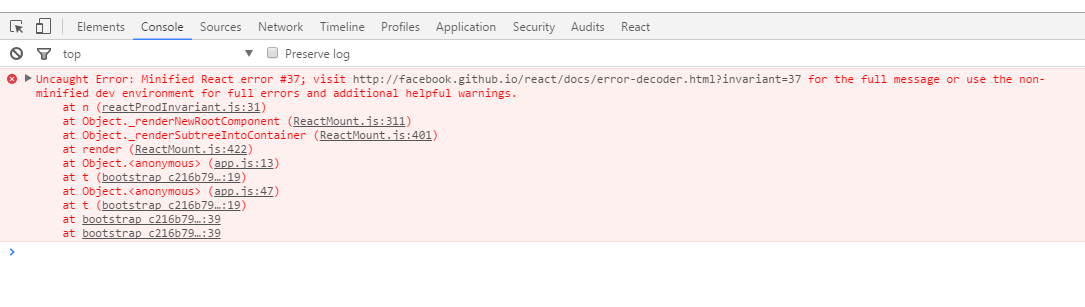
По поводу второго вам уже ответили. По поводу первого: открываем ссылку, которую дал нам сам реакт, читаем, понимаем, что нужно выключить продакшен мод в вебпаке в девелоп-режиме (если пока не знаете как это сделать -- просто удалите строчку
new webpack.DefinePlugin({
'process.env':{
'NODE_ENV': JSON.stringify('production')
}
}),,```
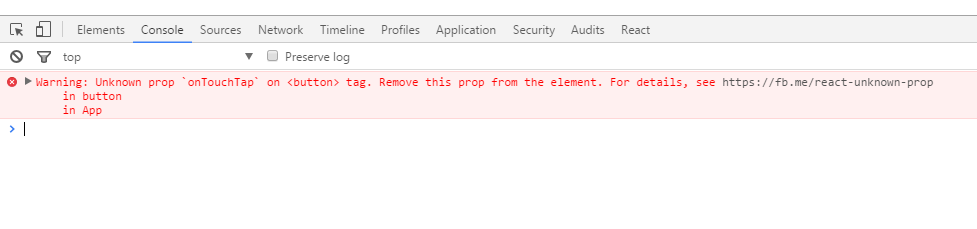
Он напишет, что ему не нравится.
P.S. Если вопрос почему так в принципе происходит, то ответ написан внутри этой самой ссылки. Коротко: для оптимизации размера пакета, в продакшен режиме внутри реакта удаляются все описания ошибок, поэтому он кидает стандартную (эту) ошибку на все возникающие.
Конкретно в вашем случае ошибка:
_registerComponent(...): Target container is not a DOM element.
Что, вероятно, возникает из-за того, что
document.getElementById('page')
возвращает undefined (то бишь на странице нет такого id, что, к слову, правда, судя по тому репозиторию, что вы скинули. У вас не #page, а #app.)