Привет!
Что то не получается(
Пока что код такой:
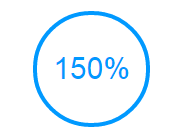
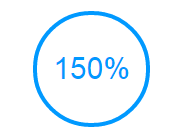
<div class="text-center"><span class="percent">150%</span></div>
.percent{
display: inline-block;
font-size: 30px;
border-radius: 100%;
padding: 30px 15px;
}

Но если поставить заместо
150% символ вопроса(
?) картинка получается такая:

Рамка вокруг текста должна быть всегда круглой и эта вещь должна легко выравниваться по центру..
Заранее благодарен!