Здравствуйте коллеги. Столкнулся с такой проблемой, в последнее время в моей конторе начали тестировать страницы с помощью Google PageSpeed, инструмент хороший не спорю. Но у меня есть некоторые вопросы к оптимизации изображений. Сейчас приведу пример:
Обычно, к изображениям добавляют отзывчивость (по примеру бутстрапа):
img{
max-width:100%;
height:auto;
}
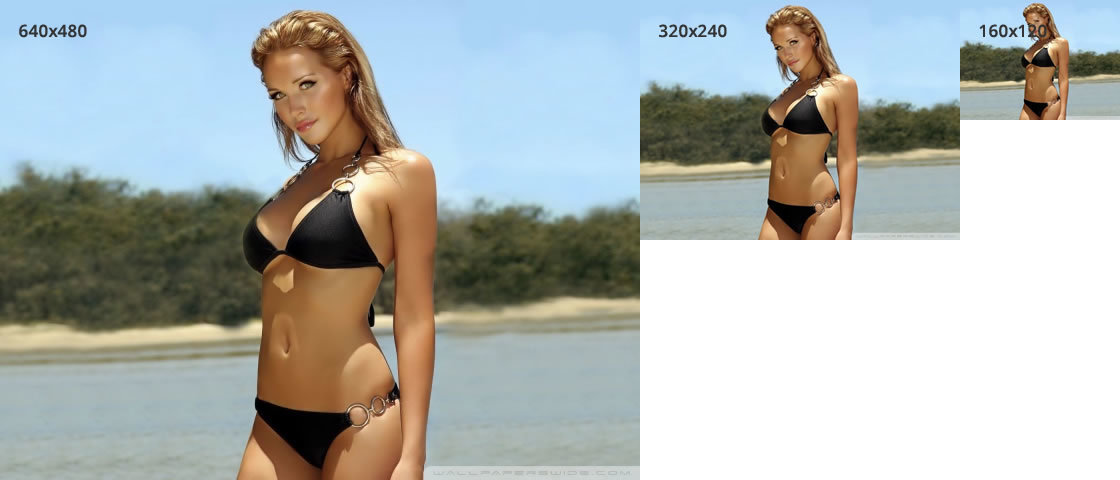
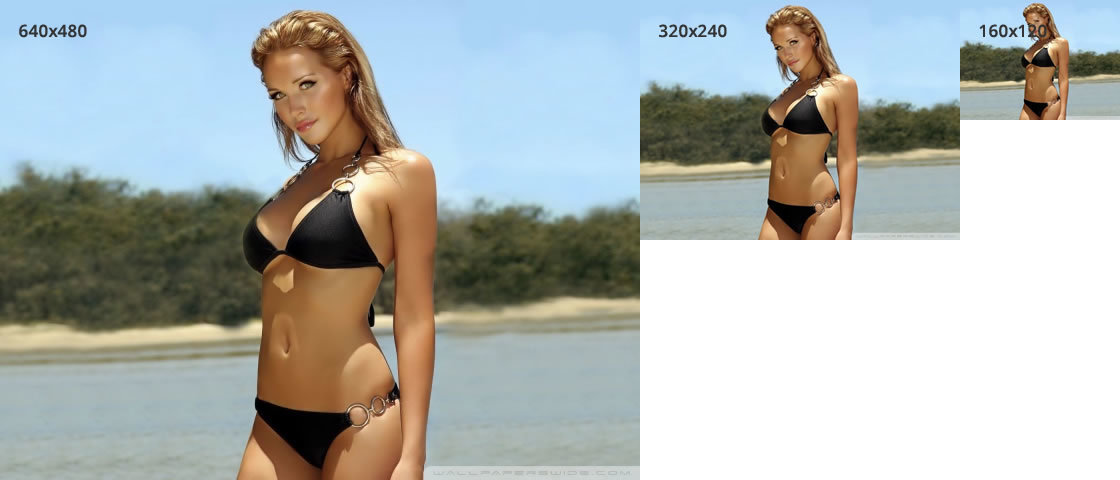
тем самым картинка будет подстраиваться под размеры родительского блока. Ну так вот, есть к примеру некий див, в котором загружена фотка размером 640 на 480, при уменьшении окна браузера с помощью медиа запросов, происходит так, что она, к примеру отображается 320 на 240, а еще меньше окно браузера - 160 на 120:

Соответственно, меняется размер родительского блока, а картинка подстраивается. Ну так вот, у гугла устроено так, что если картинка по физическим размерам больше дива, например картинка 640на480 и сжалась под действием дива до 320 на 240, то он будет ругаться, мол оптимизируйте картинки, сожмите размер и т.д.
