В интернете нет конкретной информации о решении этой проблемы. Нужно чтобы при добавлении записи только картинки не оборачивались в тег "P". Я нашел такой кусок кода, который нужно разместить в файле functions.php:
function filter_ptags_on_images($content){
//функция preg replace, которая убивает тег p
return preg_replace('/<p>\s*(<a .*>)?\s*(<img .* \/>)\s*(<\/a>)?\s*<\/p>/iU', '\1\2\3', $content);
}
add_filter('the_content', 'filter_ptags_on_images');
но он не заработал.
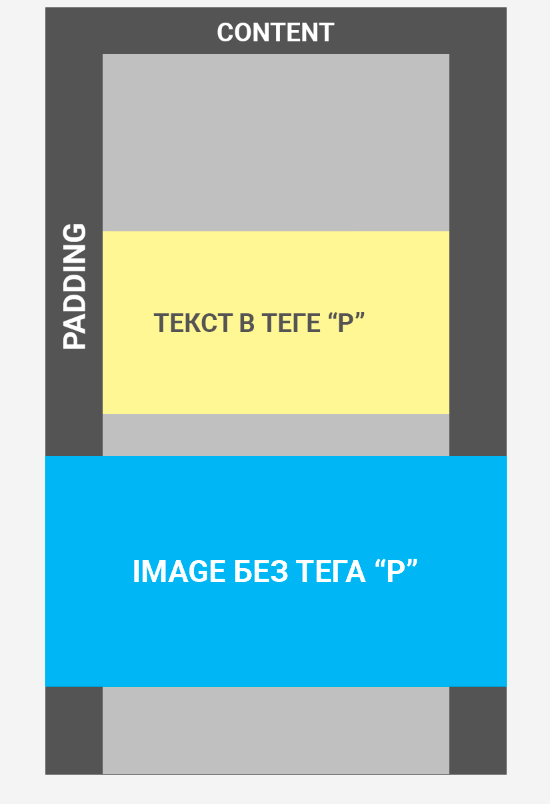
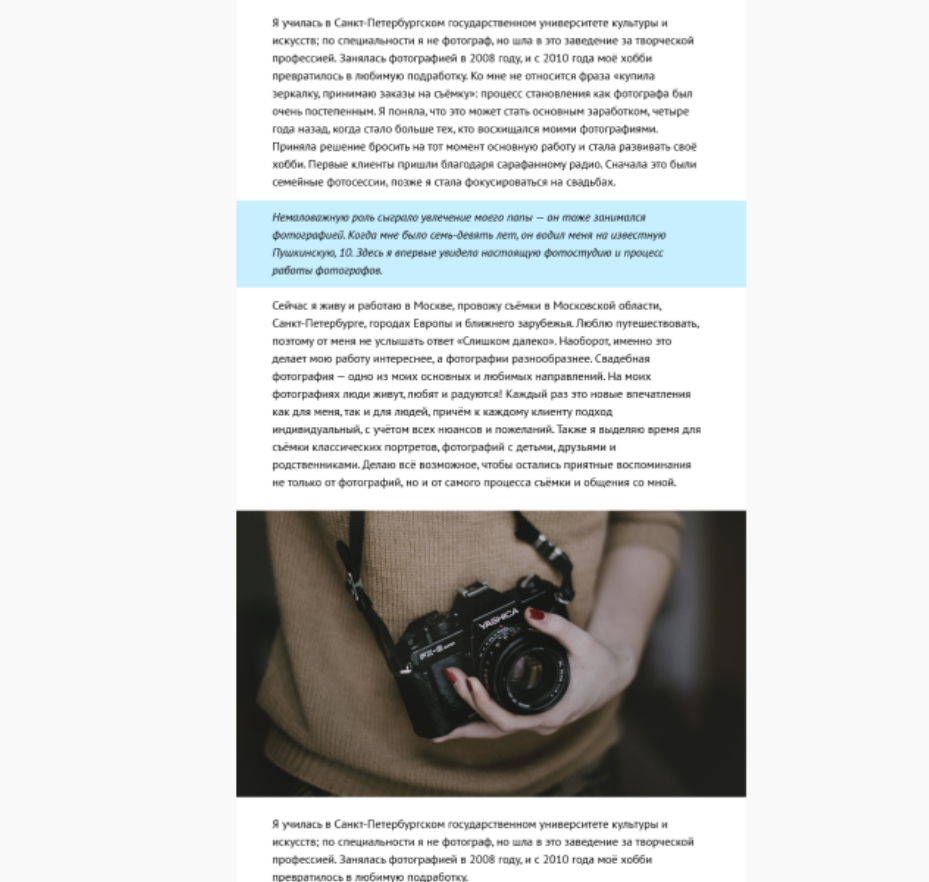
А вообще это нужно для решения такой проблемы: У контентной части будут отступы padding, а картинки в записи будут несмотря на это занимать всю ширину блока, тем самым картинка будет шире чем текст:

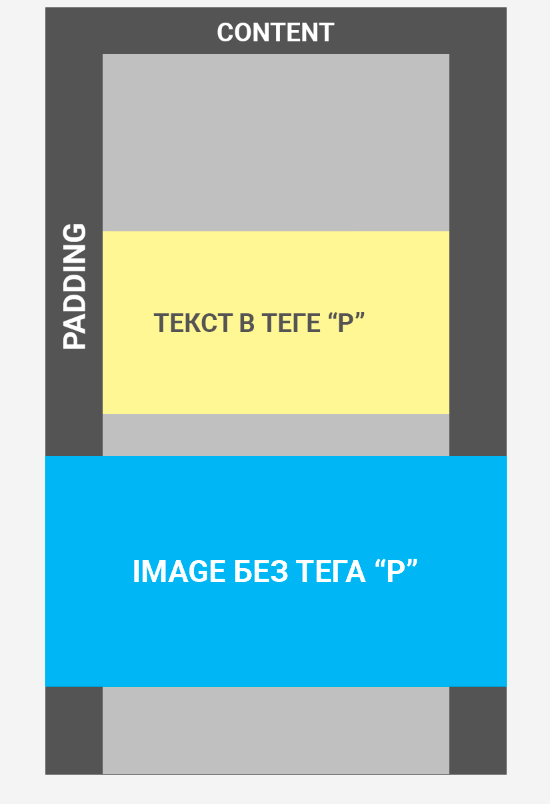
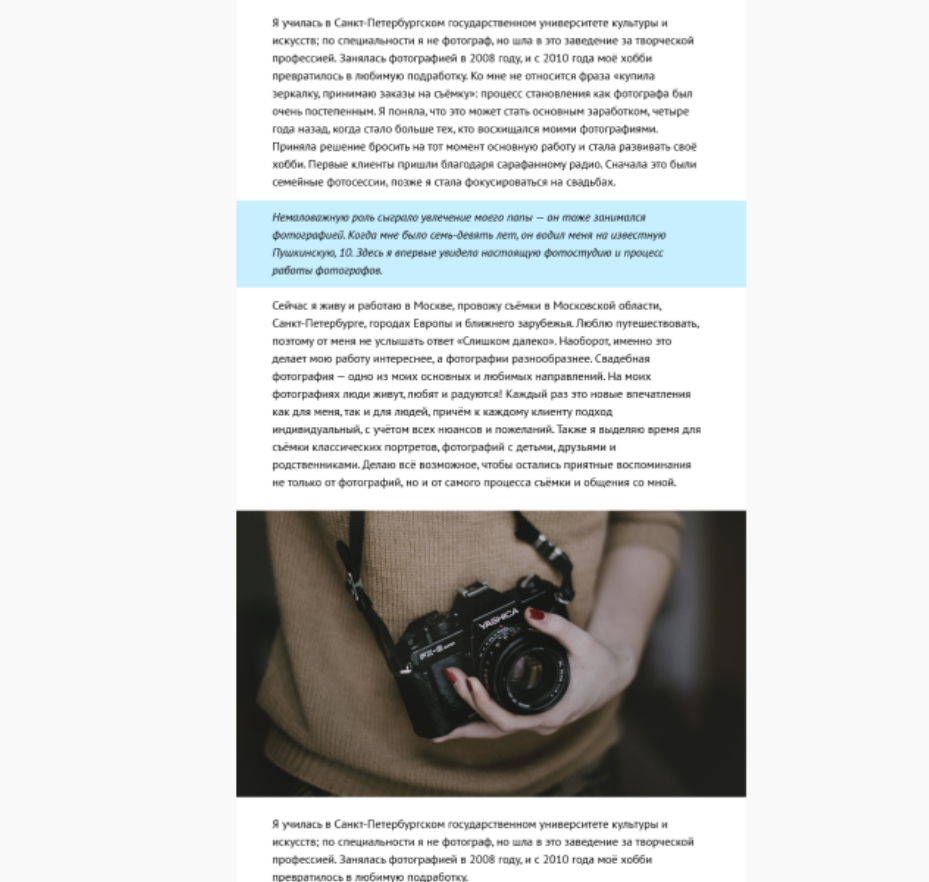
и в итоге должно получиться вот так:

Может есть другие варианты решения этой задачи?