Доброго времени суток!
Имеется отсортированный по каким-то данным массив, назовем его
@array. Имеет он, к примеру, 47 элементов. Необходимо вывести содержимое массива во вьюхе по столбцам, а не по строкам с помощью bootstrap. Если выводить следующим образом:
- @array.each do |x|
.col-sm-3.col-md-3.col-lg-3
= x
То результат сортировки отображается по строкам, а хотелось бы реализовать это по столбцам. Выводится результат должен в 4 колонки (всегда, статично, если данных на 4 колонки не хватает, то выводить на столько, на сколько хватает).
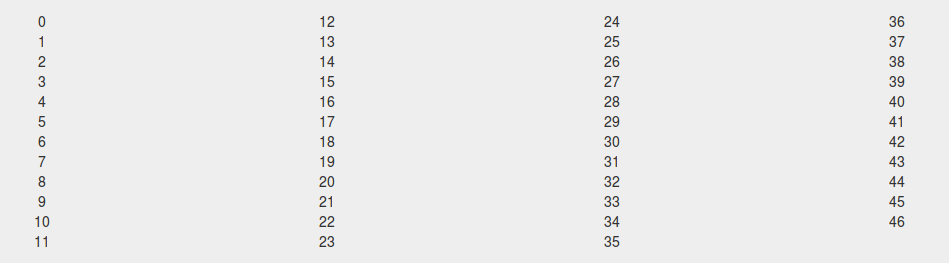
Так не нужно:

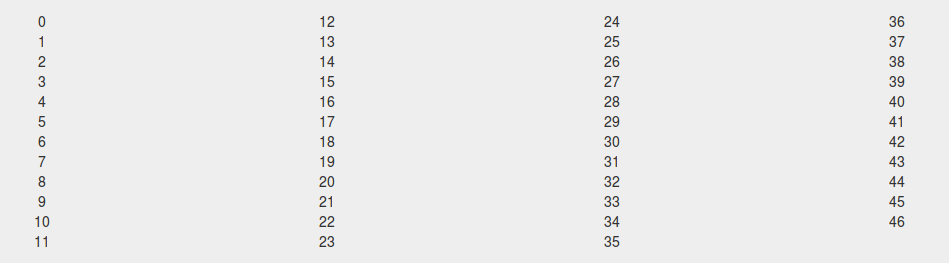
Так нужно:

Помогите пожалуйста, кто реализовывал подобное.
Решение сделал следующим образом:
/ Desktop list.
.hidden-xs.text-center
- @array.in_groups(4, false).each do |array|
.col-sm-3.col-md-3.col-lg-3
- array.each do |value|
.row
= link_to value[:name], make_path(value[:id])
/ Mobile list.
.visible-xs.text-center
- @array.in_groups(2, false).each do |array|
.col-xs-6
- array.each do |value|
.row
= link_to value[:name], make_path(value[:id])