Кто как в этом случае поступает? Является ли данный пункт неким фактором ранжирования в гугле?
Вот другая ситуация:

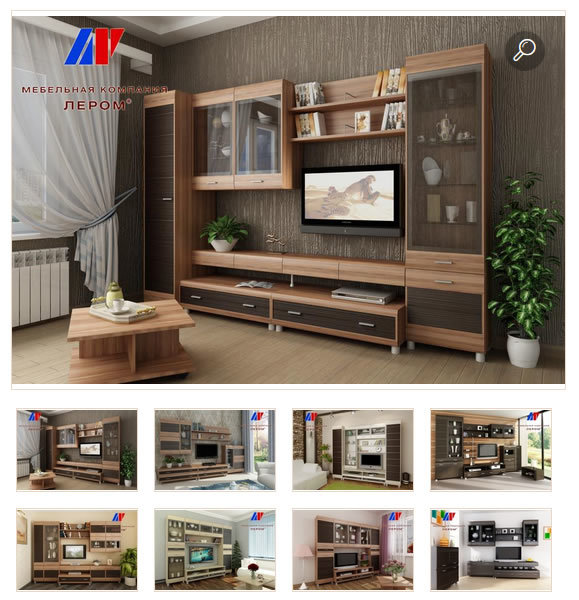
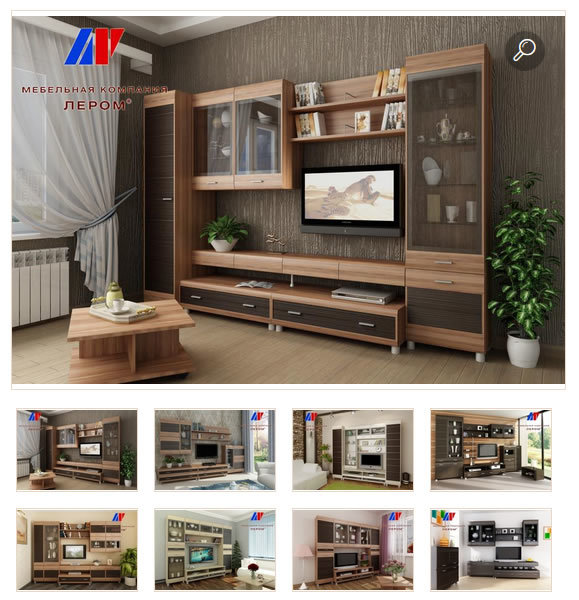
Есть некая галерея, где есть маленькие превьюшки, есть большая превьюшка и есть еще огромная картинка, которая открывается при клике на превьюшку. У нас появились разногласия и мы не можем принять верное решение, контора разбилась на два лагеря:
1. Первые говорят, что для каждого типа превьюшки нужно подавать изображения своих размеров.
2. Другие говорят, что лучше загрузить большую превьюшку и для маленьких подавать ту же самую большую превьюшку но просто ужимать дивом.
В первом случае все ок, гугл не будет ругаться, все соответствует размерам, но получается мы гоним больше трафика и больше запросов на сервер: загружаются и большая и маленькая превьюшка - две разных по размеру картинки.
Во втором случае, грузится лишь одна картинка - большая превьюшка и она ужимается до маленькой превьюшки дивом, но при этом гугл ругается мол, почему в такой маленький див вы запихнули картинку большего размера.
Кто что думает по этому поводу?