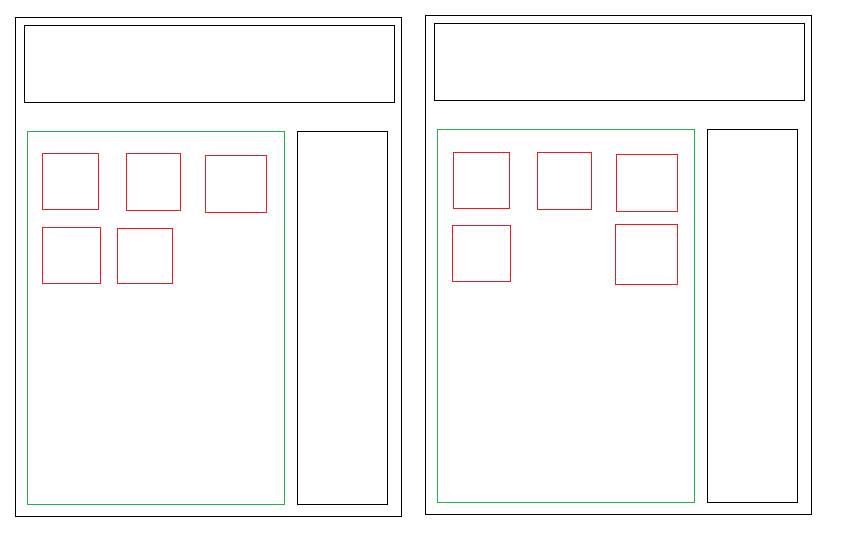
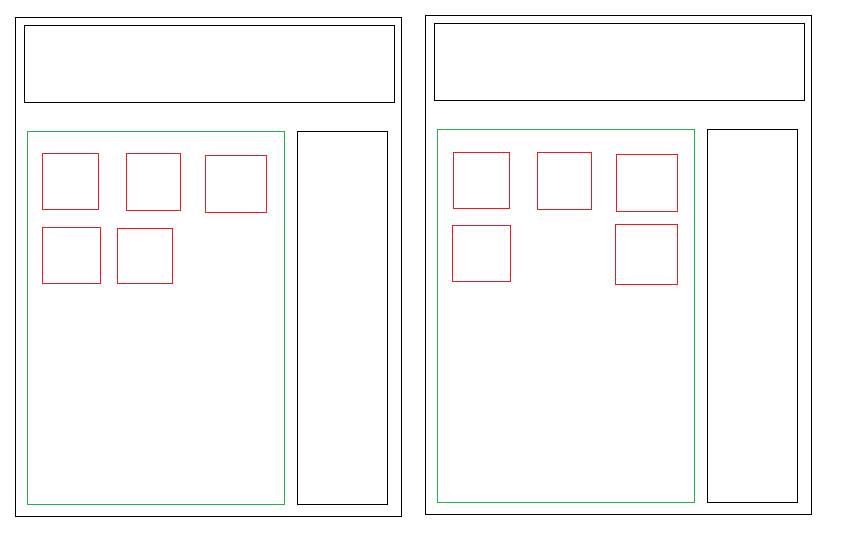
Добрый день! учусь использовать Flexbox, вот решил сделать такой макет, и не могу понять, как выровнять элементы по левой стороне, как на первой кратинке. На деле же, заполняет всё пустое место пространством, а не давая ровный отступ и выравниая по левой стороне.

Примерно такая структура:
<div> //display: flex
<ul> //display: flex, justify-content: space-between; flex-wrap; wrap;
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Но justify-content, выравнивает как на 2й картинке, а мне хотелось бы, как на 1й, это возможно? Спасибо!