У
Hyubert хорошее решение. Правильное.
Но если прям важно резиновое, придется еще костылить)
Тут выбирать придется, либо резиновая, либо красивая.
https://jsfiddle.net/webirus/97u6rz0u/
Набросок второго варианта, немного проще.
https://jsfiddle.net/webirus/8x09ykgf/
Проще в плане структуры кода, но сложней в плане реализации.
Зато опять же, соблюдается полная резиновость.
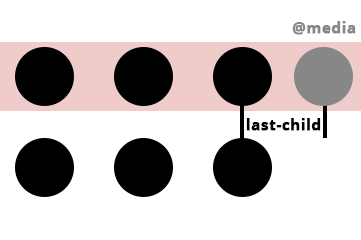
Я бы только separator'ы добавлял уже через JS.
И строкам можно менять направление без класса .rtl и .ltr, а через :nth сделать.
Чтобы в коде сайта не совсем стремно смотрелось.
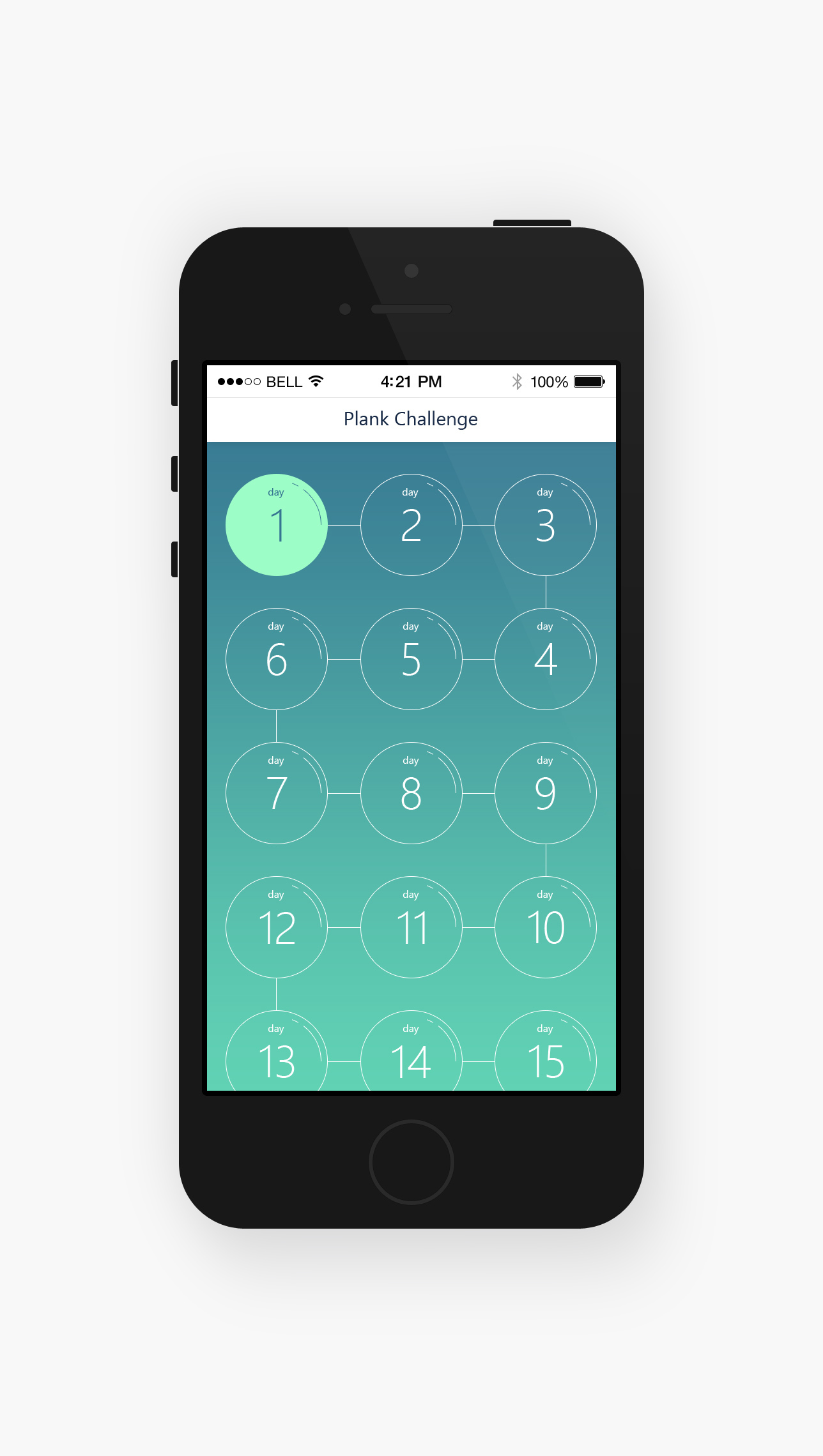
 . Использовал флексбоксы, но у меня не совсем получается сделать стрелочки как нужно, точнее я их сделал в нужном порядке, но они вылазят на другие кнопки, так как у них нету бэкграунда. Подскажите варианты чтобы не костылять сильно? (верстка резиновая)
. Использовал флексбоксы, но у меня не совсем получается сделать стрелочки как нужно, точнее я их сделал в нужном порядке, но они вылазят на другие кнопки, так как у них нету бэкграунда. Подскажите варианты чтобы не костылять сильно? (верстка резиновая)