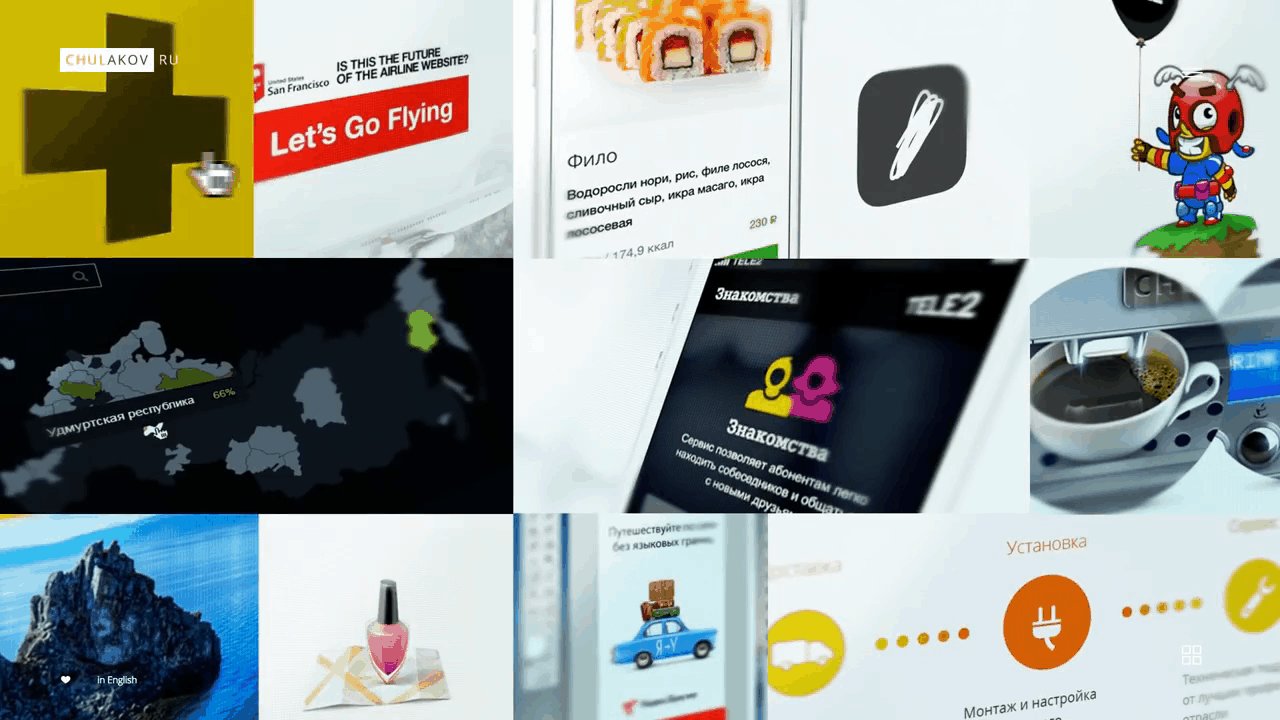
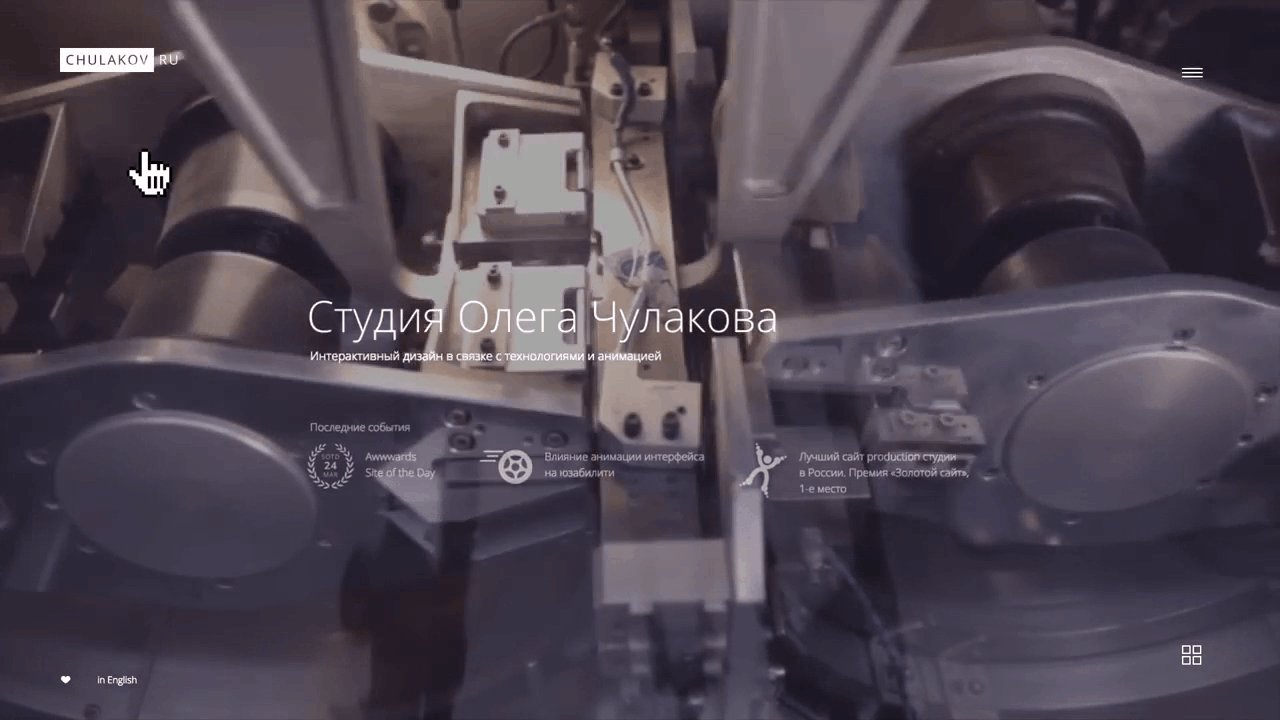
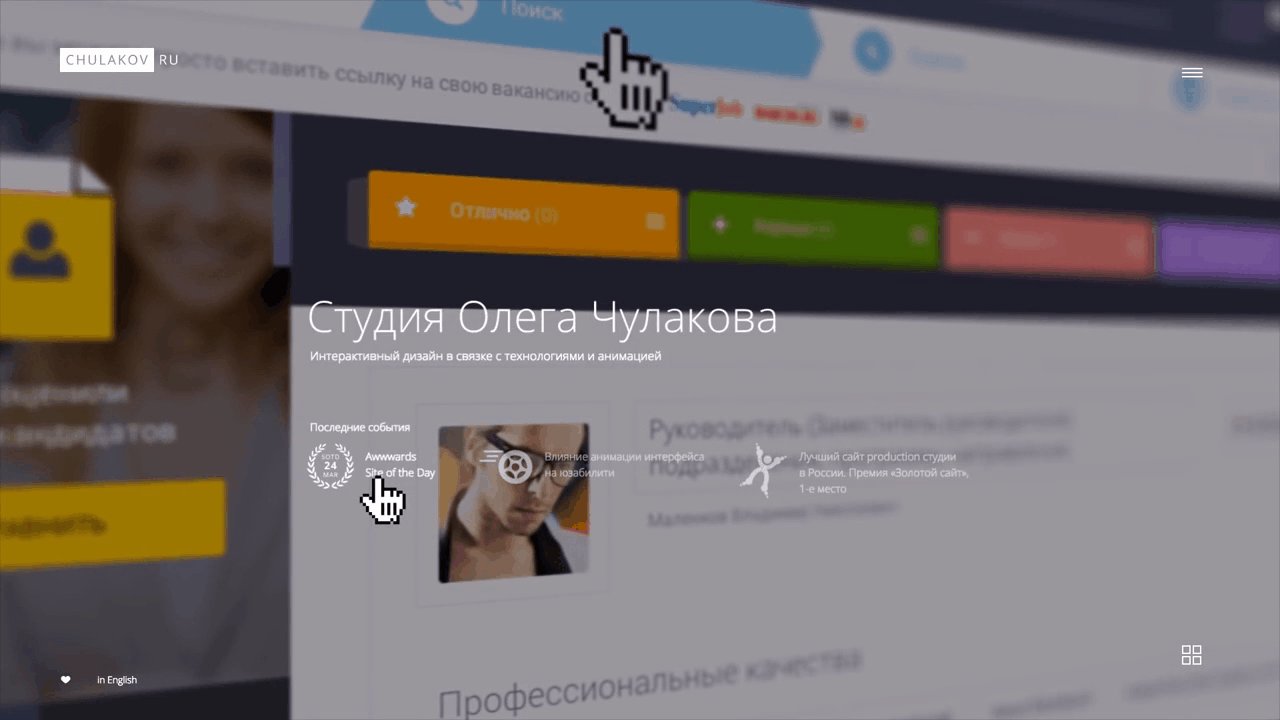
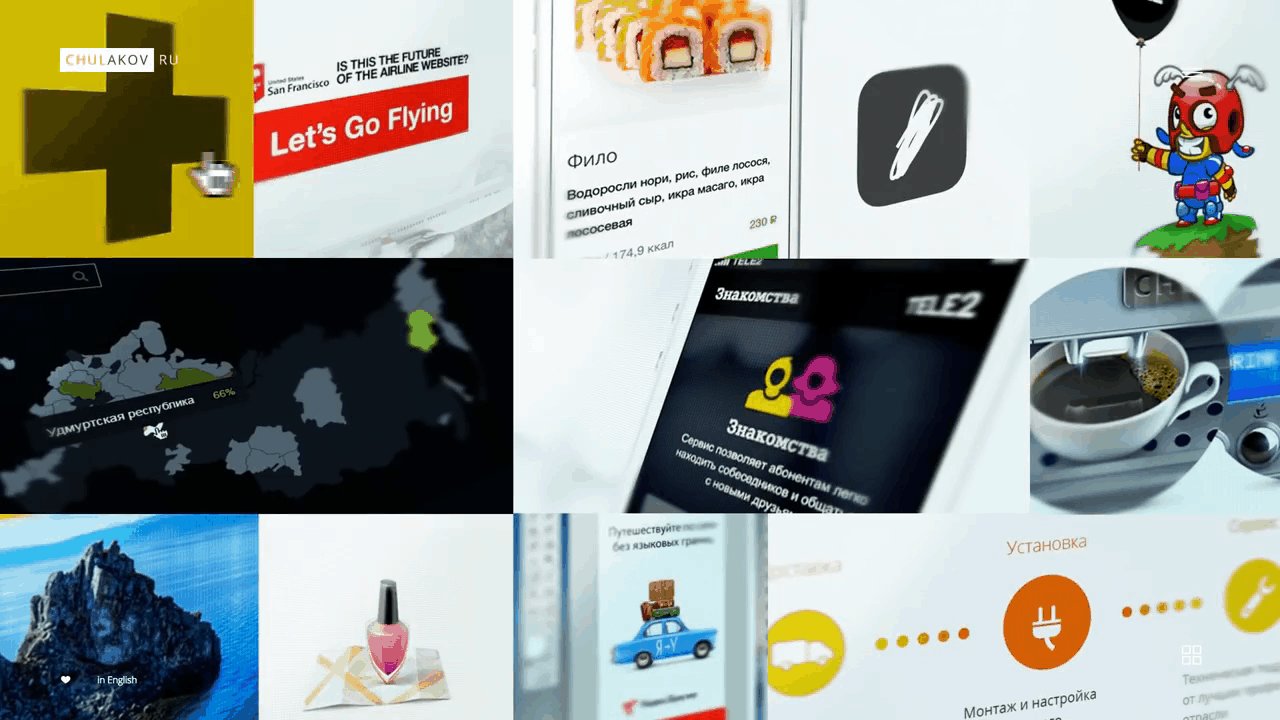
