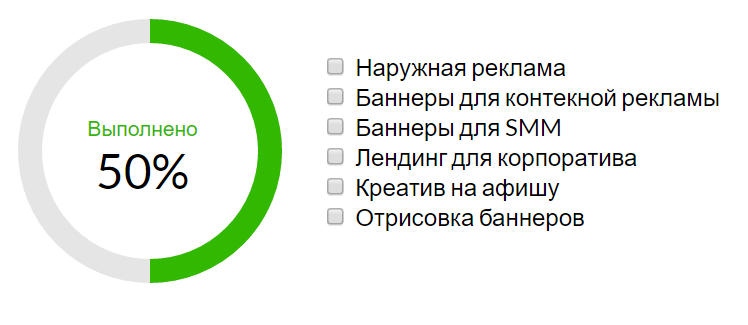
Здравствуйте. У меня есть два круга (active и inactive). Значение закрашивания зеленого круга определяется количеством отмеченных checkbox. Как сделать анимацию при загрузке? При изменении состояния checkbox все плавно происходит.
<svg class="goal-chart">
<text x="50%" y="90" class="goal-chart__caption">Выполнено</text>
<text x="50%" y="125" class="goal-chart__percent">75%</text>
<circle r="80" cx="100" cy="100" class="goal-chart__inactive"></circle>
<circle r="80" cx="100" cy="100" class="goal-chart__active" transform="rotate(-90, 100, 100)"></circle>
</svg>
.goal-chart {
height: 132px;
width: 200px;
overflow: visible;
}
.goal-chart__caption {
font: 14px "Lato-Regular", sans-serif;
fill: #33b800;
text-anchor: middle;
}
.goal-chart__percent {
font: 32px "Lato-Regular", sans-serif;
fill: #000;
text-anchor: middle;
}
.goal-chart__active {
fill: transparent;
stroke: #33b800;
stroke-width: 16;
stroke-dasharray: 502.55;
stroke-dashoffset: 502.55;
transition: 4s stroke-dashoffset;
}
.goal-chart__inactive {
fill: transparent;
stroke: #e5e5e5;
stroke-width: 16;
stroke-dasharray: 502;
stroke-dashoffset: 0;
}