Добрый день,
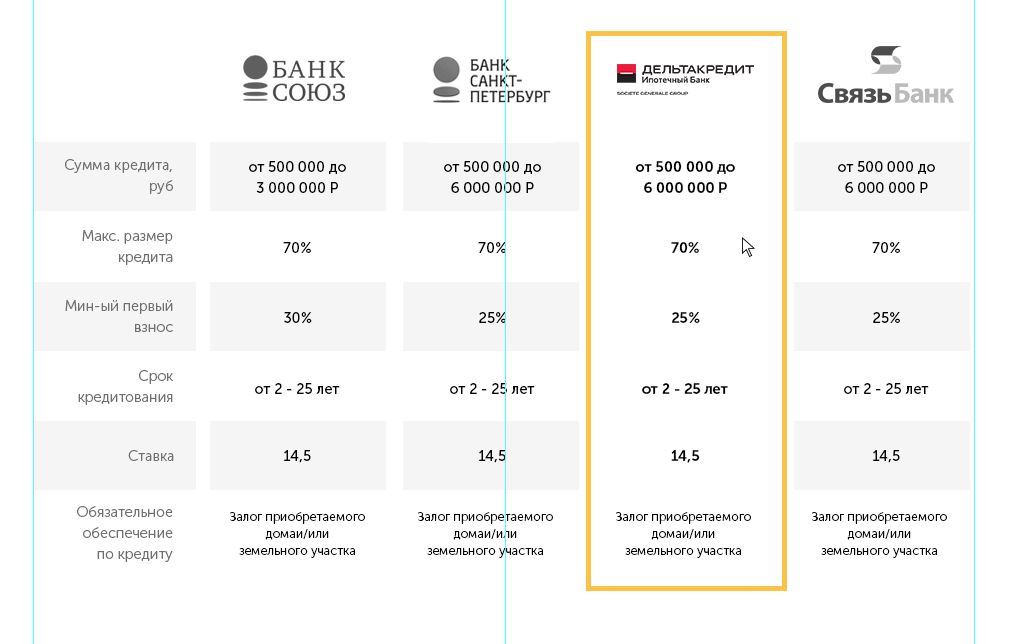
получил от дизайнера макет вот с таким блоком:

Вёрстка основана на бутстрапе. На Мобильном разрешении данный блок меняется на другой.
Первая мысль - обычная таблица и вот такой способ ховера столбца:
https://css-tricks.com/simple-css-row-column-highl...
но как в данном случае реализовать рамку ховера? единственная идея с помощью js высчитать индекс ячейки и задать рамку другим ячейкам с таким же индексом, плюс проверить если это первая или последняя строка, то задать другую рамку.
Вторая мысль пусть будут колонки бутстрапа и в колонке ul>li>span. Создать css таблицу (ul - dispaly: table, li - row, span - cell).
В этом случае у нас нет проблемы ни с подсветкой столбца, ни с его рамкой. Но появляется другая проблема - li в разных списках будут разной высоты. (На макете текст одинаковой длинны, но кто его знает, что будет на реальном сайте). Уровнять высоту ячеек можно жёстко задав height. Но это тоже не есть хорошо, т.к. при большом кол-ве текста, он будет теряться.
В общем буду рад любым интересным идеям.
Спасибо!