Здравствуйте уважаемые знатоки, хотел проверить себя в верстке лэндинга, статичная/адаптивная верстка(html+css) получилась легко, за 6 часов работы справился(шаблон "Cuda Single Page Portfolio"), пришло время для анимации по скроллу и и каруселей, использовать готовые библиотеки, кроме jquery, не хочу первый раз, но если такие есть(а я уверен, что есть), то прошу дать ссылок.
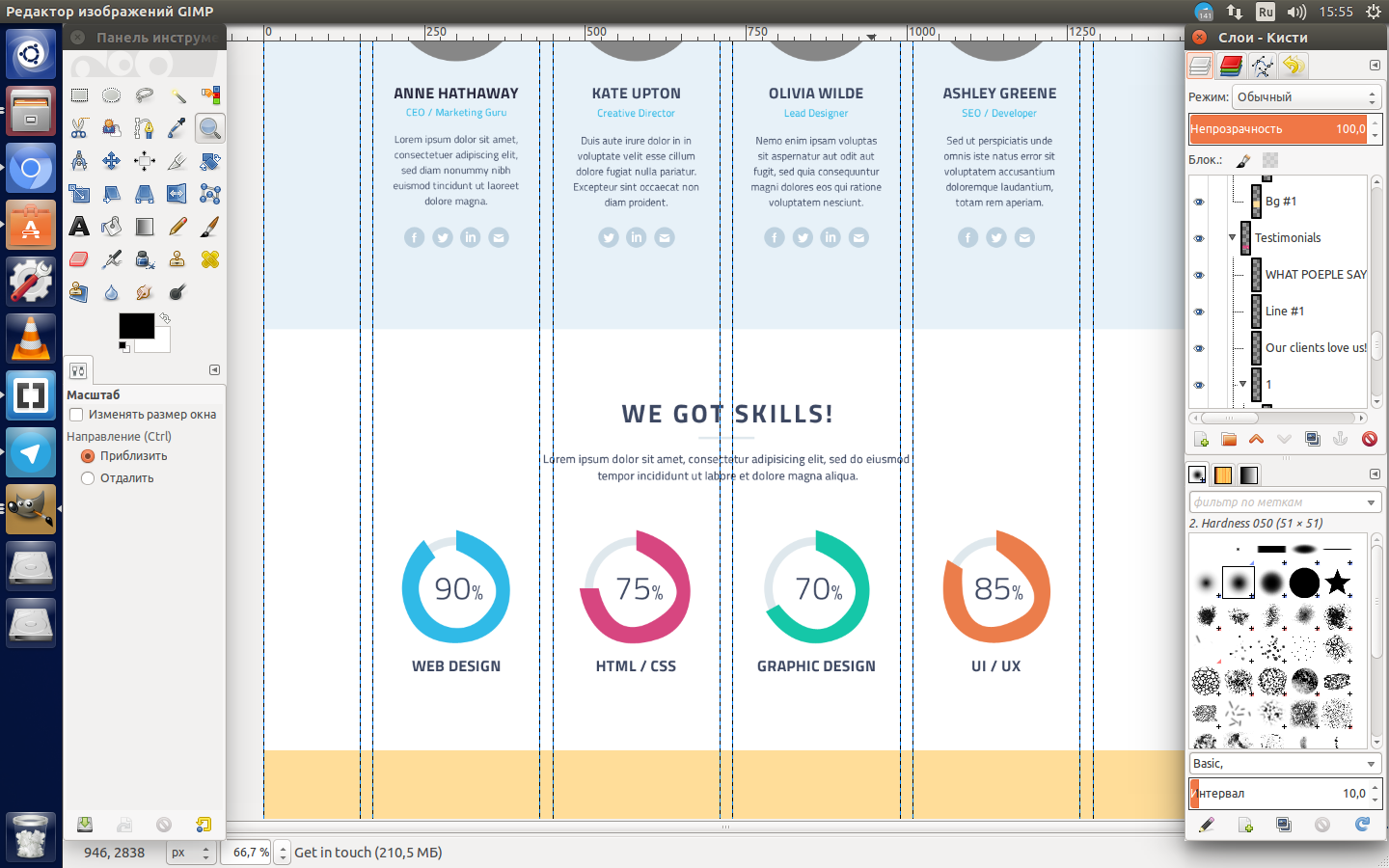
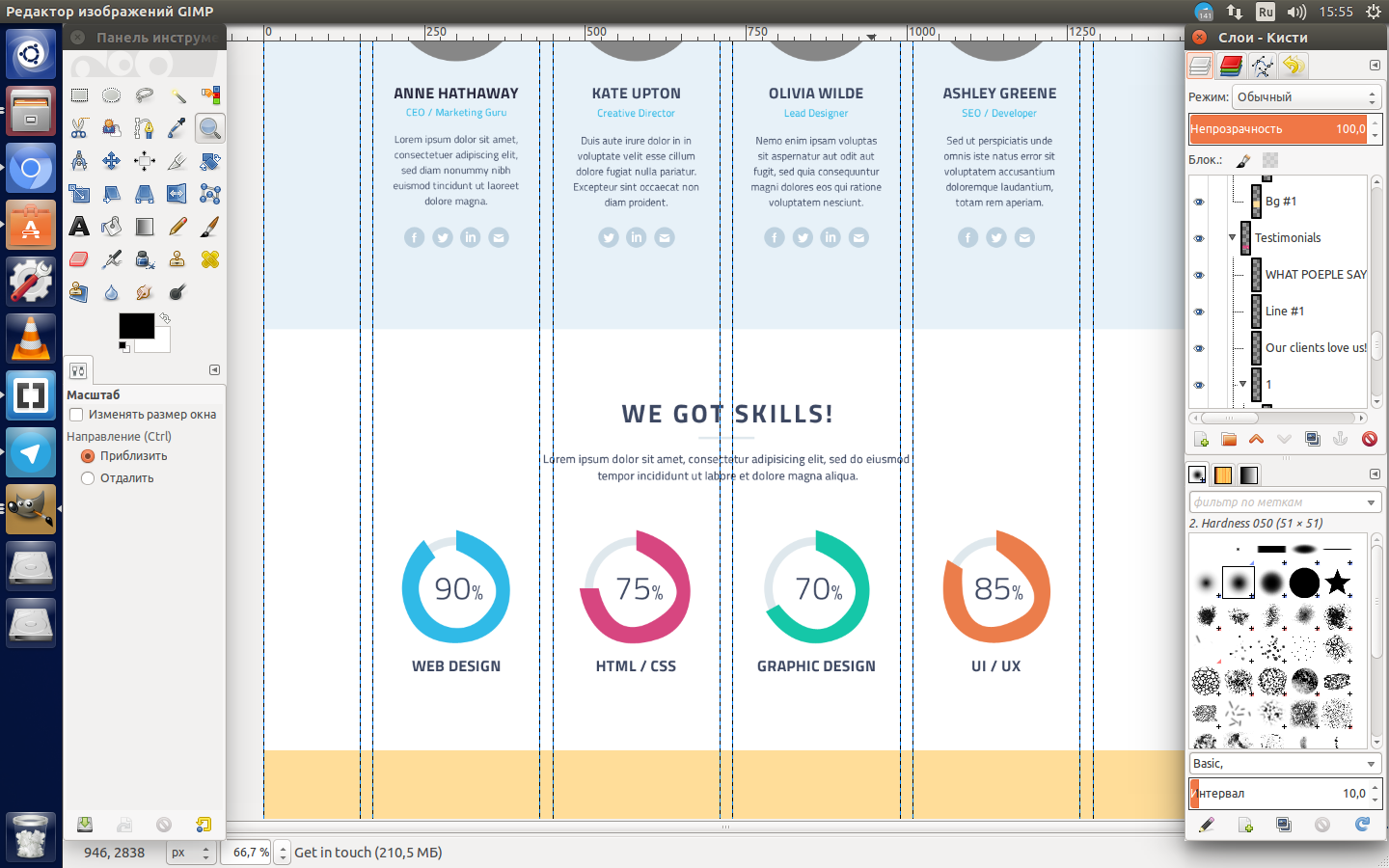
1) вопрос как сверстать такие бары, что лучше svg или canvas?

2) как они называются на английском?