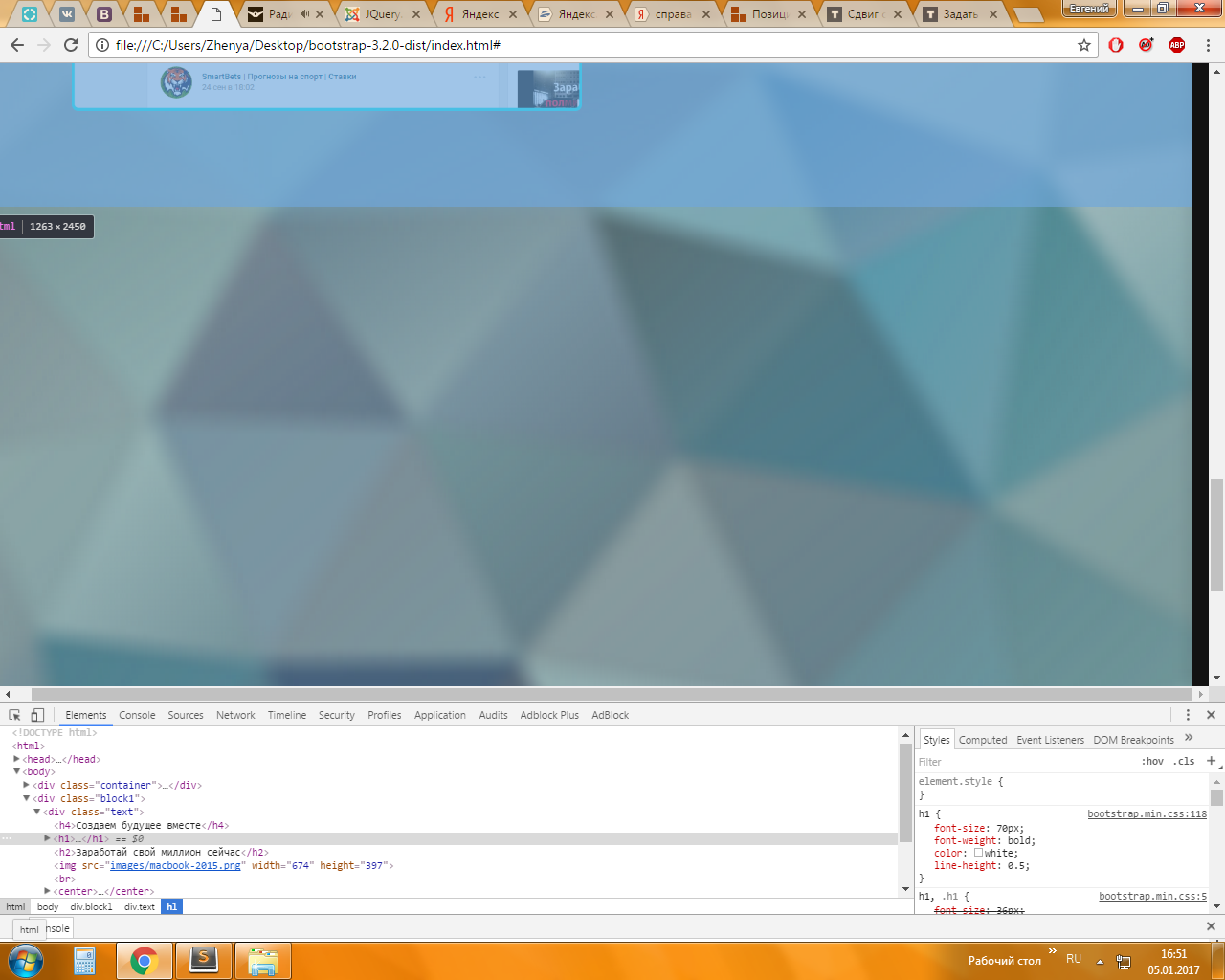
При верстке сайта появилась непонятная область. Проверил параметры всех блоков, они не выходят за границу. (На скрине 1 видно эту

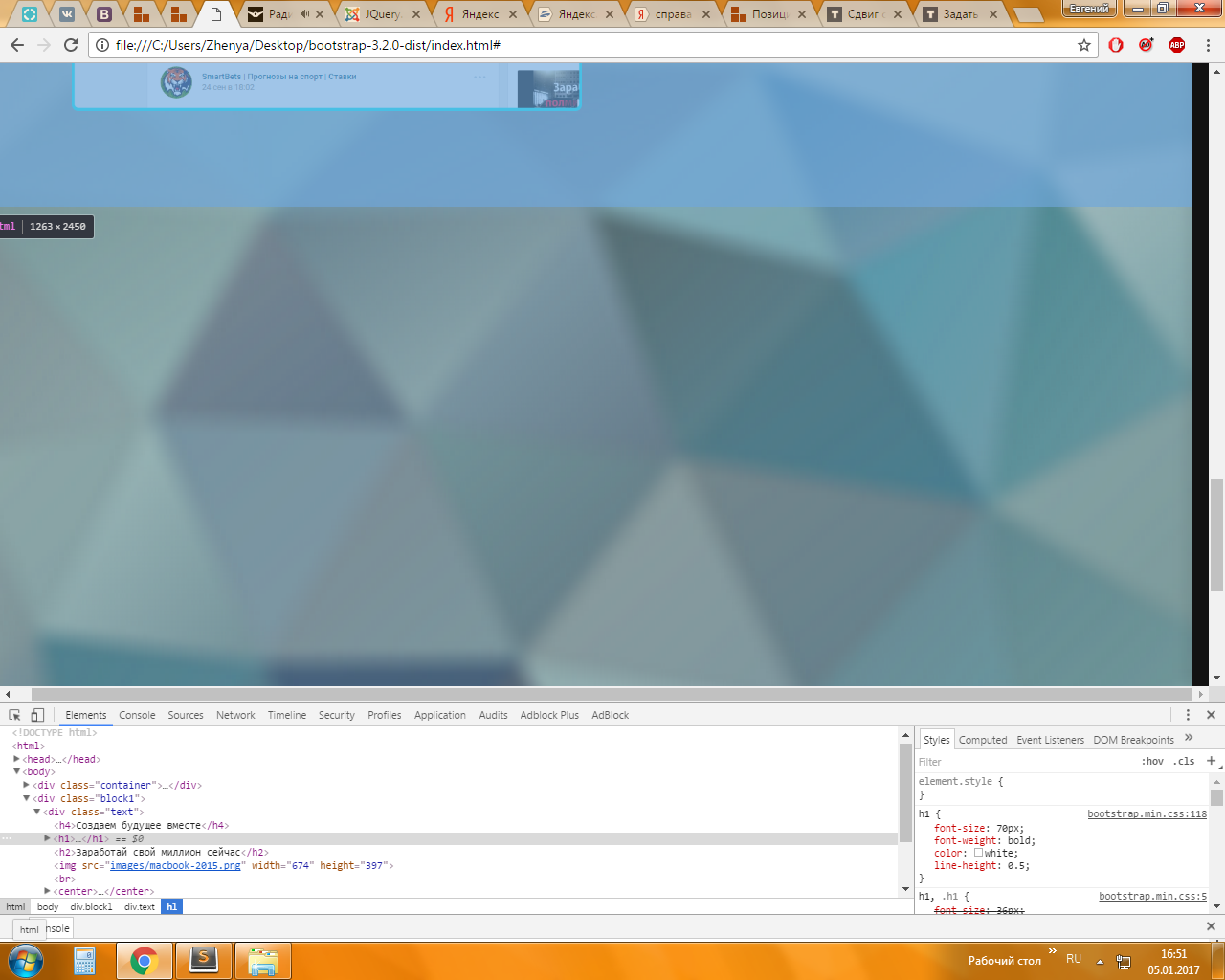
область) Странно что на ноутбуки такой области нет. Разрешение монитора 1280x1024, но максимальное значение ширины блоков тоже 1280. Смущает еще вот такая вещь (скрин 2

) почему то имеет ширину 1263. Как исправить?
