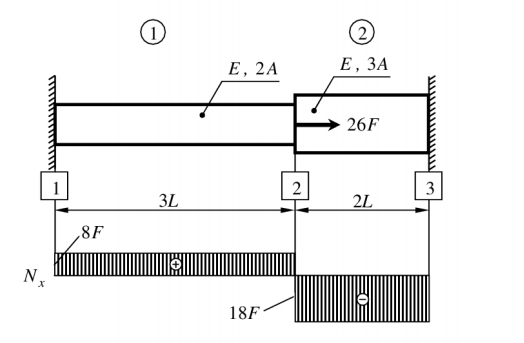
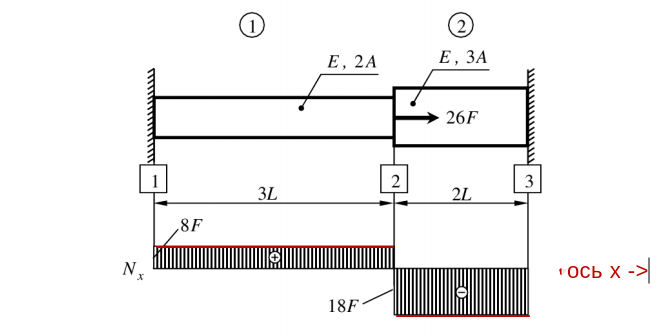
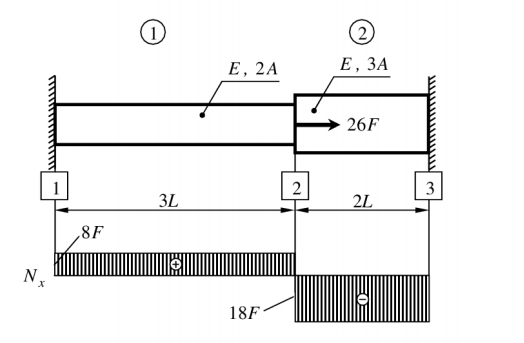
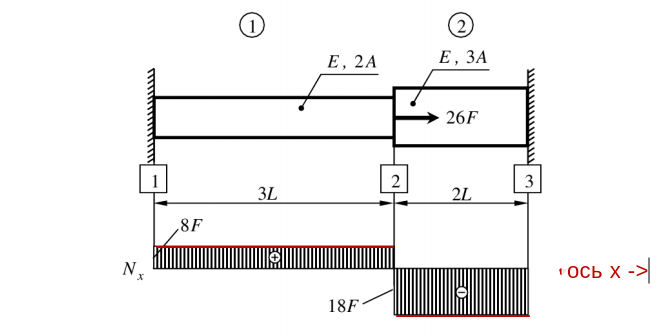
У меня задача нарисовать графики эпюр для различных стержней, например:

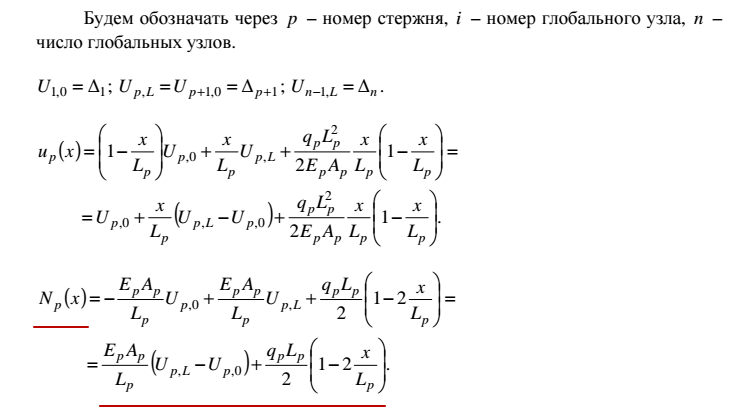
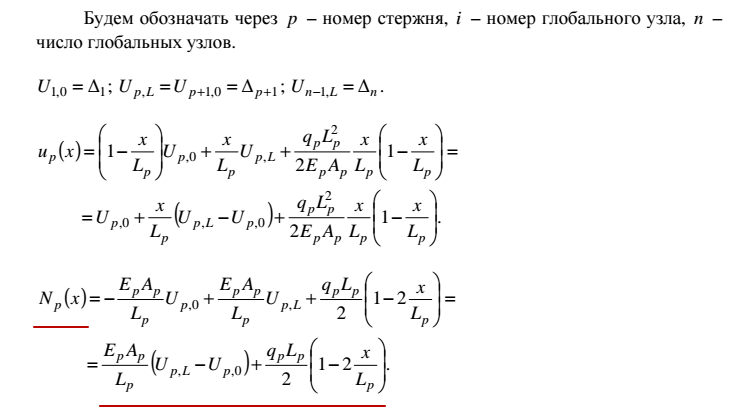
Есть и расчетная формула для построения такого графика:

Я понимаю как построить линию, но не понятно, как сделать штриховки ниже оси X и выше, как это делается (я так полагаю графики только на canvas и можно сделать)?

Эпюры могут быть разными:

Должна быть штриховка, может быть пока и заливку сделать
Если график идет выше оси X (под ним делается заливка до оси x), если график идет ниже оси X, то уже заливка идет над графиков до оси X также