У меня js файл находиться в script.
HTML
<div>
<script type="text/javascript">
window.onload = function () {
new Vue({
el: "#cheapestsites",
data: {
cheapsites: []
},
mounted(){
fetch("http://danya.loc/all.json").then(c => c.json()).then((data) => {
this.cheapsites = data;
})
}
});
new Vue({
src: "./all.json",
el: "#one",
data: {
short: "As a rule, most people prefer to buy gadgets at an early stage of the product's life cycle, so it remains NEW longer. Others prefer to buy a bit later, waiting for any early problems to be worked out. And everyone agrees that buying the right to a significant improvement will make you feel at least a little bitter, because Apple does not know how to signal the product's upgrade when it is sold."
}
})
}
</script>
</div>
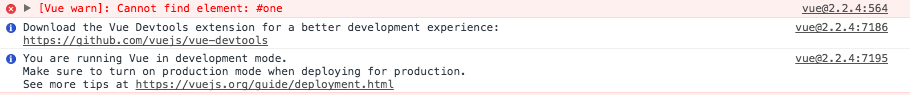
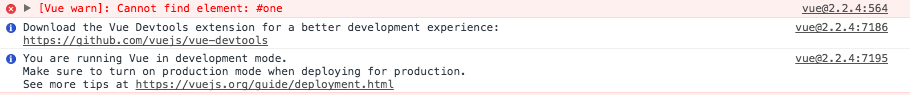
Почему не видит елемент? Хотя стоял он в самом низу кода - результат нету, в head ставил этот код всеровно не видит.