
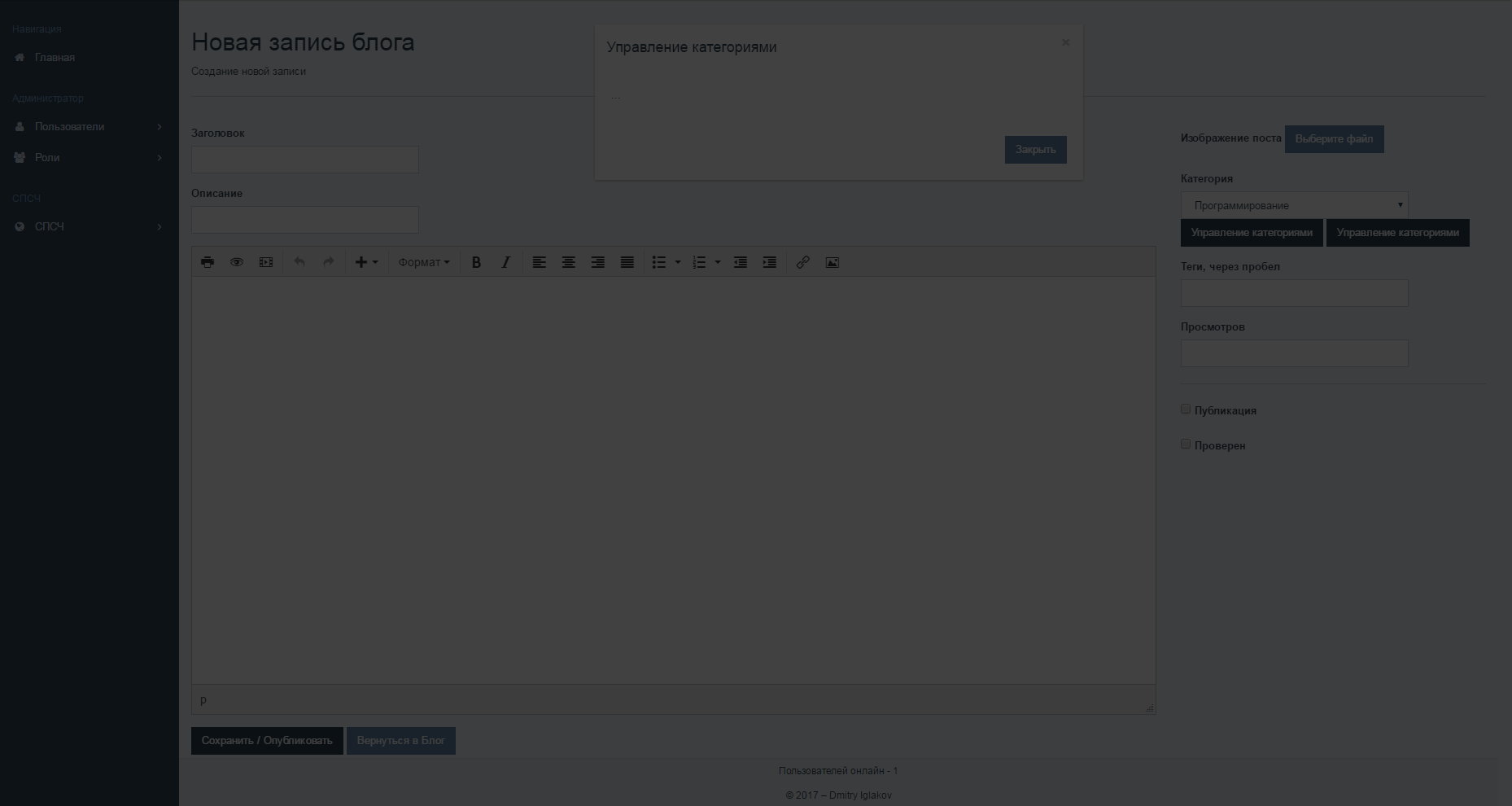
<div class="form-group" id="categoryBlog">
@Html.Label("Категория")
<div>
@MyHelpers.CategoryList("")
</div>
<div>
@*управление категориями, модальное окно*@
<a class="btn btn-primary" data-toggle="modal" data-target="#ModalCategory">
Управление категориями
</a>
</div>
<!-- Modal -->
<div class="modal fade" id="ModalCategory" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<a class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Закрыть</span></a>
<h4 class="modal-title" id="myModalLabel">Управление категориями</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<a class="btn btn-default" data-dismiss="modal">Закрыть</a>
@*<button type="button" class="btn btn-primary">Save changes</button>*@
</div>
</div>
</div>
</div> @*endModal*@
</div>