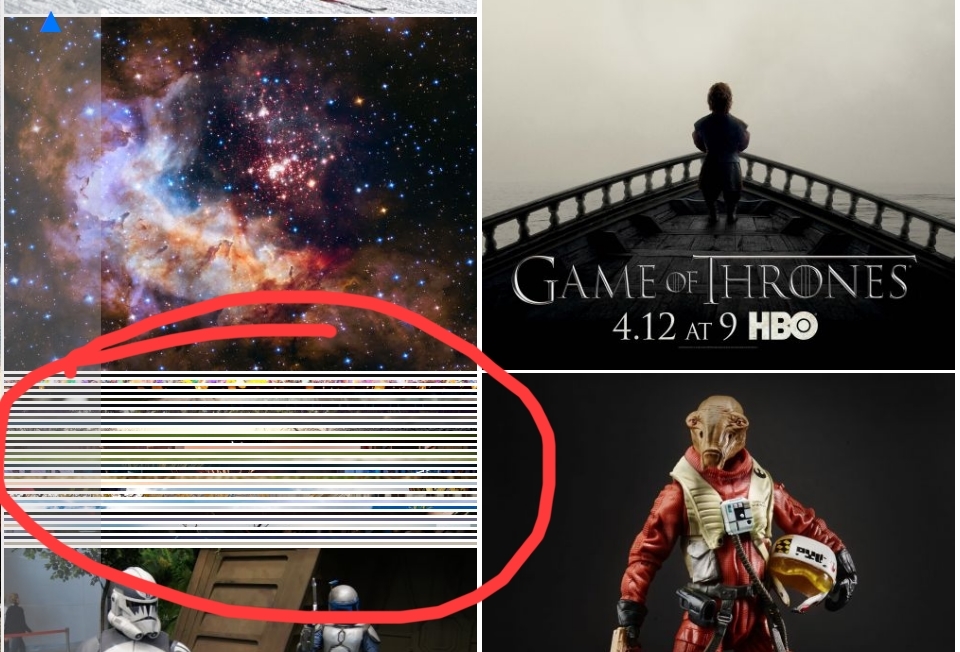
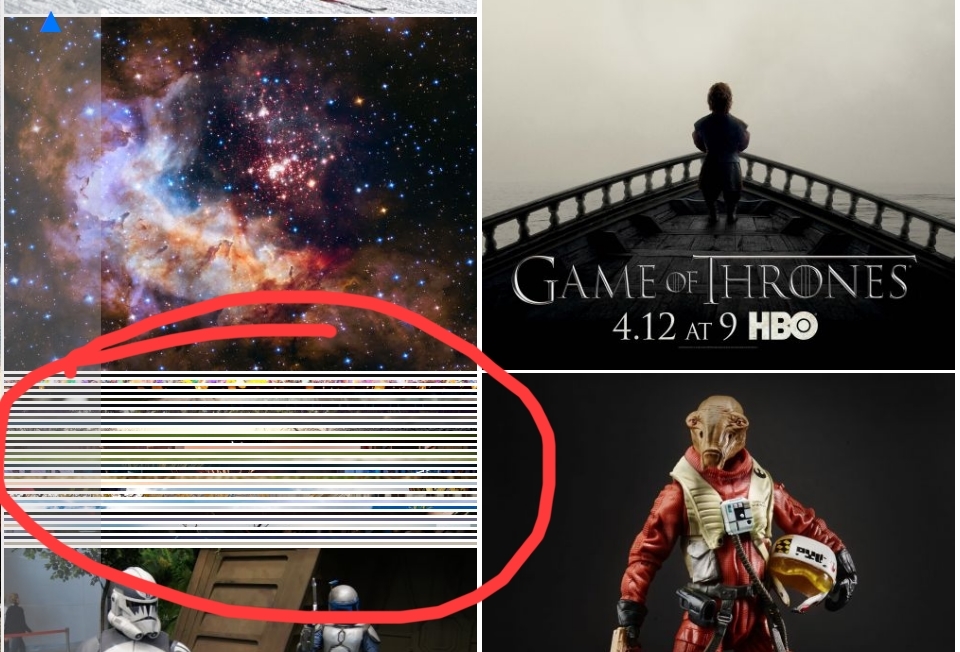
На сайте есть галерея, которая работает на библиотеке
Masonry (кирпичная раскладка фотографий).
Галерея подгружается автоматически при скролле страницы.
При первичной загрузке страницы возникает баг, когда несколько фотографий не меняют своего положения через Masonry, в результате чего, накладываются друг на друга. При обновлении страницы 1-2 раза, баг пропадает.
Что нужно сделать, чтобы обрабатывались все элементы для расстановки?
Добавление фотографий происходит следующим куском кода:
// Append new blocks
function ThumbPreloading(...) {
jQuery('.grid')
.masonry()
.append(DataPost)
.masonry( 'reloadItems' )
.masonry( 'layout' )
.masonry({transitionDuration : 0});
}