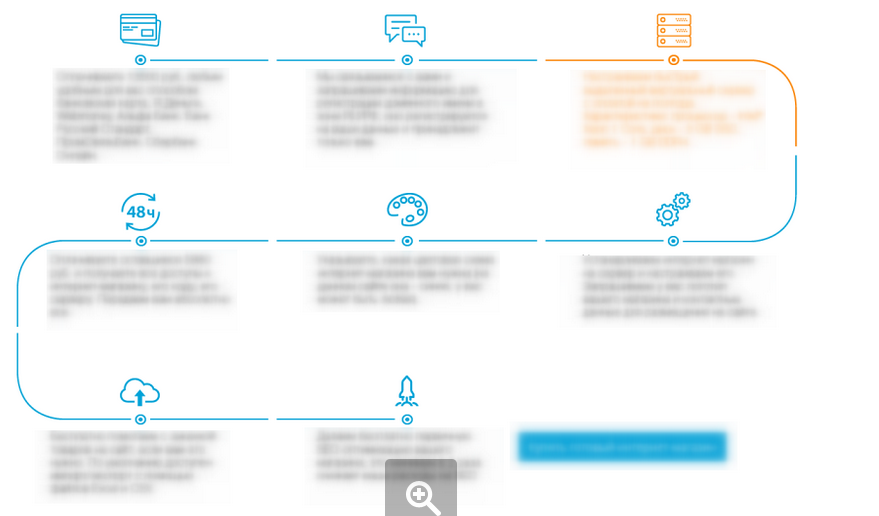
Примерно как-то так.
На скорую руку сверстал, только чтобы показать основные принципы.
Решение требует доработки.
Для адаптивности нужно добавить медиа-запросы.
Блок кода, где использованы nth-child для минимизации конфликтов стилей обернуть в строгие диапазоны пикселей (например 0-479, 480-922, 922-...)
Оперируя миксинами для создания рамок назначить нужные скругления. Миксины, возможно, придется доработать, чтобы совместить два скругления на одном блоке (на мобиле, когда они будут в один столбик)
В медиазапросах не забыть добавить order для правильного порядка следования блоков.
https://jsfiddle.net/DelphinPRO/63zpaag6/
В общем-то ничего архи-сложного. Но для получения товарного вида придется затратить время =) Дерзайте.