1. Пользуюсь
includeHTML для шаблонов и SPA.
2. Для обновления реалтайм в браузере на ПК (и на Андроид/iPhone, можно и синхронно!) юзаю:
Phongap Desktop (на папку проекта он поднимает веб-сокет)
3. Редактирую в
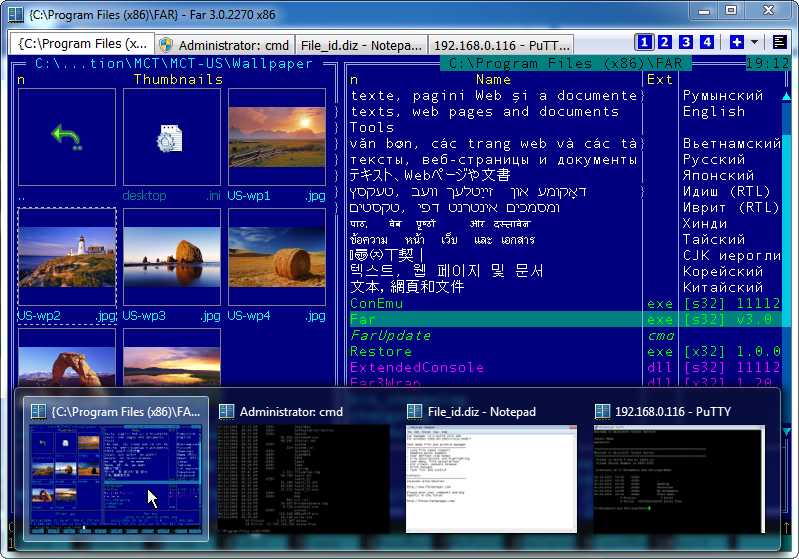
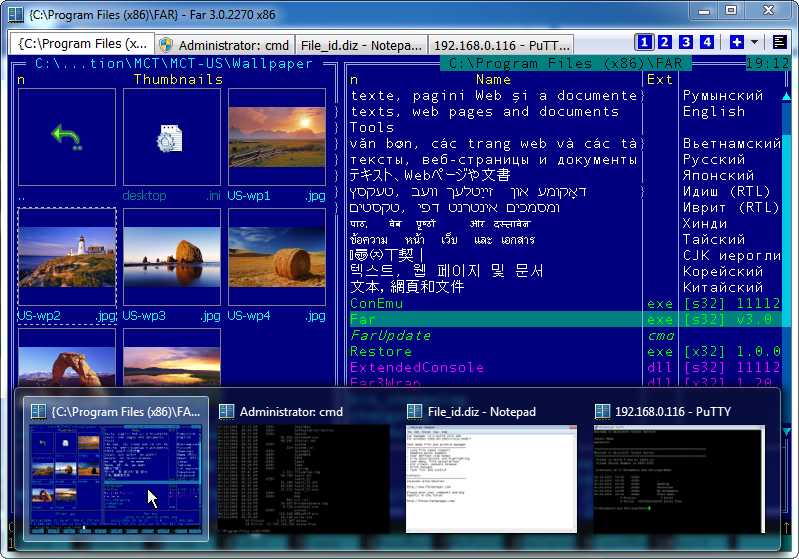
FAR Manager 3 с плагином авто-подсказки ввода:
AutoCompletion и разметкой кода
FarColorer и плагином консольной эмуляции
ConEmu со всеми фишками (
screenshots)!

При сохранении кода по F2 - сразу видны изменения во всех браузерах, включая и мобилу.
PS: еще прям в браузере Chrome и FF можно полноценно править код и видеть
результат сразу.
UPD: Brackets
(установлено, но не пользуюсь, т.к. еще пока есть баги в нём)
1. удобно редактировать стили в CSS, содержащиеся в другом файле в inline-режиме
2. "деревья" проектных папок и файлов - всегда под рукой.
3. реал-тайм отладка
(на gif-ке: live-редактирование страницы, открытой в браузере FireFox через Brackets: Ctrl+Alt+P)