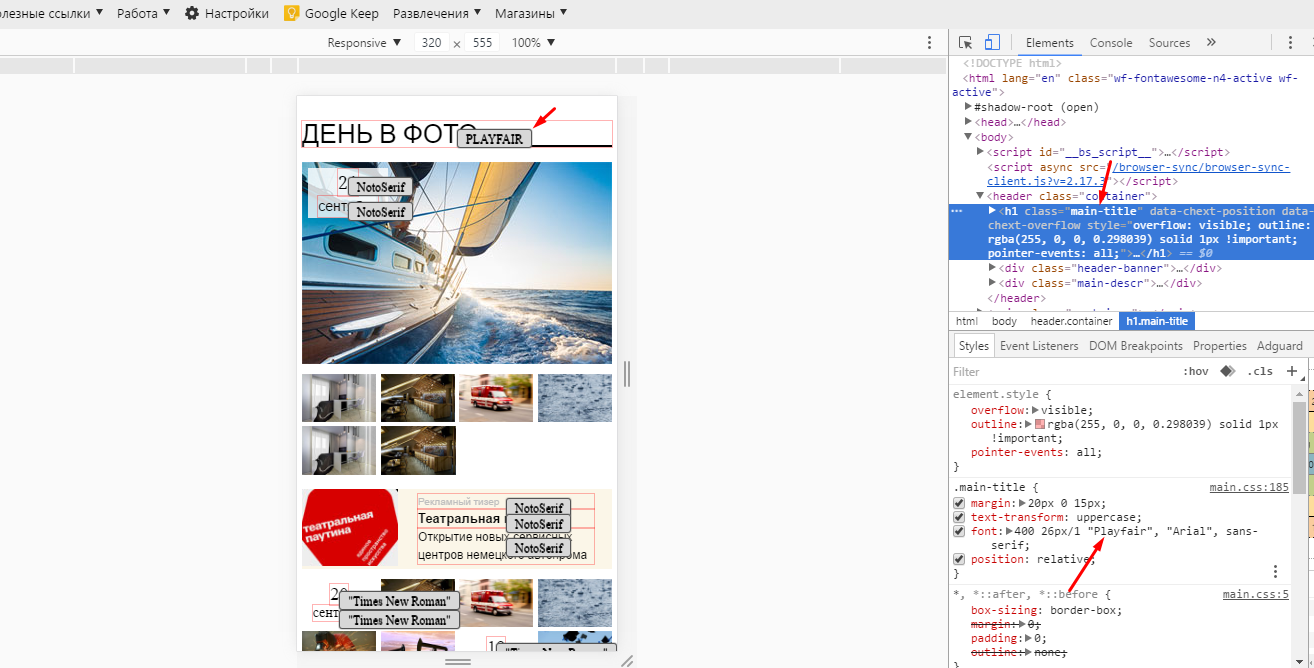
 Вот так отображается шрифт Playfair: (специально использую расширение, что бы оно показало какой шрифт используется на странице)
Вот так отображается шрифт Playfair: (специально использую расширение, что бы оно показало какой шрифт используется на странице) Вот так он должен отображаться:
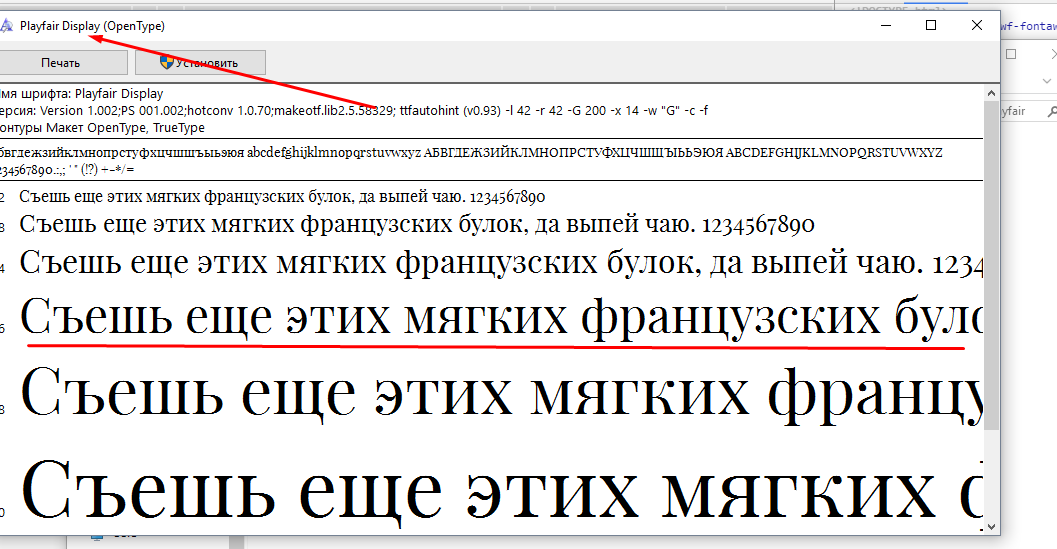
Вот так он должен отображаться:
 UPD 2: проблема конкретно в этом шрифте, т.к. я пробовал подключить другие шрифты, и они отображались нормально.
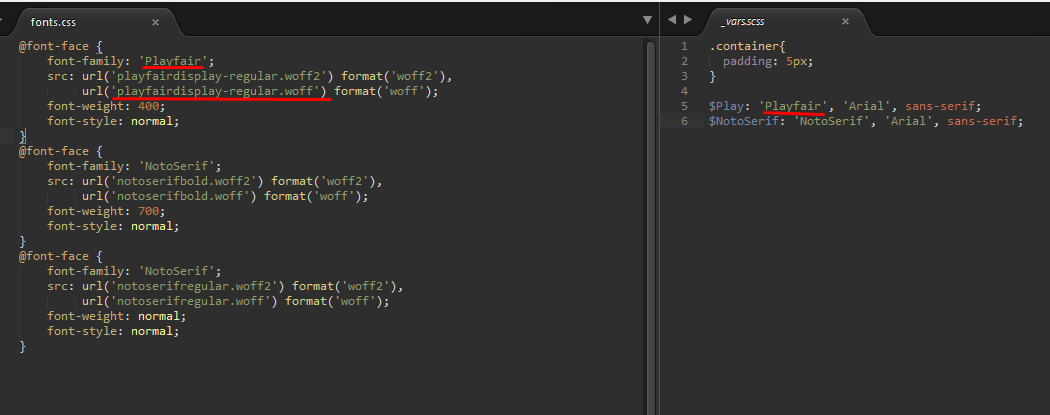
UPD 2: проблема конкретно в этом шрифте, т.к. я пробовал подключить другие шрифты, и они отображались нормально. @font-face {
font-family: 'arial_narrow';
src: url('../font/arial_narrow_regular.eot');
src: url('../font/arial_narrow_regular.eot?#iefix') format('embedded-opentype'),
url('../font/arial_narrow_regular.woff2') format('woff2'),
url('../font/arial_narrow_regular.woff') format('woff'),
url('../font/arial_narrow_regular.ttf') format('truetype'),
url('../font/arial_narrow_regular.svg#arial_narrow_regular') format('svg');
font-weight: normal;
font-style: normal;
}