Добрый день.
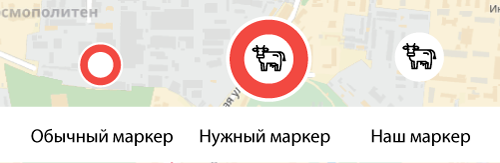
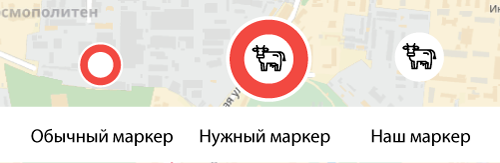
В проекте выводим маркеры компаний на яндекс карту и есть два параметра по которым эти самые маркеры нужно настроить - цвет и иконка.
И все бы вроде бы ничего, в документации есть
примеры, но эти примеры не совсем подходят к нашему случаю.

Пример с иконками в метках работает с определенным набором шрифтовых иконок из их бибилиотеки, у нас же набор своих иконок. Т.е можно подключить полностью свою иконку, как мы сейчас и делаем, но тогда теряем цвет или отказаться от иконок и делать разные цвета.
Как таки добиться нужной нам динамической кастомизации?
Объекты воводятся через ObjectManager потому что их около 2-3 тысяч.
Пример объекта:
{
"type": "Feature",
"id": item.id,
"geometry": {
"type": "Point",
"coordinates": [Number(item.cards_data[0].value), Number(item.cards_data[1].value)]
},
"properties": {
"balloonContent": item.name,
"iconCaption": item.name,
regionId: item.region_id,
specificationId: specificationIds
},
// Сейчас мы выводим просто кастомную иконку вот таким вот образом
"options" :{
iconLayout: 'default#image',
iconImageHref: '/public/img/animals/' + icon +'.svg',
iconImageSize: [30, 42],
iconImageOffset: [-5, -38]
}