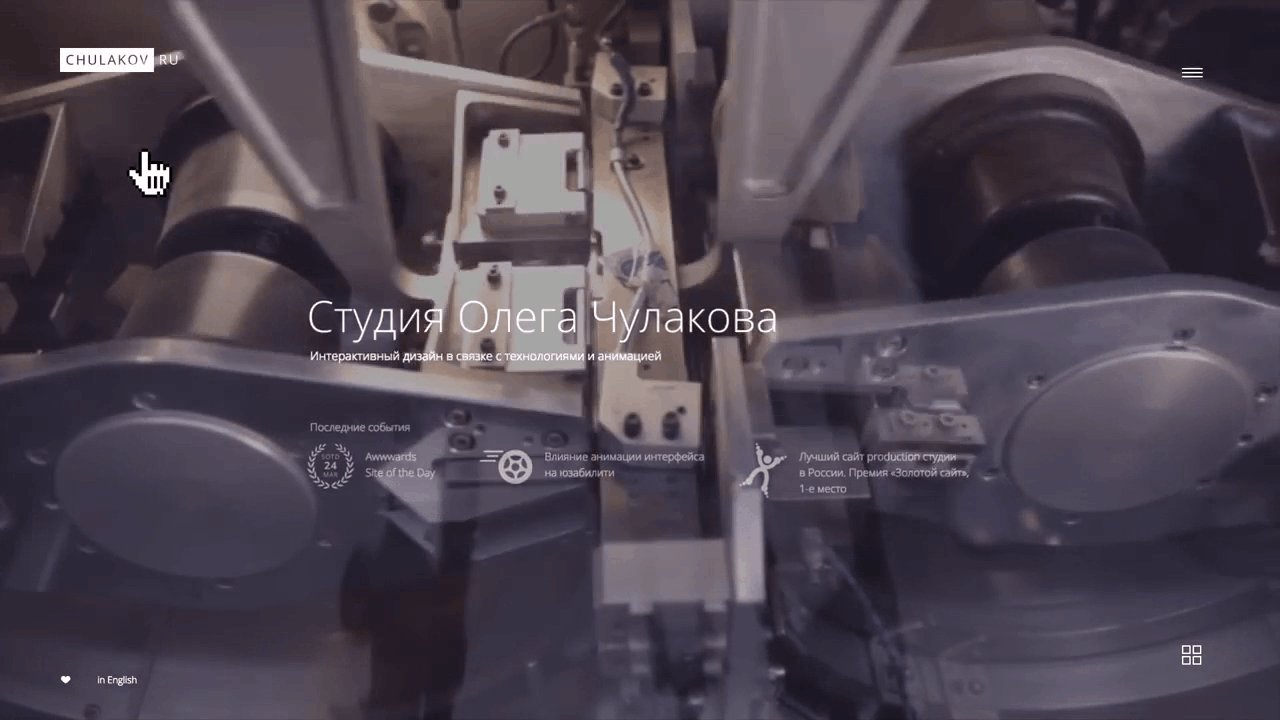
Увидел такой классный эффект, но не на сайте, а на видео презентации, так бы открыл исходники. То есть при нажатии на картинку она как бы увеличивается смещаю другие объекты и сразу становится страницей. Прикрепил gif-ку .В общем толком не знаю как объяснить и даже загуглить не знаю как правильно. Может кто сталкивался? Спасибо!