Всем привет.
Использую gulp-svgstore для сборки свг-спрайта. До сегодняшнего момента было все хорошо, не было никаких проблем со спрайтами, может быть это из-за того, что не было сложных иконок, а были лишь маленькие простенькие иконки. Ладно, к делу.
Вот одна из иконок, которая еще не находится в спрайте:

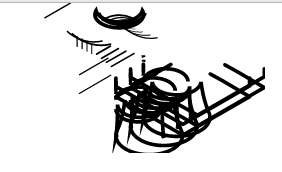
Вот эта же иконка, только подключенная уже из спрайта:

Отрывок из gulpfile.js:
gulp.task("icons", function () {
return gulp.src("./src/icons/*.svg")
.pipe(svgo())
.pipe(cheerio({
run: function ($) {
$("[fill]").removeAttr("fill");
$("[stroke]").removeAttr("stroke");
$("[style]").removeAttr("style");
$("[class]").removeAttr("class");
},
parserOptions: {xmlMode: true}
}))
.pipe(replace(">", ">"))
.pipe(svgstore({
inlineSvg: true
}))
.pipe(cheerio({
run: function ($) {
$("svg").attr("style", "display:none");
},
parserOptions: {xmlMode: true}
}))
.pipe(gulp.dest("build/img"));
});
Уже тестил, никакой плагин не портит свг, кроме как gulp-svgstore.
Очень надеюсь, что кто-нибудь поможет. Заранее благодарю!
Пишите, если нужна какая-либо дополнительная информация.