Добрый день уважаемые знатоки.
Случилась у меня такая проблема... есть код:
var cont_left = $(".price-img-block").position().left;
$("a .im").hover(function() {
id = $(this).attr("for");
$(this).parent().parent().css({'z-index' : '11100'})
$(this).animate({
height: "210",
width: "210"
}, 150);
$("#prod" + id).animate({
left: "+=25",
top: "+=55",
width: "+=15",
height: "+=15"
}, 150);
$("#price" + id).animate({
left: "+=7",
top: "+=7",
}, 150);
}, function() {
id = $(this).attr("for");
$(this).parent().parent().css("z-index", 0);
$(this).animate({
height: "132",
width: "132",
top: "+=100"
}, 150);
$("#prod" + id).animate({
left: "-=25",
top: "-=55",
width: "-=15",
height: "-=15"
}, 150);
$("#price" + id).animate({
left: "-=7",
top: "-=7",
}, 150);
});
$(".img").each(function(index) {
var left = (index * 160) + cont_left;
$(this).css("left", left + "px");
});
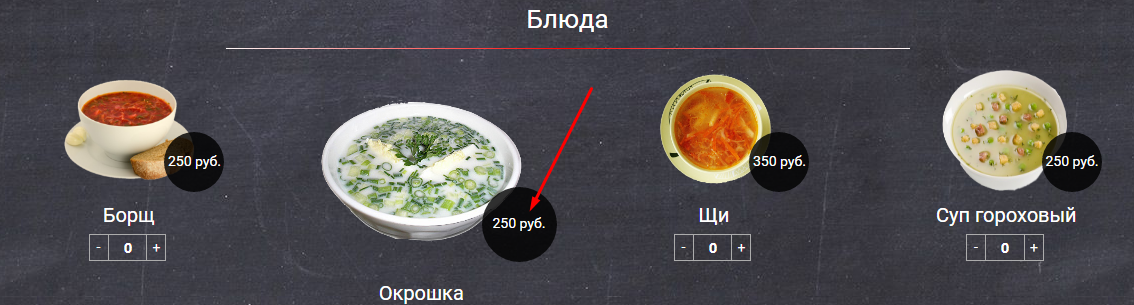
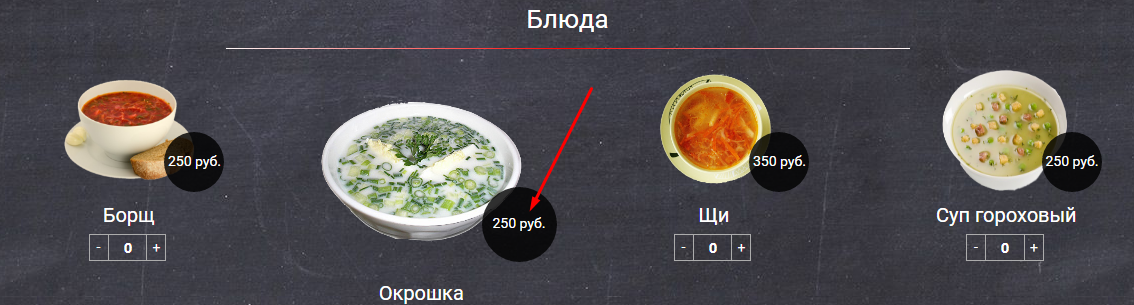
Он делает выплывание (увеличение) картинки при наведении на нее саму и убирает этот эффект.

Проблема в том, что у меня есть цена на какой либо из товаров, сделан он в виде верхнего слоя над картинкой.

При увеличенном режиме, если навести на этот блок курсор мыши, то блок обратно уменьшается и если навести курсор мышки в пространство рядом с этой ценой, этот блок начинает двигаться.
Каким образом можно реализовать и исправить такую проблему? Большое спасибо!