Сайт отображается корректно, но меня смущает этот скрол

и то что за основной частью, справа, находится эта черная полоса
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>SmartBets</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="col-md-2 s1"><h3><a href="ССЫЛКА НА СТРАНИЦУ " class="menu">О нас</a></h3></div>
<div class="col-md-2 s1"><h3><a href="ССЫЛКА НА СТРАНИЦУ " class="menu">Контакты</a></h3></div>
<div class="col-md-4 c1"><center><a href="ССЫЛКА НА СТРАНИЦУ " class="menu"><img src="images/logo.png" width="200" height="200" ></a></center></div>
<div class="col-md-2 s1"><h3><a href="ССЫЛКА НА СТРАНИЦУ " class="menu">Отзывы</a></h3></div>
<div class="col-md-2 s1"><h3><a href="ССЫЛКА НА СТРАНИЦУ " class="menu">FAQ</a></h3></div>
</div>
<div class="block1">
<div class="text">
<h4>Создаем будущее вместе</h4>
<h1 ><font color="#ffffff">Smart</font><font color="#00eef4">Bets</font></h1>
<h2>Заработай свой миллион сейчас</h2>
<img src="images/macbook-2015.png" width="674" height="397" >
<br>
<center><div class="img"><a href="https://vk.com/smartbetsonly" class="rollover">Присоединяйся</a></div></center>
</div>
</div>
<div class="block2">
<div class="block2_1">
<div class="col-md-6 s2"><img src="images/Shablon_okna_1.png" width="533" height="400"></div>
<div class="col-md-6 s2_1">
<h6>Учитесь<br>вместе с нам</h6>
<br><br><h4>Регулярно в группу мы выкладываем обучающие статьи,<br> наши заметки и предположения, которые помогут <br>Вам научится прогнозировать самостоятельно</h4>
</div>
</div>
<div class="block2_2">
<div class="col-md-6 s2">
<p align="right"><h6>Подключите<br>наставника</h6></p>
<br><br><h4>Для вас постоянно работают<br>профессиональные прогнозисты и<br>они же ваши помощники, наставники</h4></div>
<div class="col-md-6 s2_1"><img src="images/Shablon_okna_2.png" width="533" height="400"></div>
</div>
<div class="block2_1">
<div class="col-md-6 s2"><img src="images/Shablon_okna_3.png" width="533" height="400"></div>
<div class="col-md-6 s2_1">
<h6>Бесплатные<br>прогнозы</h6>
<br><br><h4>В группу выкладываются десятки <br>бесплатных прогнозов в день.<br>Статистика их проходов не уступает<br>платным</h4></div>
</div>
<div class="block3">
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</div>
</body>
</html>
body{ margin:0; ; font-family: 'Myriad Pro Bold', sans-serif, #ffffff; ;background-color: #121212; background-image: url("https://3.downloader.disk.yandex.ru/preview/9b13341e72cbc07fcf4b78ce90ebe3c018e96f3498f139d16dfa08dca7b6c248/inf/hTHk8pCD4bT5fytPcf0t4uYSfnXxBCOOvBGuFmgzNT8XgTA8Dbw1aUVQPhQiRy9u8yZ73EjWFZoS9N1T36cyUg%3D%3D?uid=201515687&filename=%D0%91%D0%B5%D0%B7%20%D0%B8%D0%BC%D0%B5%D0%BD%D0%B8-2.png&disposition=inline&hash=&limit=0&content_type=image%2Fpng&tknv=v2&size=1163x790");
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}
.container {
height: 200px;
width: 1280px;
}
.block1 {
margin:auto;
text-align: center;
width: 1280px;
height: 750px;
padding-top: 0px;
overflow: hidden;
}
.s1 {
padding-top: 20px;
text-align: center;
}
.c1:hover img{
width: 215px;
height: 215px;
}
.text {
height: 750px;
width: 1280px;
text-align: center;
padding-top: 50px;
overflow: hidden;
}
.block2{
margin: auto;
text-align: center;
width: 1280px;
height: 1500px;
padding-top: 100px;
overflow: hidden;
}
.s2 {
text-align: right;
}
.s2_1 {
text-align: left;
padding-left: 10px;
}
.block2_1 {
width: 1280px;
height: 450px;
padding-top: 0px;
}
.block2_2 {
width: 1280px;
height: 450px;
padding-top: 0px;
}
.block3 {
margin: auto;
height: 1000px;
width: 1280px;
overflow: hidden;
}
.img {
height: 50px;
width: 180px;
line-height: 40px;
text-align: center;
border: 4px solid #00eef4;
border-radius: 8px;
}
.img:hover {
background-color: #00eef4;
text-decoration:none;
box-shadow: 0 0 25px 1px;
}
a.rollover {
width: 150px;
height: 40px;
text-align: center;
color: #ffffff;
text-decoration:none;
}
a.rollover:hover {
color:#ffffff;
text-decoration:none;
}
.col-md-6_bm {
text-align: right;
}
h1 {
font-size: 70px;
font-weight: bold;
color: white;
}
h2 {
font-size: 50px;
font-weight: bold;
color: white;
}
h3 {
color: white;
font-size: 20px;
}
h4 {
color: white;
}
a.menu{
color:white;
}
a.menu:hover {
color:#00eef4;
text-decoration:none;
}
h6 {
font-size: 70px;
font-weight: bold;
color: white;
}
 область) Странно что на ноутбуки такой области нет. Разрешение монитора 1280x1024, но максимальное значение ширины блоков тоже 1280. Смущает еще вот такая вещь (скрин 2
область) Странно что на ноутбуки такой области нет. Разрешение монитора 1280x1024, но максимальное значение ширины блоков тоже 1280. Смущает еще вот такая вещь (скрин 2  ) почему то имеет ширину 1263. Как исправить?
) почему то имеет ширину 1263. Как исправить? и то что за основной частью, справа, находится эта черная полоса
и то что за основной частью, справа, находится эта черная полоса