Привет!
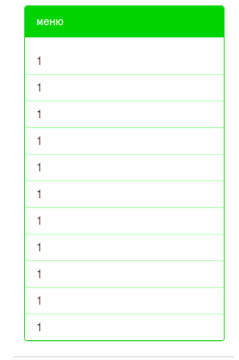
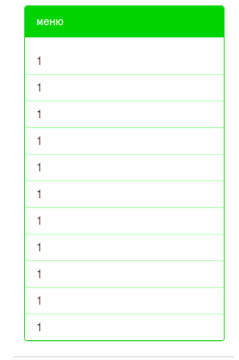
Подскажите пожалуйста почему у меня появилось пустое пространство между заголовком и первой строкой списка меню?
Использую стандартную css - bootstrap
код html:
<div class="col-xs-12 col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading">меню</div>
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
</ul>
</div>
</div>
Получилось:

Код выложил:
https://jsfiddle.net/ka7epa8z/