Проблемы сразу две но они однокоренные.
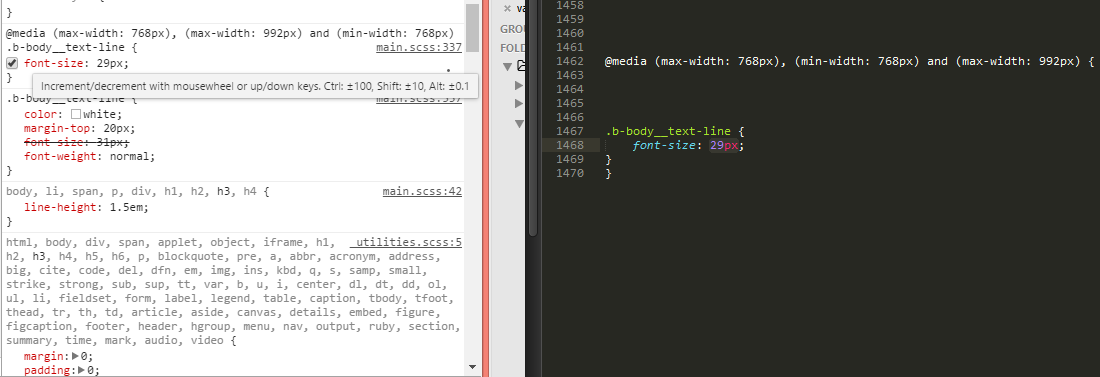
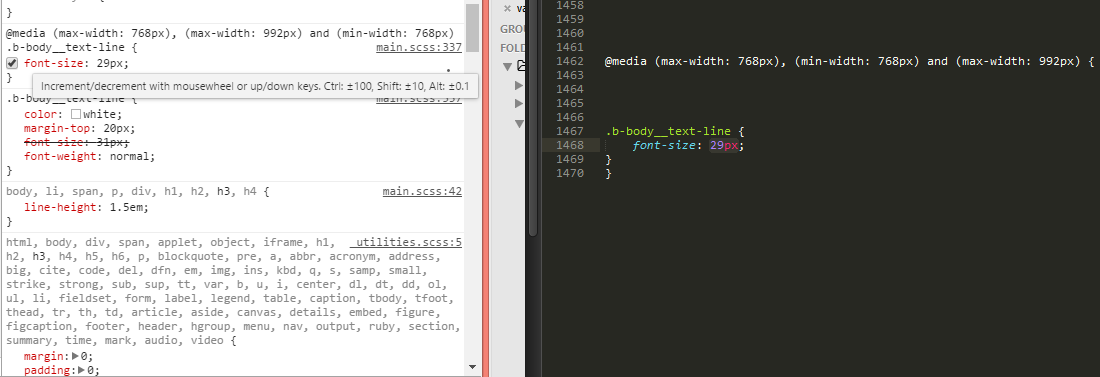
1) В отладчике хрома отображаются вместо переменных (SCSS) их скомпилированные значения.
$base-font-size: 16px;
&__text-line {
color: white;
margin-top: 20px;
font-size: $base-font-size*2;
font-weight: normal;
}
Результат:

2) Плагин Emmet livestyle при редактировании чего либо вместо внесения изменения в существующий каскад создает в конце файла новый:
.b-body{
&__text-line{
@media #{$xsm}, #{$sm} {
font-size: $base-font-size + 12px;
}
}
}
Редактируем размер шрифта и получаем:

Тут целый набор косяков 1. не расползались переменные 2. Не распознаётся в отладчике символ & 3. создался новый каскад внизу файла...
прилагаю gulp task где я генерю css и создаю source map:
var gulp = require('gulp'),
sourcemaps = require('gulp-sourcemaps'),
compass = require('gulp-compass'),
autoprefixer = require('gulp-autoprefixer'),
clean = require('gulp-clean'),
browserSync = require('browser-sync');
//clean css fold
gulp.task('cleancss', function () {
return gulp.src('./develop/css/*.*', {read: false})
.pipe(clean({
force: true
}));
});
//compass main.css
gulp.task('compass', ['cleancss'], function() {
gulp.src('./develop/scss/**/*.scss')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(compass({
config_file: './config.rb',
sourcemap: true,
css: 'develop/css',
sass: 'develop/scss'
}))
.on('error', function(error){
console.log(error);
})
.pipe(autoprefixer({browsers: ['last 2 version', '> 2%', 'firefox 15', 'safari 5', 'ie 6', 'ie 7', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4']}))
.pipe(sourcemaps.write())
.pipe(gulp.dest('./develop/css'))
.pipe(reload({stream:true}));
});