Добрый день.
Предложенный вами вариант вёрстки для Чимпа несколько устарел.
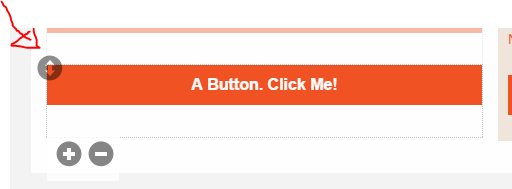
Сейчас сервис активно использует drag&drop редактор.
Соответственно, на него и стоит ориентироваться при вёрстке.
Создайте в сервисе новое письмо, выберите способ drag&drop, а затем распределите части кода по контентным блокам, используя готовые решения: текст, картинка, текст + картинка и т.д. Если какой-то блок у вас совсем нестандартный - вставьте его напрямую кодом, используя тип контентного блока Code.
Подробнее про использование drag&drop в Мэйл Чимп можно почитать здесь:
email-practice.ru/2015/09/30/61-how-to-work-with-d...