Вопрос к гуру, кто юзает Gulp.
Собственно, настроил по уроку WebDesignMaster (youtuber) gulp. Вчера все работало. Правда, в main.sass у меня была всего одна строка
body
background: #f00
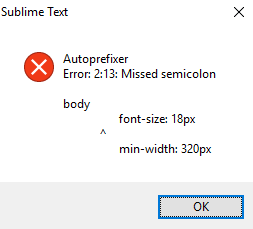
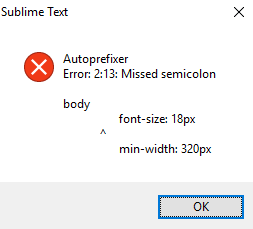
Сегодня начал пытаться полноценно прописывать для других тэгов - вылезла ошибка

При вот таком коде
body
font-size: 18px
min-width: 320px
position: relative
line-height: em(30px)
Если ставлю в конце ";" то все работает... но ведь это уже не SASS ((
Что не так я делаю?(
Если нужно - вот код gulpfiles.js
var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglifyjs'),
cssnano = require('gulp-cssnano'),
rename = require('gulp-rename'),
del = require('del'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
cache = require('gulp-cache'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.sass')
.pipe(sass())
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('scripts', function() {
return gulp.src([
'app/libs/jquery/dist/jquery.min.js',
'app/libs/magnific-popup/dist/magnific-popup.min.js'
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
})
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/css/libs.css')
.pipe(cssnano())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('app/css'));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'app'
},
notify: false
});
});
gulp.task('clean', function() {
return del.sync('dist');
});
gulp.task('cache', function() {
return cache.clearAll();
});
gulp.task('img', function() {
return gulp.img('app/img/**/*')
.pipe(cache(imagemin({
interlaced: true,
progressive: true,
svgoPlugin: [{removeViewBox: false}],
une: [pngquant()]
})))
.pipe(gulp.dest('dist/img'));
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
gulp.task('build', ['clean', 'sass', 'scripts'], function() {
var buildCss = gulp.src([
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'));
var buildFonts = gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'));
var buildJs = gulp.src('app/js/**/*')
.pipe(gulp.dest('dist/js'));
var buildHTml = gulp.src('app/*.html')
.pipe(gulp.dest('dist'));
});