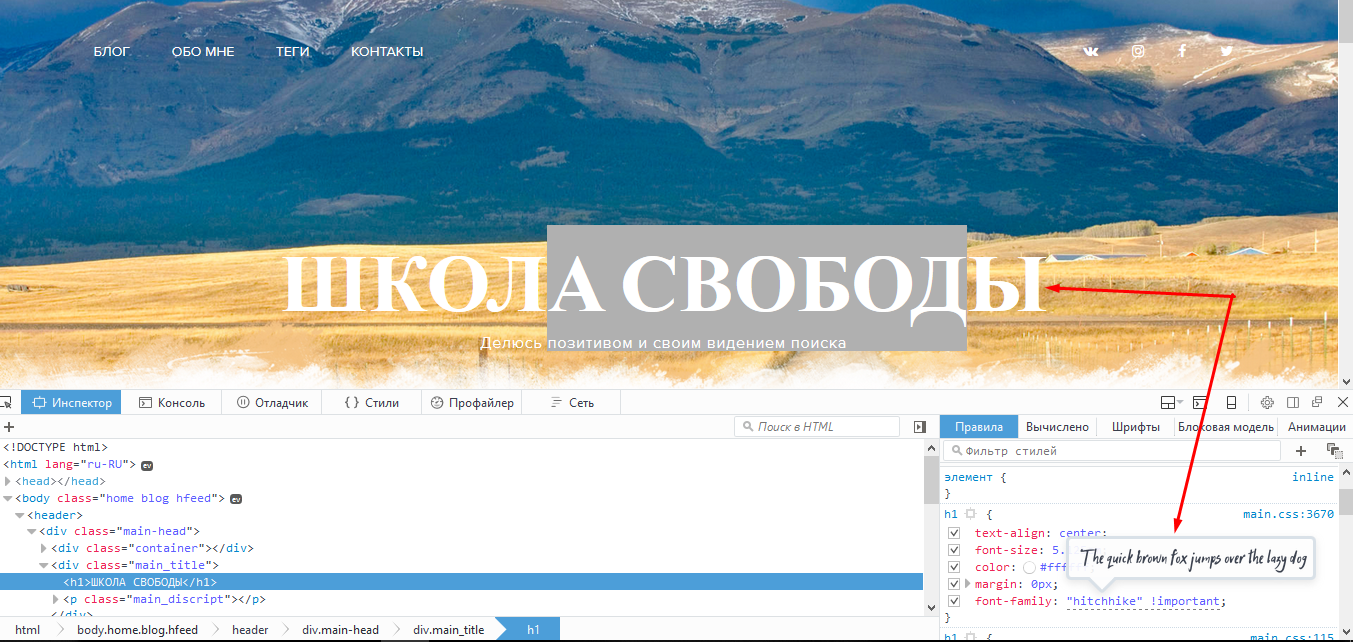
На локальном сервере все работает, когда начал переносить на хостинг - 6 шрифтов работают, один отвалился. В инспекторе firefox показывает на превьюшке нужный шрифт, т.е, он подключился. А почему тогда отображается другой? Подскажите, пожалуйста, как это исправить.
Вот скрин, где видна превьюшка подключенного шрифта:

Подключал так же, как и остальные:
@font-face {
font-family: "hitchhike";
src: url("../fonts/hitchhike/hitchhikewebfonteot");
src: url("../fonts/hitchhike/hitchhikewebfont.eot?#iefix") format("embedded-opentype"), url("../fonts/hitchhike/hitchhikewebfont.woff") format("woff"), url("../fonts/hitchhike/hitchhikewebfont.ttf") format("truetype");
font-style: normal;
font-weight: normal; }
Сам сайт тут (заглавная надпись по середине):
www.school-freedom.ru
Заранее спасибо!
Решение: Шрифт почему-то отказывался восприниматься как кириллица, но английский текст выводился. Через сайт www.fontsquirrel.com я сконвертировал шрифты в те же форматы, но отметил их только как кириллические. Все работает, полет нормальный.