Доброго времени суток! Не могу никак разобраться с проблемой. На сайте реализовал счётчик, который срабатывает при скроле, когда элемент попадает в поле видимости, скрипт срабатывает.
Он обнуляет значение элементов, а потом возвращает их в своё изначальное состояние.
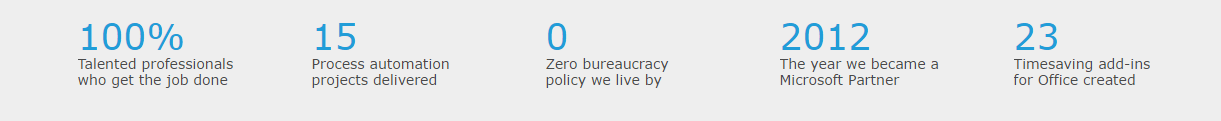
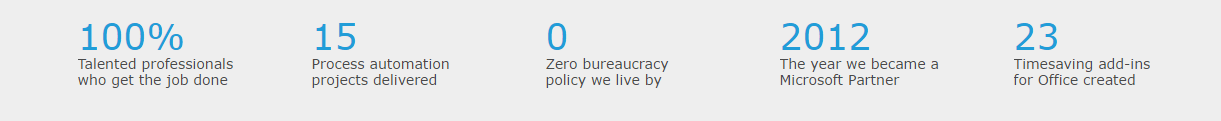
Суть проблемы, у меня имеется элемент, который имеет на конце знак "%".
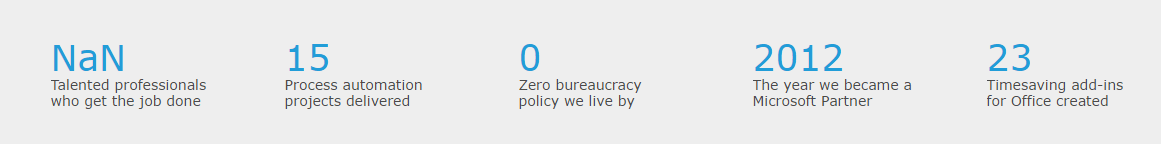
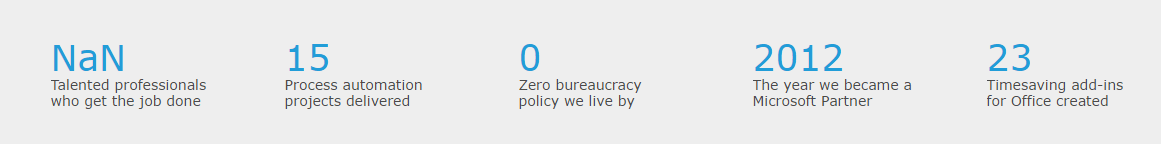
И когда срабатывает скрипт, элемент принимает значение NaN.
Нужно что-бы когда срабатывал счётчик, оставался элемент "%"
Буду очень благодарен за помощь!
Код скрипта:
$("#layers-widget-column-10 h5").each( function() {
$(this).prop('Counter', 0).animate({
Counter: $(this).text()
}, {
duration: 1500,
easing: 'swing',
step: function(now) {
$(this).text(Math.ceil(now));
}
})
})