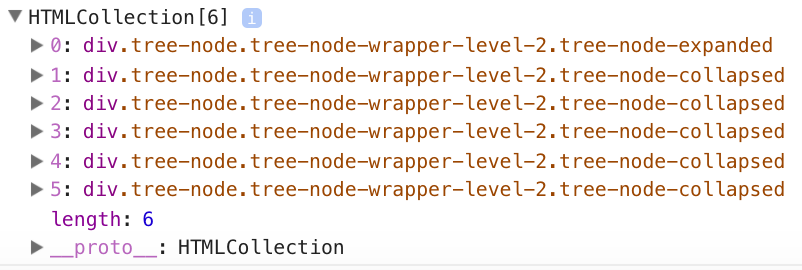
console.log(document.getElementsByClassName('tree-node-wrapper-level-2'));
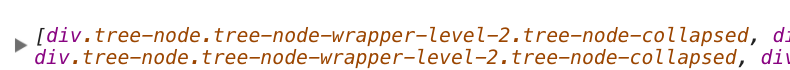
 classList.contains говорит что список элементов такой же как не развёрнутый.
classList.contains говорит что список элементов такой же как не развёрнутый. tree-node-wrapper-level-2. У них помимо tree-node-wrapper-level-2 есть и другие классы. В чём проблема?