Здравствуйте. Я бутстраповскую сетку разделил на 4 колонки. Каждый спан я сделал блочным и с помощью
:nth-child хочу сменить позицию картинки которая находится в спрайте, но что-то пошло не так. Я не вижу в инструменте разработчиков вот эту строчку:
.service:nth-child(2) span {
background-position: -100px -181px;
}
Что я делаю не так?
<section class="focus">
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Our Focus.</h2>
<p>We understand your requirement and provide quality works.</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="service">
<span></span>
<h4>Web Design</h4>
<p>Analytics release series A financing launch party interaction design android angel investor.</p>
</div>
</div>
<div class="col-md-3">
<div class="service">
<span></span>
<h4>UX Design</h4>
<p>Analytics release series A financing launch party interaction design android angel investor.</p>
</div>
</div>
<div class="col-md-3">
<div class="service">
<span></span>
<h4>Photogrpahy</h4>
<p>Analytics release series A financing launch party interaction design android angel investor.</p>
</div>
</div>
<div class="col-md-3">
<div class="service">
<span></span>
<h4>Web Design</h4>
<p>Analytics release series A financing launch party interaction design android angel investor.</p>
</div>
</div>
</div>
</div>
</section>
/* Start section focus */
.focus {
padding: 148px 0;
text-align: center;
}
.focus h2 {
font-size: 50px;
color: #000;
margin: 0;
}
.focus p {
font-size: 18px;
color: #616161;
}
.service {
max-width: 263px;
max-height: 350px;
padding: 67px 33px;
}
.service span {
display: block;
width: 60px;
height: 49px;
margin: 0 auto;
background-image: url(../img/sprite.png);
background-position: -230px -181px;
}
.service:nth-child(2) span {
background-position: -100px -181px;
}
.service h4 {
font-size: 21px;
color: #000;
}
.service p {
font-size: 15px;
color: #616161;
}
/* End section focus */
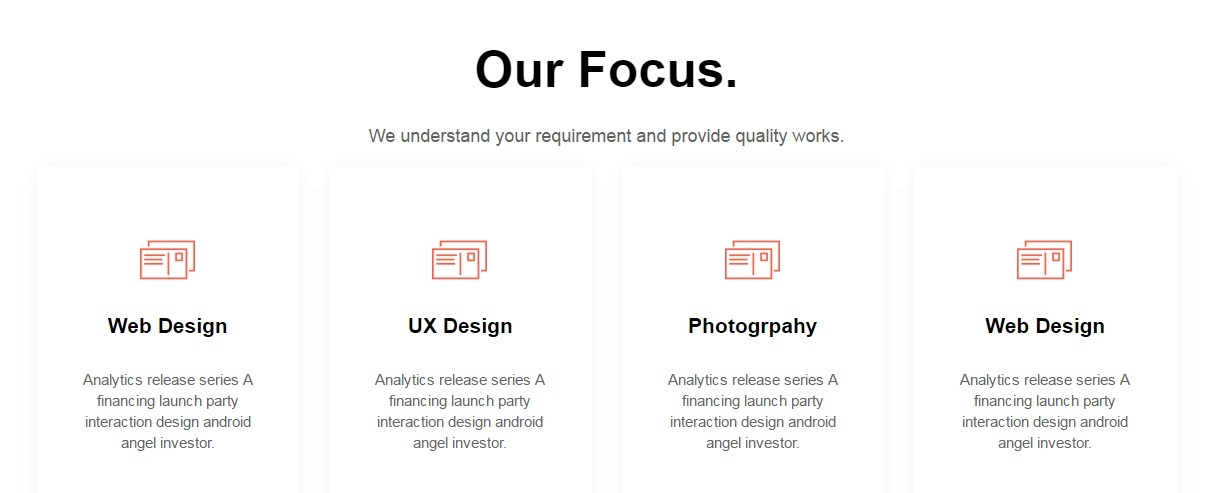
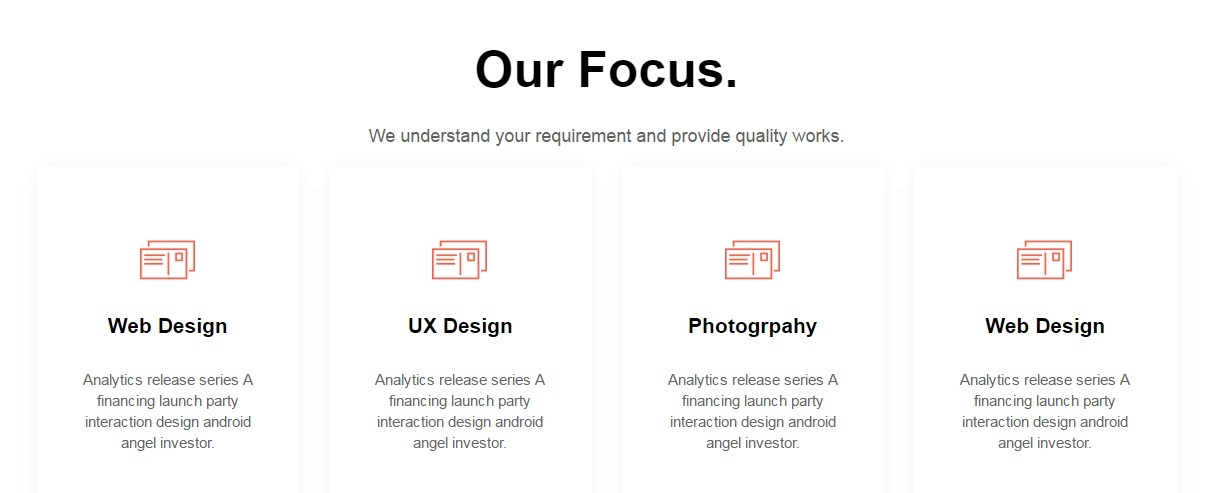
В данный момент выглядит всё вот так:

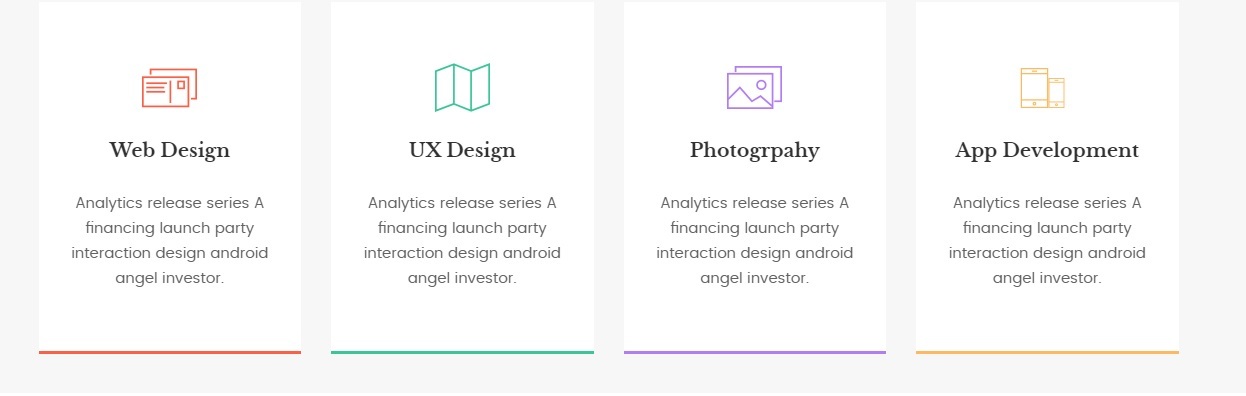
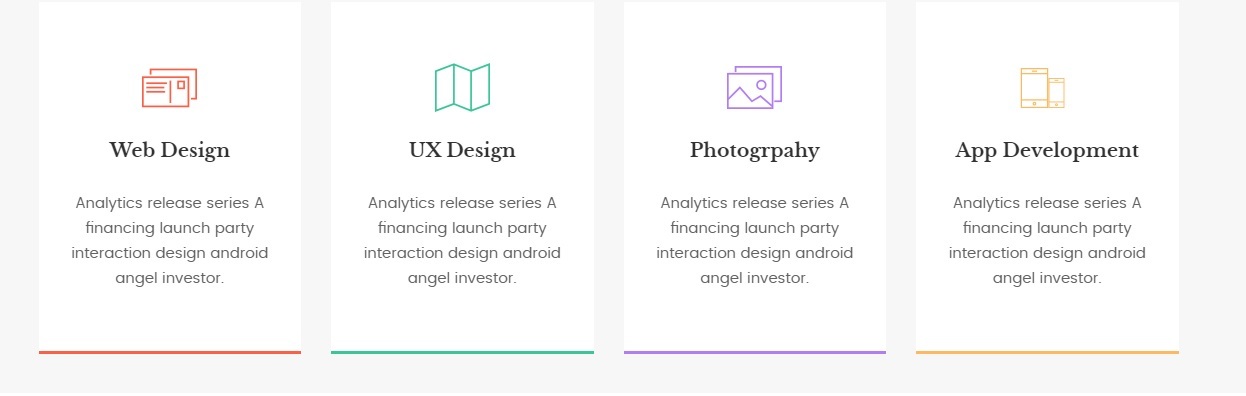
В макете вот так: